- xterm版本升至4.X
- terminal自适应宽高
- 心跳检查
- 断开后自动重新连接
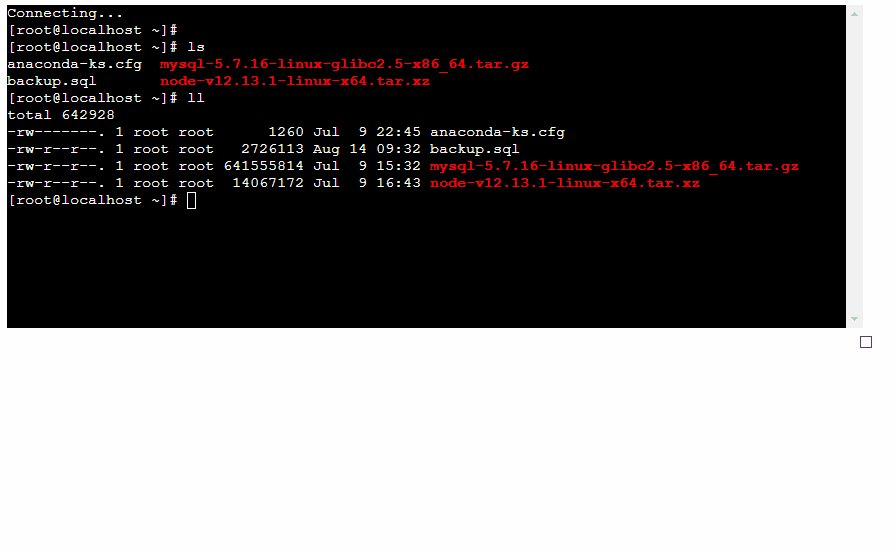
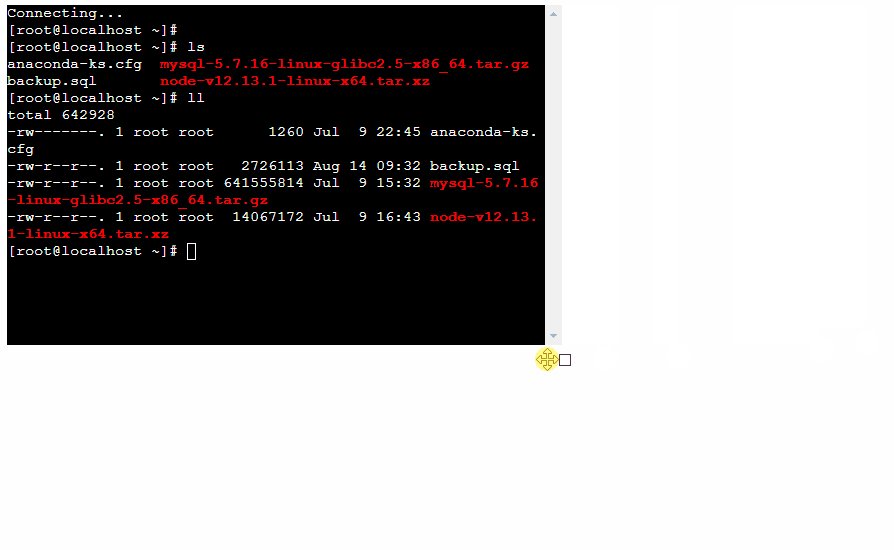
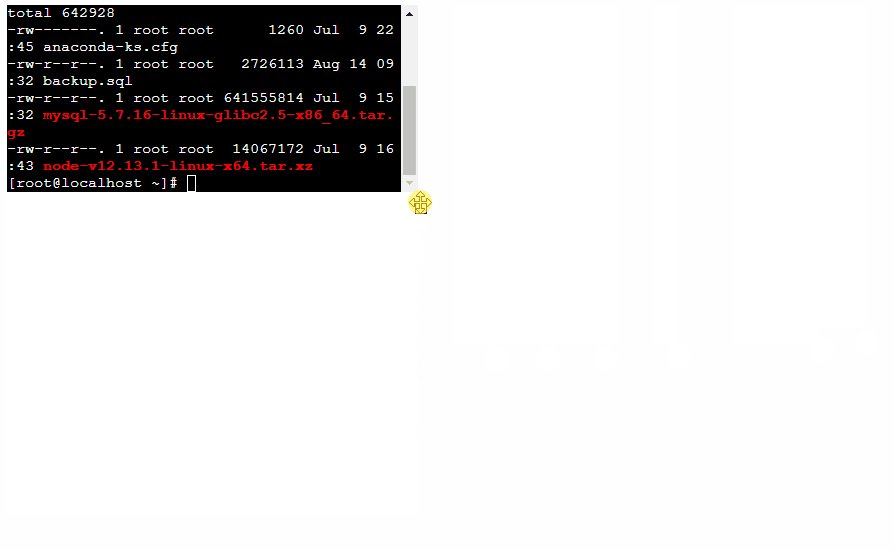
