Releases: vtex-sites/nextjs.store
Release Notes - June 2022
PLPs now support price range filtering, and nonexistent PDPs can now handle 404 errors. Also, more components have been updated to conform to the new Base Store Theming architecture.
🎉 New
-
New
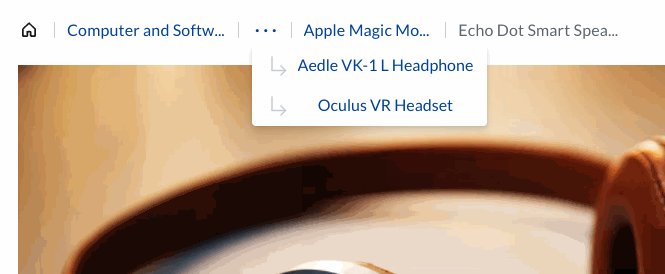
Dropdowncomponent (#118)The
Dropdowncomponent has been extracted fromBreadcrumband received new local tokens as part of adhering to the new Base Store Theming architecture. -
Price range filtering now available for PLPs (#121)
Thanks to the new
PriceRangecomponent, Product Listing Pages (PLPs) can now support price range filtering. -
301 redirects added to PDPs (#93)
So that VTEX stores migrating to FastStore can work seamlessly, a 301 redirect between
vtexSlugandfastStoreSlugwas created, where:vtexSlug:/{slug}/pfastStoreSlug:/{slug}-{skuId}/p
Theming
As part of adhering to the new Base Store Theming architecture, the following components now have new local tokens related to global ones:
- New local tokens to
Tiles(#134) - New local tokens to
ProductGrid(#144) - New local tokens to
Accordion(#130) - New local tokens to
ImageGallery(#143) - New local tokens to
RegionalizationBar(#104) - New local tokens to
ModalandRegionalizationModal(#128) - New local tokens to
Dropdown(#118) - New local tokens to
EmptyState(#122) - New local tokens to
Filter(#139)
🐛 Bug fix
-
ImageGallerySelectorscroll fixed (##132)Undesired behaviors of the
ImageGallerySelectorscroll on Safari were fixed.Before Now 

✨ Enhancement
-
Page code error handling enhanced (#116)
Instead of always responding with a 500 status code, nonexistent Product Details Pages (PDPs) can now handle 404 errors.
-
External and client-side navigation now supported by the
Linkcomponent (#117)The
Linkcomponent now handles both external and client-side navigation. This change intends to unify theLinkcomponent usage. -
SVG logo replaced by a static asset (#135)
The SVG logo was removed from the JavaScript code and imported as a static asset. This change aims to reduce the amount of JavaScript downloaded on the client-side since directly declaring SVGs in JS code can harm the Total Blocking Time (TBT) and final bundle sizes.
-
Search history and top searches on search input (#112).
The last four previously searched terms (
SearchHistory) and the top five searches (SuggestionsTopSearch) are now presented on search input. -
CSS selector for
DropdownButtonupdated (#123)To select the
DropdownButtoncomponent, the[data-fs-dropdown-button]CSS handle is being used instead of[data-store-dropdown-button]. -
EmptyStatestyles updated (#125)The
--fs-text-size-3token was replaced by--fs-text-size-leadon theEmptyCartcomponent. -
Facetsstyles updated (#150)The tokens related to the
Facetscomponents were renamed and updated accordingly.
📄 Documentation
-
New
Regionalizationsection on the Storybook (#110)The Base Store Storybook now has the Regionalization section that lists all regionalization-related components and how to use them.
-
General improvements on Storybook implemented (#129)
The
Sandboxtab is now available for all component pages, allowing to test the component in different viewports and use other add-ons. Also, some console errors on the Storybook were fixed. -
📄
EmptyStateStorybook enhanced with use cases (#126)
🧹 Chore
Release Notes - May 2022
🎉 New feature
-
New
Togglecomponent #15
TheTogglecomponent works as a checkbox, but in the form of a switch control. -
Updated
Linktheming #17
TheLinkcomponent now has new tokens based on the Base Store Theming Structure.
