This repository has been archived by the owner on Mar 23, 2023. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 0
Technical Research Cross Platform Framework
IT-REX-Platform edited this page Dec 2, 2020
·
4 revisions
Suggestion: Expo with bare workflow
Pros:
- Monorepo, Variation through file endings. e.g. index.ios.js, index.web.js. etc.
- Good documentation
- Support of native platform features
- Free and Open Source
- Performant apps due to underlying React Native
- Project deployable to native dev environments (Android studio, xcode)
Cons:
- Desktop app probably harder to implement
Why?
- expo over react native
- lower effort for monorepo codebase
- react native web already integrated
- expo over ionic
- native look and feel on mobile devices
- faster, no ressource overhead for web tech on mobile devices
Development strategy:
- in case of dev issues -> carry-over to pure react native possible
- try to minimize dependencies on expo specific implementations
- separate business logic in specific components (UI independent)
- etc.
- Mobile Apps (iOS / Android) (1)
- Browser (1)
- Chromium/Chrome (1)
- Firefox (1)
- Safari (1)
- Edge (2)
- Opera (3)
- Brave (3)
- Desktop (2)
- Windows
- Linux
- MacOS
(1): Must have , (2): Optional , (3): Nice to have
React native: Slawa, Dani Expo: Marcel Ionic: Christian Electron: Benedikt
- Hello World-App
- Deploy to target
| Framework | IDE | Language | Frameworks | Runtime | Targets | Launched | Pros | Cons |
|---|---|---|---|---|---|---|---|---|
| Ionic | VS-Code, Atom, WebStorm | HTML, CSS, JavaScript (TS) | React, VueJs, Angular | Full screen Web browser | Android, iOS, Web/PWA Desktop (electron) | 2013 | ||
| Flutter (Google) | Android Studio, VS-Code, IntelliJ | Dart | custom graphics engine Skia (own library of UI Widgets) | Android, iOS, Desktop (alpha), Web app (beta) | 2017 | Perormance | New | |
| React Native (Facebook) | Atom, VS Code, WebStorm | JavaScript | React | Copmiled to native UI components | Android, iOS, Web | 2015 | ||
| Expo | JavaScript | React | Android, iOS, Web | 2015 | ||||
| Xamarin (Microsoft) | Visual Studio/Xamarin Studio | C# | .Net | Android, iOS, Desktop |
https://ionicframework.com/resources/articles/ionic-vs-flutter-comparison-guide

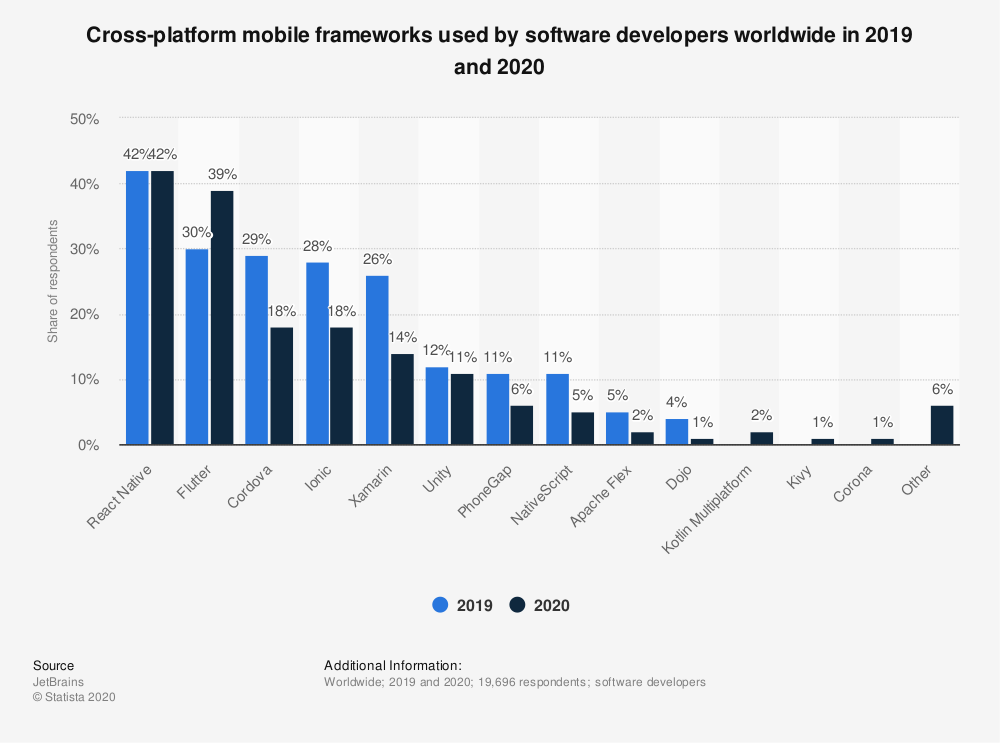
https://www.statista.com/statistics/869224/worldwide-software-developer-working-hours/
EnPro WS20/21, IT-REX (Interactive Training Remote Education Experience)

- Home
- Application Architecture
- Definition of Done
- DevOps
- Development
- Gamification
- Glossary
- How To
- How to Wiki
- How to operate IT REX
- How to use IT REX
- IT Rex Implementation
- IT Rex Purpose Statement
- IT Rex Scope and Roadmap
- Jenkins
- Quizzes
-
Technical Research
- Api Technologies
- App Benchmark
- Cross Platform Framework
- Data Storage
- LMS
- Server Layer Technologies
- vServer