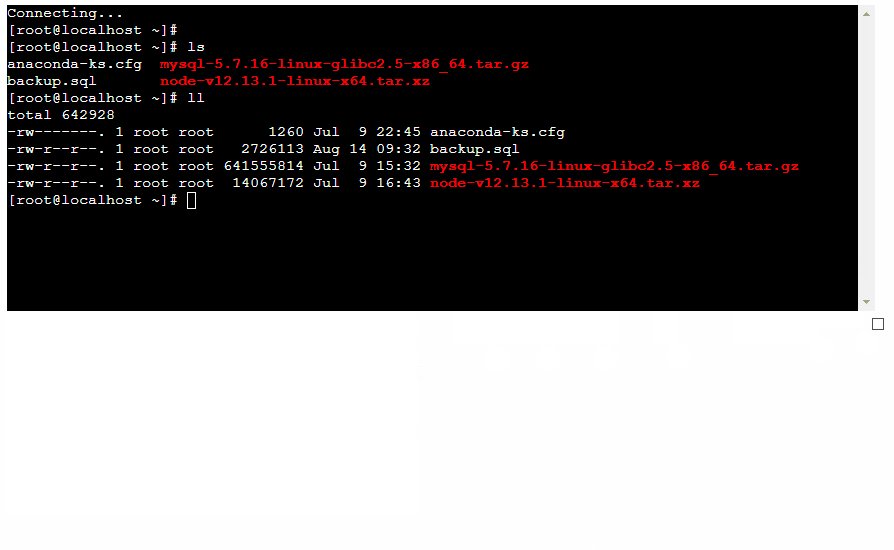
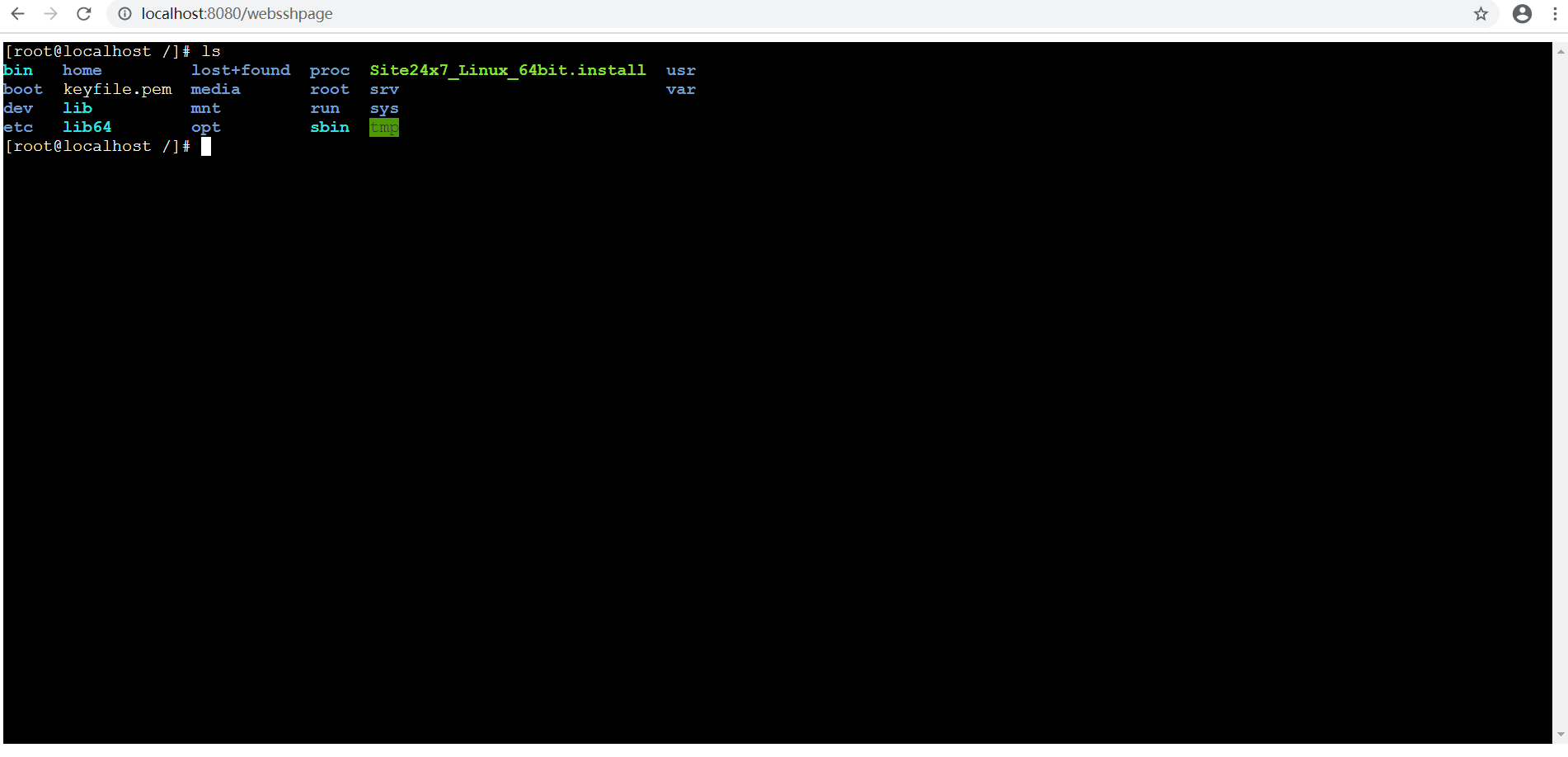
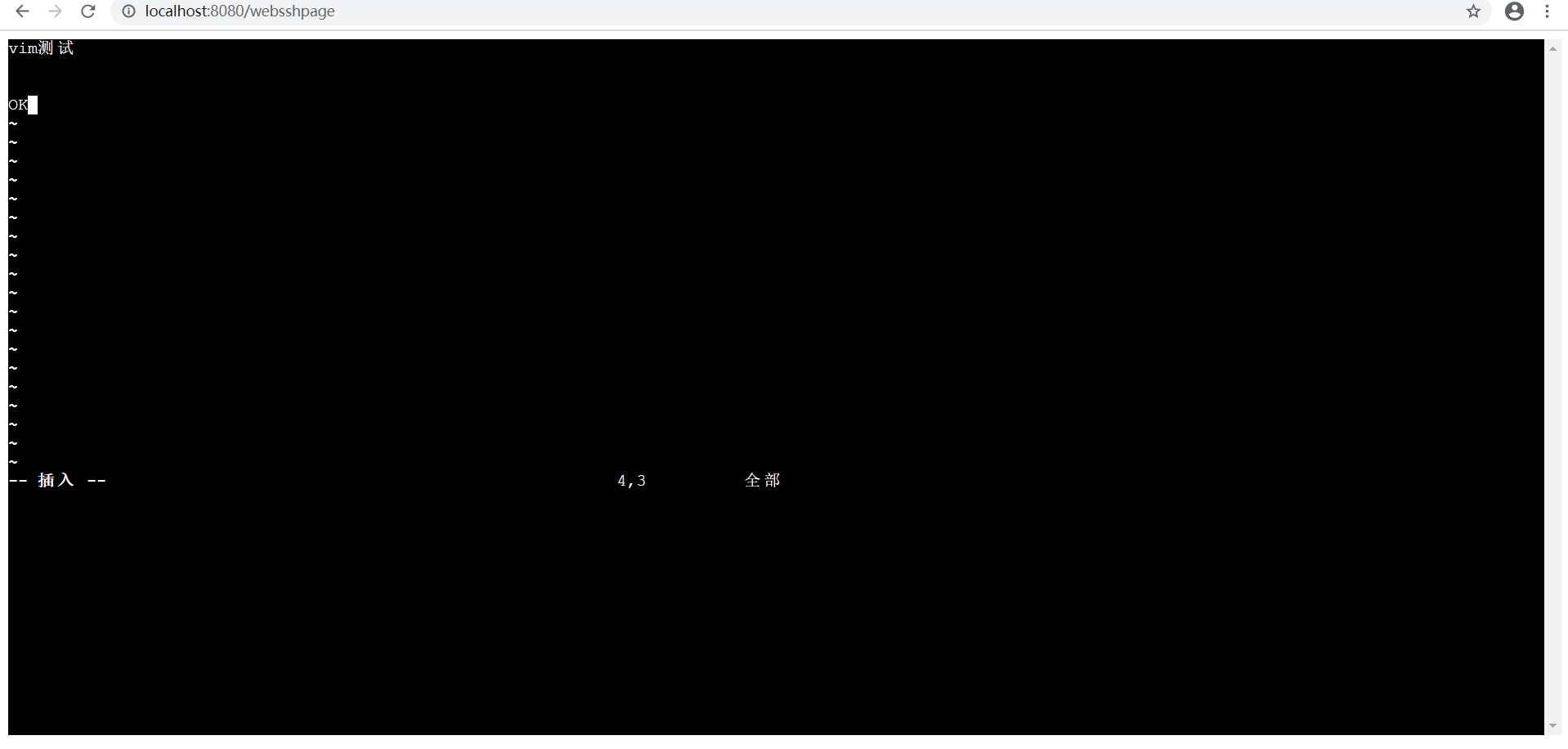
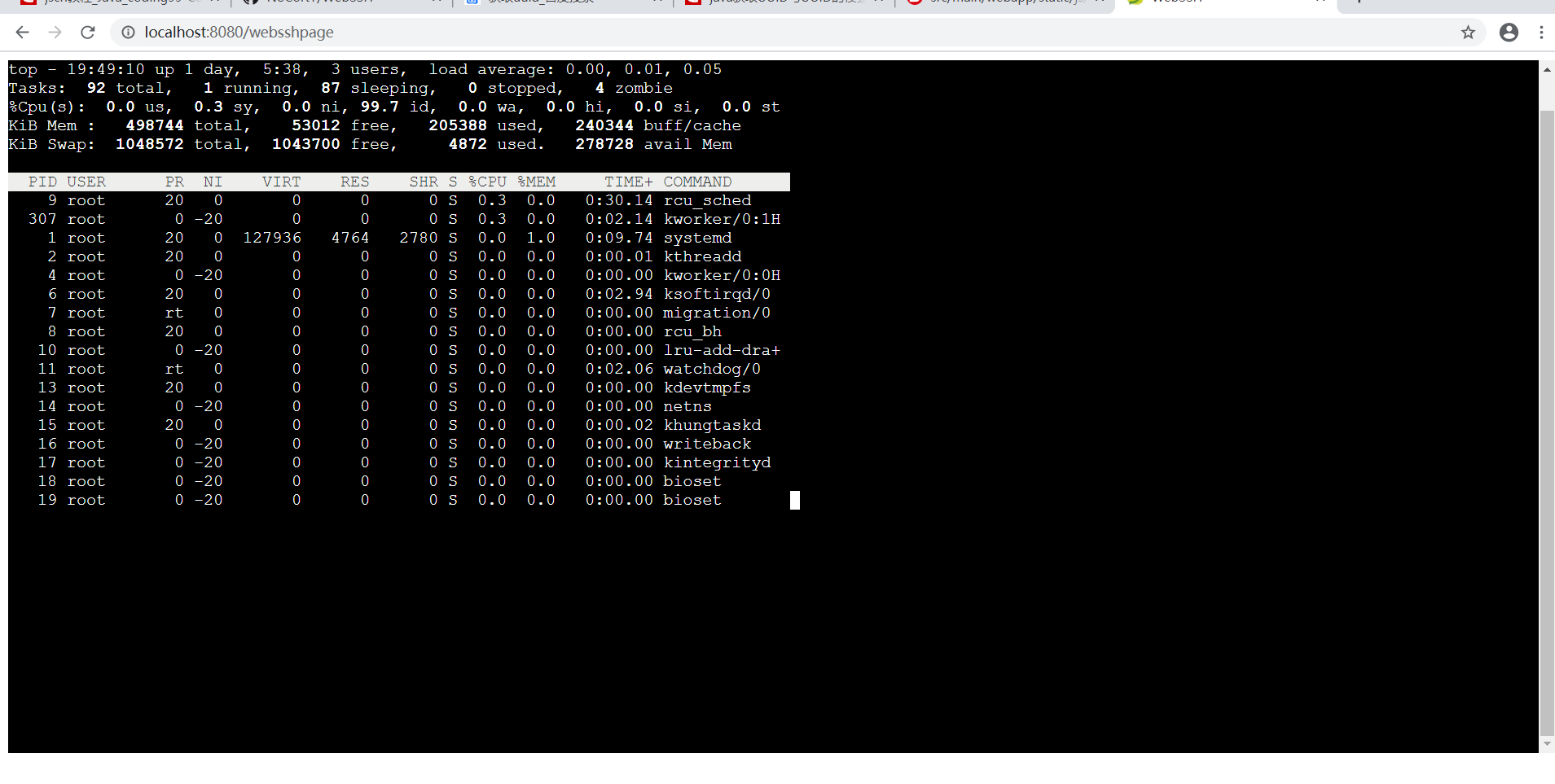