🐛 Bug fix
-
Fixed search suggestions locale issue #71
All requests to the FastStore Search API now receive locale info so the search can return product suggestions according to the user locale. -
Fixed custom attributes for
imgandlinktags #60
Custom attributes are now only passed toimgandlinkHTML tags to avoid inconsistencies in other components. -
Fixed the
fetchPriorityprop warning #54
Fixed warning related to thefetchPrioritybeing written in camel case. -
Fixed Storybook error while importing CSS styles #53
-
Fixed
EmptyStatevisual bug #11
The vertical gap for the empty cart state is now fixed.
| Before | After |
|---|---|
 |
 |
✨ Enhancement
-
Improved page loading time with Incremental Static Build #39
Base Store now uses the new Incremental Static Build (ISB) WebOps solution. -
Replaced
OutOfStockcomponent #72
Base Store now uses theOutofStockcomponent from the FastStore UI library. -
Improved page LCP #49
Improved Largest Contentful Paint (LCP) score after implementing thefetchpriorityattribute. -
Added analytics events to
CartItem#35
TheCartItemcomponent now tracks user actions via theadd_to_cartandremove_from_cartGoogle Analytics events. -
Updated
Selecttheming #16
TheSelectcomponent now has new tokens based on the Base Store Theming Structure. -
Updated
Incentivestheming #56
TheIncentivescomponent now has new tokens based on the Base Store Theming Structure. -
Improved Theming documentation on Storybook #67
New docs published on the Base Store Storybook. Also, a new documentation format based on MDX was implemented.
🧹 Chore
-
CartItemtests for analytics events #66
TheCartItemcomponent now has tests to check if events are fired to Google Analytics when users change the quantity of a product on the minicart. -
Updated
QuantitySelectorstyling #76
TheQuantitySelectorcomponent now uses CSS modules. -
camelCase standard for CSS Modules classes #42
Since thegatsby.storeonly imports classes as camel case, thenextjs.storenow has a configuration to import classes as camel case too. -
Improved home performance #45
-
Updated global tokens nomenclature #51
Release Notes - April 2022
🎉 New feature
-
New search event API - #2
Thesearch.queryevent has been added to the VTEX Intelligent Search Analytics API. This event is used to generate indices likeTop SearchesandSuggestions. -
New theming structure to the
BannerText- #470
Local tokens (CSS variables) were added to theBannerTextcomponent in the new theming structure (#407) to configure the component's properties and connect the local tokens to the global tokens. -
New theming structure to the
Product Shelfcomponent - #464
Local tokens (CSS variables) were added to theProduct Shelfcomponent in the new theming structure (#407) to configure the component's properties and connect the local tokens to the global tokens. -
New theming structure to
Badgecomponent - #462
Local tokens (CSS variables) were added to theBadgecomponent in the new theming structure (#407) to configure the component's properties and connect the local tokens to the global tokens. -
New theming structure to the
Quantity Selectorcomponent - #448
