-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #2 from desko27/feature/add-menu
Feature/add menu
- Loading branch information
Showing
13 changed files
with
208 additions
and
16 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,45 @@ | ||
| # Media Portal | ||
|
|
||
| Media Portal es una aplicación para ordenador gratuita y de código abierto, que funciona tanto en sistemas Windows como en Mac. [Puedes descargarlo aquí](https://github.com/desko27/mediaportal/releases). | ||
|
|
||
| Si necesitas exponer diferentes imágenes o vídeos durante una videoconferencia y utilizas la función de compartir pantalla, Media Portal te ayuda a preparar una lista de archivos desde la cual mandarás contenido en un solo click. | ||
|
|
||
| ## Manual de uso | ||
|
|
||
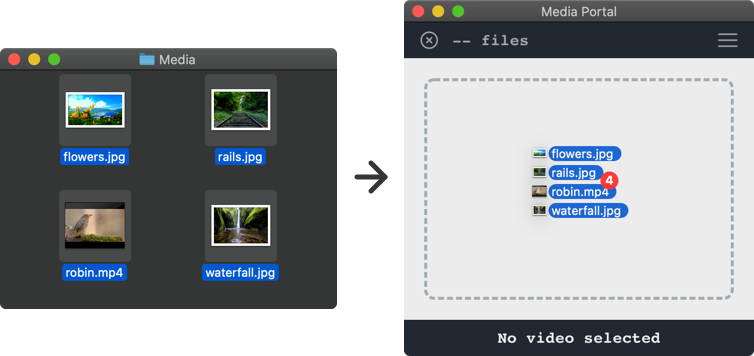
| Al ejecutar Media Portal se abren dos ventanas: una es la ventana de gestión de la lista de archivos, la otra es el portal donde veremos el contenido. | ||
|
|
||
|  | ||
|
|
||
| A continuación, solo tenemos que seleccionar y arrastrar nuestra lista de archivos de imagen o vídeo hacia la ventana de gestión. | ||
|
|
||
|  | ||
|
|
||
| Entonces, hacemos click en cualquiera de ellos e inmediatamente veremos el contenido en el portal. | ||
|
|
||
| Se trate de una imagen... | ||
|
|
||
|  | ||
|
|
||
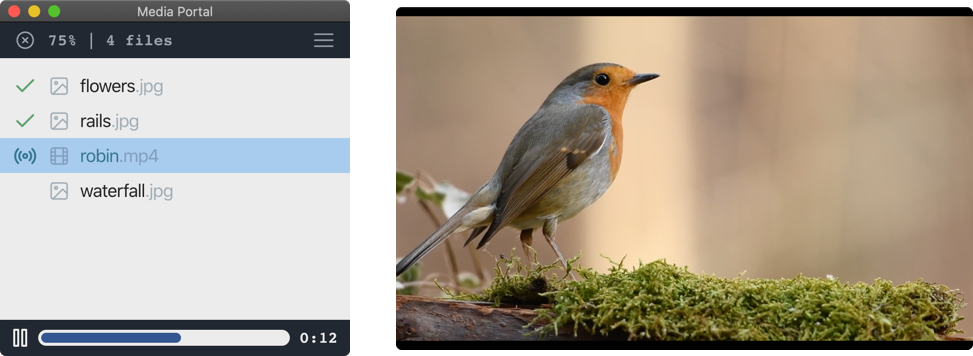
| ... o de vídeo | ||
|
|
||
|  | ||
|
|
||
|
|
||
| Es así de sencillo, ¡ya puedes empezar a usar Media Portal! | ||
|
|
||
| ## Preguntas frecuentes | ||
|
|
||
| ### ¿Puedo usarlo con varias pantallas? | ||
| Si tienes dos o más pantallas, puedes mover el portal a cualquiera de ellas, e incluso ampliarlo a pantalla completa haciendo doble click sobre él. Esto te puede venir bien si deseas compartir directamente una de tus pantallas secundarias en tu aplicación de videoconferencias. | ||
|
|
||
| ### ¿Qué son los checks verdes de la izquierda? | ||
| Para llevar control de lo que ya has compartido durante la reunión, Media Portal marcará automáticamente cada archivo al seleccionarlo; de este modo siempre sabrás cuál es el siguiente. También puedes añadir o retirar estas marcas manualmente haciendo click sobre ellas. | ||
|
|
||
| ### ¿Hay atajos de teclado? | ||
| Efectivamente, para los más exigentes, Media Portal ofrece la posibilidad de controlar el envío de contenido mediante atajos de teclado, algo muy conveniente considerando que lo normal es que estemos más pendientes de la aplicación de videoconferencias y que quizá no haya tanto tiempo para ir cambiando entre ventanas. | ||
|
|
||
| | Atajo de teclado | Acción | | ||
| | --- | --- | | ||
| | <kbd>SHIFT</kbd> + <kbd>ALT</kbd> + <kbd>A</kbd> | Envía el contenido siguiente | | ||
| | <kbd>SHIFT</kbd> + <kbd>ALT</kbd> + <kbd>0</kbd> | Deja de enviar el contenido actual | | ||
| | <kbd>SHIFT</kbd> + <kbd>ALT</kbd> + <kbd>[1-9]</kbd> | Envía el contenido de la posición deseada | |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,5 +1,6 @@ | ||
| .wrapper { | ||
| background-color: var(--c-white); | ||
| overflow-y: auto; | ||
| } | ||
|
|
||
| .wrapper.draggingPlaceholder { | ||
|
|
||
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| import React from 'react' | ||
| import cx from 'classnames' | ||
|
|
||
| import styles from './index.module.css' | ||
|
|
||
| const MenuItem = ({ children, isDisabled, onClick = () => {} }) => { | ||
| return ( | ||
| <button | ||
| className={cx(styles.wrapper, isDisabled && styles.isDisabled)} | ||
| onClick={onClick} | ||
| > | ||
| {children} | ||
| </button> | ||
| ) | ||