效果
自适应宽高
心跳检查
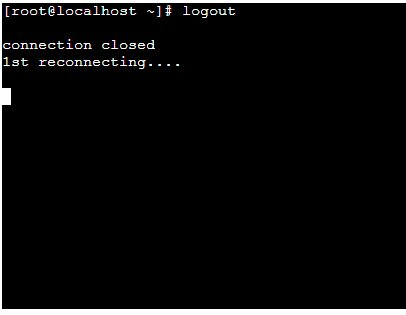
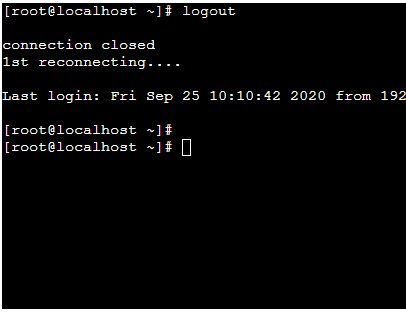
断开自动重连
参考资料:
xterm.js + vue + websocket实现终端功能(xterm 3.x+xterm 4.x)
理解WebSocket心跳及重连机制(五)
最近有些事挺忙的,可能暂时稍微顺延一下更新的日程(大概需要在4月1号之后),但是一定会继续维护下去的,望多多理解。
项目导入IDEA后可以直接进行运行,没有任何外部依赖~~
本项目的Blog:使用纯Java实现一个WebSSH项目
注意:
由于前端代码中没有指定终端的信息
所以需要各位自己输入这些信息,位置在webssh.html中
openTerminal( {
/*operate:'connect',
host: '',//IP
port: '',//端口号
username: '',//用户名
password: ''//密码*/
});欢迎各位大佬给我提issue,感谢!