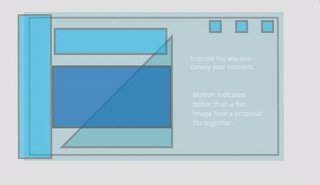
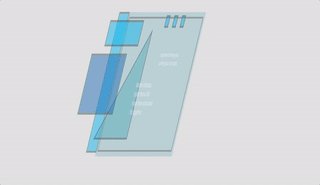
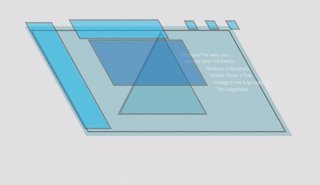
A light-weight JavaScript library that adds simple, interactive 3D layering effects to HTML elements based on the cursor position.
npm install exploded-dom-js
ExplodedDOMJS.initialise(options, parent)
You can have multiple exploded views on the same page. The benefit of this library over a traditional canvas-based one is that the display elements are not obfuscated into a rendering pipeline, but instead leverage CSS 3D transformations (see support) on regular HTML elements.
To the element containing the item(s) you wish to add the effect to, add the class ed-parent.
To the element(s) that you wish to animate, add the class ed-child-z, with z denoting their depth as an index.
By default, animation will occur on the parent element, however you can define a bounding rect to the parent by enclosing it with an element classed as el-trigger
trigger
parent
child
child
child
...
For 3D effects, Parents should have a transform-origin and perspective, both parents and children should have transform-style: preserve-3d. These will default in CSS.
Absolute positioning of these elements will help prevent unexpected behaviour.
Initialise takes an optional object containing options that affect how the DOM elements should appear and animate. There are accessor methods for all of the fields of these classes (let your IDE do its magic!).
There are also some templates for options in ExplodedDOMJS.SETTINGS:
- DEFAULT
- PARALLAX_X
- PARALLAX_Y
| Field | Type | Default | Description |
|---|---|---|---|
triggerClass |
string | 'ed-trigger' |
The class name identifying triggers for mouse events to nested parents. |
parentsClass |
string | 'ed-parent' |
The class name identifying parent containers. |
childClass |
string | 'ed-child' |
The class name identifying children of parents. |
maxRotateY |
number | 10 |
The maximum amount of vertical rotation in degrees to pitch a parent view. |
maxRoateX |
number | -20 |
The maximum amount of horizontal rotation in degrees to yaw a parent view. |
maxSlideY |
number | 0 |
The maximum amount of vertical translation in pixels to move children within a parent view. |
maxSlideX |
number | 0 |
The maximum amount of vertical translation in pixels to move children within a parent view. |
layerDepth |
number | 20 |
The pixel value denoting the gap between layers (higher produces more extreme effect). |
is3d |
boolean | true | Allow translation of child elements along the z-axis. |
animate |
boolean | true | Allow animation of element. |
| Method | Description |
|---|---|
getParents |
Returns all parent views. |
getChildren |
Returns all child view. |
Distributed under MIT license (see LICENSE), 2017, Josh Hills