Local tokens (CSS variables) were added to theQuantity Selectorcomponent in the new theming structure (#407) to configure the component's properties and connect the local tokens to the global tokens. -
Buttonnew theming - #442
Local tokens (CSS variables) were added to theButtoncomponent in the new theming structure (#407) to configure the component's properties and connect the local tokens to the global tokens. Also, this change:- Gathers the buttons variants into a single folder;
- Switches the order of the buttons variants prefixes/suffixes;
- Fixes the variant Alert colors.
-
New theming structure to
Herocomponent - #435
Local tokens (CSS variables) were added to theHerocomponent in the new theming structure (#407) to configure the component's properties and connect the local tokens to the global tokens. -
New VTEX Search tracking - #389
-
New Storybook package to the
base.store- #463
Use the Storybook as a testing environment for components.
To enable it, runyarn storybookin the terminal and, after the build, openlocalhost:6006. -
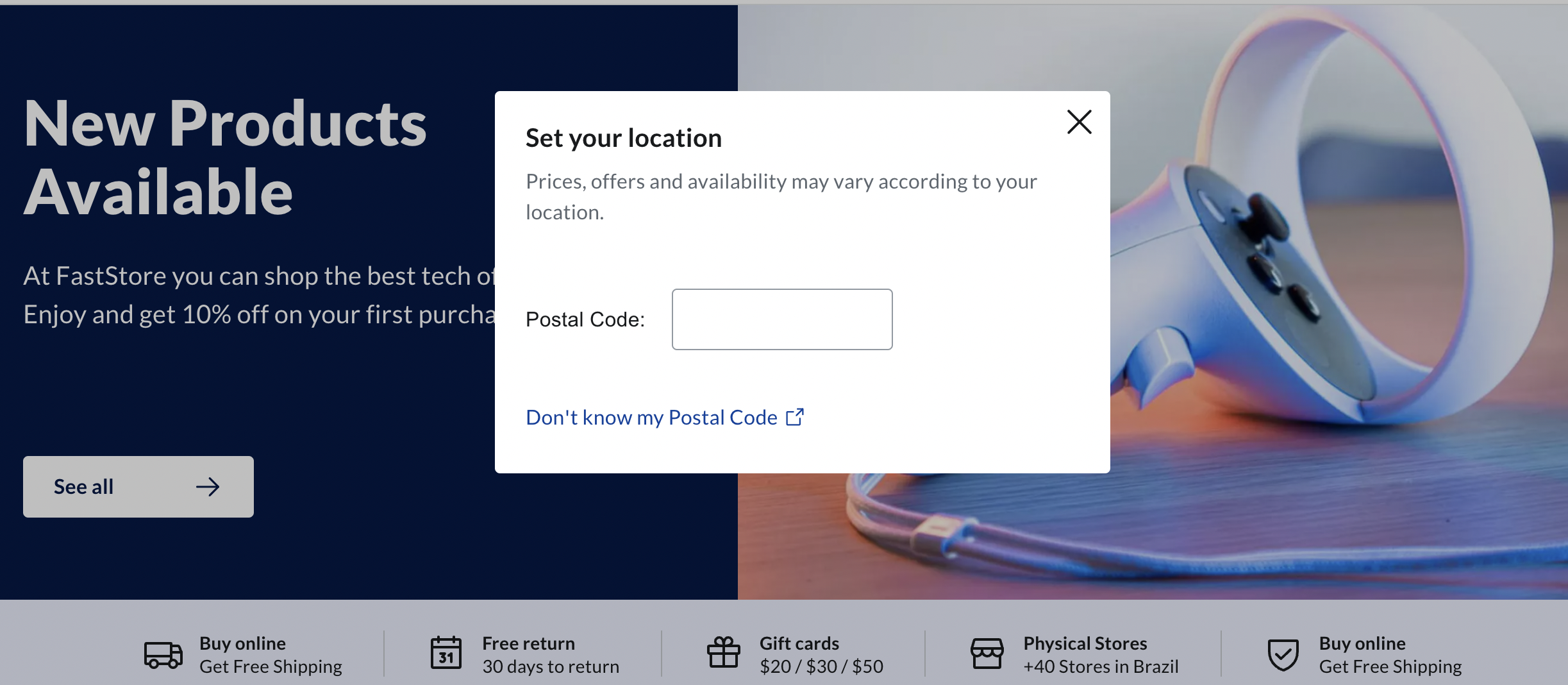
RegionalizationModalcomponent - #426
TheRegionalizationModalallows users to set their current location and check available products for their region.
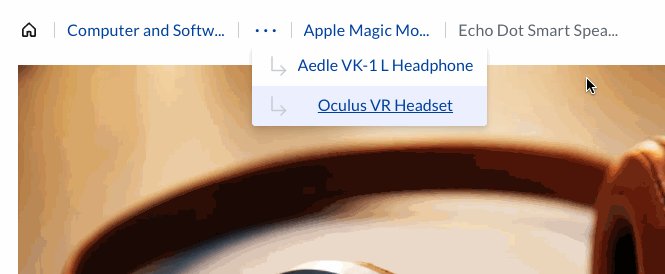
Breadcrumbcomponent - #436
TheDropdownwas added to theBreadcrumbcomponent. TheDropdownallows related pages to be linked at every level via dropdown menus.
🐛 Bug fix
-
Adjust Incentives List to render CMS data - #474
Now CMS users can edit the icons, title and subtitles of the Incentives List. -
Unused CSS imports - #476
Unused CSS imports were removed from components that are not yet being used. -
Storybook initialization - #492
To avoid issues with styles being applied while runningyarn storybook, thecomponents.scsshas been added asstorybook-components.scss, and thepackage.jsonwas updated to include@reach/router. -
Styling issue on
RegionalizationModal- #488
TheRegionalizationModalno longer misses its imports inlayout.css:
@import "src/components/regionalization/RegionalizationBar/regionalization-bar.scss";
@import "src/components/regionalization/RegionalizationButton/regionalization-button.scss";
@import "src/components/regionalization/RegionalizationInput/regionalization-input.scss";
@import "src/components/regionalization/RegionalizationModal/regionalization-modal.scss";
-
Unusued CSS issues - #480
The error "Unused CSS" in the Lighthouse CI is fixed. -
Herolayout shift - #472
The layout shift onHerosection was fixed. Now the the CLS is fixed on lighthouse report. -
Tweaks layout section spacings - #469
The spacing between components with thelayout sectionclass has been changed from margin to padding. This change is due to a problem with thebox-shadowon theproduct-card.
✨ Enhancement
-
Update Regionalization input to use the
TextInputcomponent - #9
The Regionalization Input now uses theInputTextcomponent. -
Update
RegionalizationButtonandRegionalizationBarto show the postal code - #7
The Regionalization Button and Regionalization Bar now shows the last postal code saved, instead of receiving acontentprop.
🧹 Chore
- Lighthouse check via GitHub Action #484
Removed the GitHub Action that was running Lighthouse since it was failing and WebOps already runs the Lighthouse.