| } | ||
|
|
||
| export default MenuItem |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| .wrapper { | ||
| background-color: transparent; | ||
| border: none; | ||
| font-size: 16px; | ||
| color: var(--c-gray-dark); | ||
|
|
||
| text-decoration: none; | ||
| font-family: monospace; | ||
| font-weight: 700; | ||
| } | ||
| .wrapper:hover { | ||
| text-decoration: underline; | ||
| } | ||
| .wrapper + .wrapper { | ||
| margin-top: 15px; | ||
| } | ||
|
|
||
| .wrapper.isDisabled { | ||
| text-decoration: none; | ||
| cursor: auto; | ||
| color: #677985; | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,36 @@ | ||
| import React from 'react' | ||
| import cx from 'classnames' | ||
|
|
||
| import { version } from '../../../package.json' | ||
| import MenuItem from './MenuItem' | ||
| import styles from './index.module.css' | ||
|
|
||
| const electron = window.require('electron') | ||
| const openUrl = url => electron.shell.openExternal(url) | ||
|
|
||
| const FLEX_SPACER = <div style={{ flexGrow: 1, minHeight: 15 }} /> | ||
| const LINKS = { | ||
| USER_MANUAL: 'https://github.com/desko27/mediaportal/blob/master/README.md', | ||
| SOURCE_CODE: 'https://github.com/desko27/mediaportal', | ||
| REPORT_ISSUE: 'https://github.com/desko27/mediaportal/issues/new', | ||
| SEND_COMMENTS: 'mailto:[email protected]' | ||
| } | ||
|
|
||
| const Menu = ({ isOpen, setIsOpen }) => { | ||
| return ( | ||
| <div className={cx(styles.wrapper, isOpen && styles.isOpen)}> | ||
| <div className={styles.overlay} onClick={() => setIsOpen(false)} /> | ||
| <div className={styles.menu}> | ||
| {/* <MenuItem>Download update</MenuItem> */} | ||
| <MenuItem onClick={() => openUrl(LINKS.USER_MANUAL)}>See user manual </MenuItem> | ||
| <MenuItem onClick={() => openUrl(LINKS.SOURCE_CODE)}>Source code</MenuItem> | ||
| <MenuItem onClick={() => openUrl(LINKS.REPORT_ISSUE)}>Report an issue</MenuItem> | ||
| <MenuItem onClick={() => openUrl(LINKS.SEND_COMMENTS)}>Send comments</MenuItem> | ||
| {FLEX_SPACER} | ||
| <MenuItem isDisabled>v{version}</MenuItem> | ||
| </div> | ||
| </div> | ||
| ) | ||
| } | ||
|
|
||
| export default Menu |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,45 @@ | ||
| .wrapper { | ||
| --bxsh-width: 5px; | ||
| --h-menu-spacing: 36px; | ||
| --transition-tail: 200ms ease-out; | ||
|
|
||
| z-index: 1; | ||
| } | ||
|
|
||
| .menu { | ||
| overflow-y: auto; | ||
| position: fixed; | ||
| top: var(--h-menu-spacing); | ||
| bottom: 0; | ||
| right: 0; | ||
| width: 200px; | ||
| background-color: var(--c-gray); | ||
| box-shadow: calc(-1 * var(--bxsh-width)) 0px 0px 0px rgba(var(--c-black-rgb), 0.15); | ||
| transform: translateX(calc(100% + var(--bxsh-width))); | ||
| transition: transform var(--transition-tail); | ||
|
|
||
| display: flex; | ||
| flex-direction: column; | ||
| align-items: center; | ||
| padding: 18px 10px; | ||
| } | ||
| .isOpen .menu { | ||
| transform: translateX(0); | ||
| } | ||
|
|
||
| .overlay { | ||
| pointer-events: none; | ||
| position: fixed; | ||
| top: var(--h-menu-spacing); | ||
| bottom: 0; | ||
| right: 0; | ||
| left: 0; | ||
|
|
||
| background-color: rgba(var(--c-black-rgb), 0.5); | ||
| opacity: 0; | ||
| transition: opacity var(--transition-tail); | ||
| } | ||
| .isOpen .overlay { | ||
| pointer-events: all; | ||
| opacity: 1; | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -13,7 +13,6 @@ | |
|
|
||
| .fileList { | ||
| flex-grow: 1; | ||
| overflow-y: auto; | ||
| } | ||
|
|
||
| .mediaControls { | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters