(C) 2022 - 2025 by Daniel Brendel
Released under the MIT license
SteamWidgets is a clientside web component that offers an easy way to integrate Steam Widgets of various Steam entities into your website. Therefore you only need very few code in order to render Steam Widgets into your document.
SteamWidgets is used via JavaScript. Since JavaScript is supported by all major browser per default it is platform independent and compatible.
The following Widgets are currently available:
- Steam App Widget
- Steam Server Widget
- Steam User Widget
- Steam Workshop Widget
- Steam Group Widget
npm i steamwidgets.js
import 'steamwidgets.js'; //Import all available widgets
import 'steamwidgets.js/steam_app'; //Import Steam App Widget
import 'steamwidgets.js/steam_server'; //Import Steam Server Widget
import 'steamwidgets.js/steam_user'; //Import Steam User Widget
import 'steamwidgets.js/steam_workshop'; //Import Steam Workshop Widget
import 'steamwidgets.js/steam_group'; //Import Steam Group WidgetWhen referenced the required Steam App module, the minimum code to render a widget is as follows:
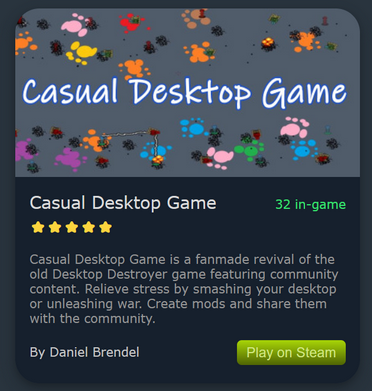
<steam-app appid="620"></steam-app>This renders the following widget:
You can define these options:
| Attribute | Value |
| appid | Specifies the ID of a Steam game/app |
| lang | Specifies the language of the localized Steam data |
| onlinecount | If specified this will be the text for the online count. Use :count to dynamically insert the actual products player/user count. |
| rating | If set to true then the app rating will be shown as a 5-star-system, otherwise it is hidden |
| playtext | Specifies the text of the button that eventually links to the Steam products store page |
| author | Specify a text that is displayed as the author of the product. You can use :developer and :publisher to dynamically insert the products developer and publisher names |
| width | Specify the width of the widget |
| height | Specify the height of the widget |
| style-border / style.border | Specify border rounding: Either none, small or max |
| style-shadow / style.shadow | You can specify false to prevent displaying box shadow or true to enable (default) |
| style-color-background / style.colorBackground | Specify a CSS value for the background color |
| style-color-title / style.colorTitle | Specify a CSS value for the title color |
| style-color-description / style.colorDescription | Specify a CSS value for the description color |
| style-color-author / style.colorAuthor | Specify a CSS value for the author color |
| style-color-onlinecount / style.colorOnlinecount | Specify a CSS value for the online count color |
| style-hideimage / style.hideimage | Specify whether the widget image shall be hidden or not |
You can also dynamically create Steam Widgets via JavaScript:
<div id="app-widget"></div>
<script>
document.addEventListener('DOMContentLoaded', function() {
let widget = new SteamApp('#app-widget', {
appid: '620',
//You can specify the same attributes as shown in the table above as well as events (see below)
});
});
</script>The following methods are available for a Steam App element / object:
| Method | Description |
| updateWidget() | Updates the widget data and displays them |
| changeLang(lang, playtext, author, onlinecount) | Changes the language of the widget using the given information |
| setImageVisibility(visibility) | Sets the widget image visibility |
| remove() | Removes the widget from the document |
The following events are available for a Steam App object:
| Event | Description |
| events.onInit(e) | Called when the widget is initialized |
| events.onCompleted(e) | Called when the widget has finished loading |
When referenced the required Steam Server module, the minimum code to render a widget is as follows:
<steam-server addr="ip:port"></steam-server>This renders the following widget:
You can define these options:
| Attribute | Value |
| addr | Specifies the address of the server using format ip:port |
| header | If you want to render the widget with a header image you may specify the URL to an image here |
| bots | Specify the text for the bot info. Use :count to render the actual bot count |
| secure_yes | Specifies the text that is displayed if the server is a secure server |
| secure_no | Specifies the text that is displayed if the server is not a secure server |
| hosting_dedicated | Specifies the text that is displayed if the server is a dedicated server |
| hosting_listen | Specifies the text that is displayed if the server is a listen server |
| playtext | Specifies the text of the button that issues a connection to the server |
| width | Specify the width of the widget |
| height | Specify the height of the widget |
| style-border / style.border | Specify border rounding: Either none, small or max |
| style-shadow / style.shadow | You can specify false to prevent displaying box shadow or true to enable (default) |
| style-color-background / style.colorBackground | Specify a CSS value for the background color |
| style-color-text-bright / style.colorTextBright | Specify a CSS value for the bright texts |
| style-color-text-dark / style.colorTextDark | Specify a CSS value for the dark texts |
You can also dynamically create Steam Server widgets via JavaScript:
<div id="server-widget"></div>
<script>
document.addEventListener('DOMContentLoaded', function() {
let widget = new SteamServer('#server-widget', {
addr: 'ip:port',
//You can specify the same attributes as shown in the table above as well as events (see below)
});
});
</script>The following methods are available for a Steam Server element / object:
| Method | Description |
| updateWidget() | Updates the widget data and displays them |
| changeLang(bots, secure_yes, secure_no, hosting_dedicated, hosting_listen, playtext) | Changes the language of the widget using the given information |
| setImageVisibility(visibility) | Sets the widget image visibility |
| remove() | Removes the widget from the document |
The following events are available for a Steam Server object:
| Event | Description |
| events.onInit(e) | Called when the widget is initialized |
| events.onCompleted(e) | Called when the widget has finished loading |
When referenced the required Steam User module, the minimum code to render a widget is as follows:
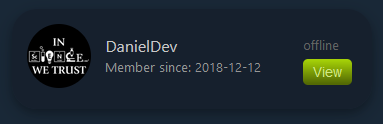
<steam-user steamid="id"></steam-user>This renders the following widget:
You can define these options:
| Attribute | Value |
| steamid | Specifies the SteamID of the Steam user |
| header | If you want to render the widget with a header image you may specify the URL to an image here |
| online_yes | Specifies the text that is displayed if the user is currently online |
| online_no | Specifies the text that is displayed if the user is not currently online |
| member_since | Specifies the text and format of the info that shows since when the user account is registered. Use :year, :month and :day to format the date. |
| viewtext | Specifies the text of the button which can be used to go to the users Steam Community profile |
| width | Specify the width of the widget |
| height | Specify the height of the widget |
| style-border / style.border | Specify border rounding: Either none, small or max |
| style-shadow / style.shadow | You can specify false to prevent displaying box shadow or true to enable (default) |
| style-color-background / style.colorBackground | Specify a CSS value for the background color |
| style-color-text-bright / style.colorTextBright | Specify a CSS value for the bright texts |
| style-color-text-dark / style.colorTextDark | Specify a CSS value for the dark texts |
You can also dynamically create Steam User widgets via JavaScript:
<div id="user-widget"></div>
<script>
document.addEventListener('DOMContentLoaded', function() {
let widget = new SteamUser('#user-widget', {
steamid: 'id',
//You can specify the same attributes as shown in the table above as well as events (see below)
});
});
</script>The following methods are available for a Steam User element / object:
| Method | Description |
| updateWidget() | Updates the widget data and displays them |
| changeLang(online_yes, online_no, member_since, viewtext) | Changes the language of the widget using the given information |
| setImageVisibility(visibility) | Sets the widget image visibility |
| remove() | Removes the widget from the document |
The following events are available for a Steam User object:
| Event | Description |
| events.onInit(e) | Called when the widget is initialized |
| events.onCompleted(e) | Called when the widget has finished loading |
When referenced the required Steam Workshop module, the minimum code to render a widget is as follows:
<steam-workshop itemid="id"></steam-workshop>This renders the following widget:
You can define these options:
| Attribute | Value |
| itemid | Specifies the item ID of the Steam Workshop item |
| views | Specifies the text of the views stats label |
| subscriptions | Specifies the text of the subscriptions stats label |
| favorites | Specifies the text of the favorites stats label |
| author | Specifies the author text. Use :creator to insert the creators Steam persona name |
| viewtext | Specifies the text of the button which can be used to go to the Workshop item page |
| show-image / showImage | Specifies if the workshop item preview image shall be displayed. Defaults to true/1 |
| style-border / style.border | Specify border rounding: Either none, small or max |
| style-shadow / style.shadow | You can specify false to prevent displaying box shadow or true to enable (default) |
| style-color-background / style.colorBackground | Specify a CSS value for the background color |
| style-color-title / style.colorTitle | Specify a CSS value for the title color |
| style-color-description / style.colorDescription | Specify a CSS value for the description color |
| style-color-stats-count / style.colorStatsCount | Specify a CSS value for the stats count color |
| style-color-stats-label / style.colorStatsLabel | Specify a CSS value for the stats label color |
You can also dynamically create Steam Workshop widgets via JavaScript:
<div id="workshop-widget"></div>
<script>
document.addEventListener('DOMContentLoaded', function() {
let widget = new SteamWorkshop('#workshop-widget', {
itemid: 'id',
//You can specify the same attributes as shown in the table above as well as events (see below)
});
});
</script>The following methods are available for a Steam Workshop element / object:
| Method | Description |
| updateWidget() | Updates the widget data and displays them |
| changeLang(views, subscriptions, favorites, author, viewtext) | Changes the language of the widget using the given information |
| setImageVisibility(visibility) | Sets the widget image visibility |
| remove() | Removes the widget from the document |
The following events are available for a Steam Workshop object:
| Event | Description |
| events.onInit(e) | Called when the widget is initialized |
| events.onCompleted(e) | Called when the widget has finished loading |
When referenced the required Steam Group module, the minimum code to render a widget is as follows:
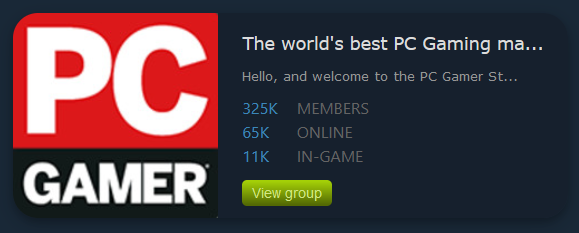
<steam-group group="id"></steam-group>This renders the following widget:
You can define these options:
| Attribute | Value |
| group | Specifies the group either by numeric ID or URL identifier token |
| members | Specifies the text of the members stats label |
| online | Specifies the text of the online stats label |
| ingame | Specifies the text of the in-game stats label |
| viewtext | Specifies the text of the button which can be used to go to the group page |
| show-image / showImage | Specifies if the group avatar image shall be displayed. Defaults to true/1 |
| style-border / style.border | Specify border rounding: Either none, small or max |
| style-shadow / style.shadow | You can specify false to prevent displaying box shadow or true to enable (default) |
| style-color-background / style.colorBackground | Specify a CSS value for the background color |
| style-color-title / style.colorTitle | Specify a CSS value for the title color |
| style-color-description / style.colorDescription | Specify a CSS value for the description color |
| style-color-stats-count / style.colorStatsCount | Specify a CSS value for the stats count color |
| style-color-stats-label / style.colorStatsLabel | Specify a CSS value for the stats label color |
You can also dynamically create Steam Group widgets via JavaScript:
<div id="group-widget"></div>
<script>
document.addEventListener('DOMContentLoaded', function() {
let widget = new SteamGroup('#group-widget', {
group: 'id or url',
//You can specify the same attributes as shown in the table above as well as events (see below)
});
});
</script>The following methods are available for a Steam Group element / object:
| Method | Description |
| updateWidget() | Updates the widget data and displays them |
| changeLang(online, ingame, members, viewtext) | Changes the language of the widget using the given information |
| setImageVisibility(visibility) | Sets the widget image visibility |
| remove() | Removes the widget from the document |
The following events are available for a Steam Group object:
| Event | Description |
| events.onInit(e) | Called when the widget is initialized |
| events.onCompleted(e) | Called when the widget has finished loading |