-
Notifications
You must be signed in to change notification settings - Fork 0
Backend Training: Bootstrap Components
Nelson Lee edited this page Nov 29, 2017
·
4 revisions
🔖 : Bootstrap 3.3, holder_rails
For this section we will be using the following components from bootstrap:
And these other plugins:
# app/views/home/index.slim
section.jumbotron[id='hero']
.container
.row
.col-md-6
.col-md-6
.well
h2= t('.hero.title')
p= t('.hero.body')
= link_to t('.hero.link'), '#', class: 'btn btn-primary'
section[id='about']
.container
.row.text-center
.col-md-12
h2= t('.about.title')
.row
.col-md-6
= holder_tag '800x400', 'Sample Image', '', class: 'img-responsive'
.col-md-6
h4= t('.about.context.title')
p= t('.about.context.body')
section[id='news']
.container
.row.text-center
.col-md-12
h2= t('.news.title')
.row
.col-sm-6.col-md-4
.thumbnail
= holder_tag '300x150', 'Sample Image', '', class: 'img-responsive'
.caption
p Duis vehicula id mi et fringilla. Morbi a sapien nec orci vestibulum convals a sed orci. Vivamus aliquet felis lorm, sit amet commodo erat consectetur vitae. Morbi ultrices auctor diam, et iaculis quam accumsan vitae. Morbi ultrices auctor diam, et iaculis quam quam accumsan vitae.
p
a.btn.btn-primary[href="#" role="button"]
| Button
.col-sm-6.col-md-4
.thumbnail
= holder_tag '300x150', 'Sample Image', '', class: 'img-responsive'
.caption
p Duis vehicula id mi et fringilla. Morbi a sapien nec orci vestibulum convals a sed orci. Vivamus aliquet felis lorm, sit amet commodo erat consectetur vitae. Morbi ultrices auctor diam, et iaculis quam accumsan vitae. Morbi ultrices auctor diam, et iaculis quam quam accumsan vitae.
p
a.btn.btn-primary[href="#" role="button"]
| Button
.col-sm-6.col-md-4
.thumbnail
= holder_tag '300x150', 'Sample Image', '', class: 'img-responsive'
.caption
p Duis vehicula id mi et fringilla. Morbi a sapien nec orci vestibulum convals a sed orci. Vivamus aliquet felis lorm, sit amet commodo erat consectetur vitae. Morbi ultrices auctor diam, et iaculis quam accumsan vitae. Morbi ultrices auctor diam, et iaculis quam quam accumsan vitae.
p
a.btn.btn-primary[href="#" role="button"]
| Button
section[id='faqs']
.container
.row.text-center
.col-md-12
h2= t('.faqs.title')
.row
.col-md-12
#accordion.panel-group[role="tablist" aria-multiselectable="true"]
.panel.panel-default
#headingOne.panel-heading[role="tab"]
h4.panel-title
a[role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"]
| Collapsible Group Item #1
#collapseOne.panel-collapse.collapse.in[role="tabpanel" aria-labelledby="headingOne"]
.panel-body
| Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
.panel.panel-default
#headingTwo.panel-heading[role="tab"]
h4.panel-title
a.collapsed[role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"]
| Collapsible Group Item #2
#collapseTwo.panel-collapse.collapse[role="tabpanel" aria-labelledby="headingTwo"]
.panel-body
| Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
.panel.panel-default
#headingThree.panel-heading[role="tab"]
h4.panel-title
a.collapsed[role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"]
| Collapsible Group Item #3
#collapseThree.panel-collapse.collapse[role="tabpanel" aria-labelledby="headingThree"]
.panel-body
| Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.# app/config/locales/en.yml
en:
components:
......
home:
index:
hero:
title: WELCOME!
body: Duis vehicula id mi et fringilla. Morbi a sapien nec orci vestibulum convallis a sed orci. Vivamus aliquet felis lorem, sit amet commodo erat consectetur vitae. Morbi ultrices auctor diam, et iaculis quam accumsan vitae.
link: PRIME BUTTON
about:
title: About Us
context:
title: About Us - Duis vehicula id mi et fringilla.
body: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce a ante id arcu varius fermentum sed eget elit. Suspendisse ut hendrerit neque. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla tristique tempor magna eget posuere. Sed quis tellus interdum, molestie nisi et, pharetra ligula. Pellentesque blandit malesuada gravida. Duis nisl leo, ornare non ultricies in, vehicula vel tellus. In risus eros, luctus ac rutrum feugiat, tempus et nulla. Curabitur ut sollicitudin leo, sagittis congue diam. Donec dignissim vel ante nec posuere. Vivamus efficitur consectetur sem et egestas. Ut pharetra interdum nulla, et bibendum dolor sagittis in.
news:
title: Recent News
faqs:
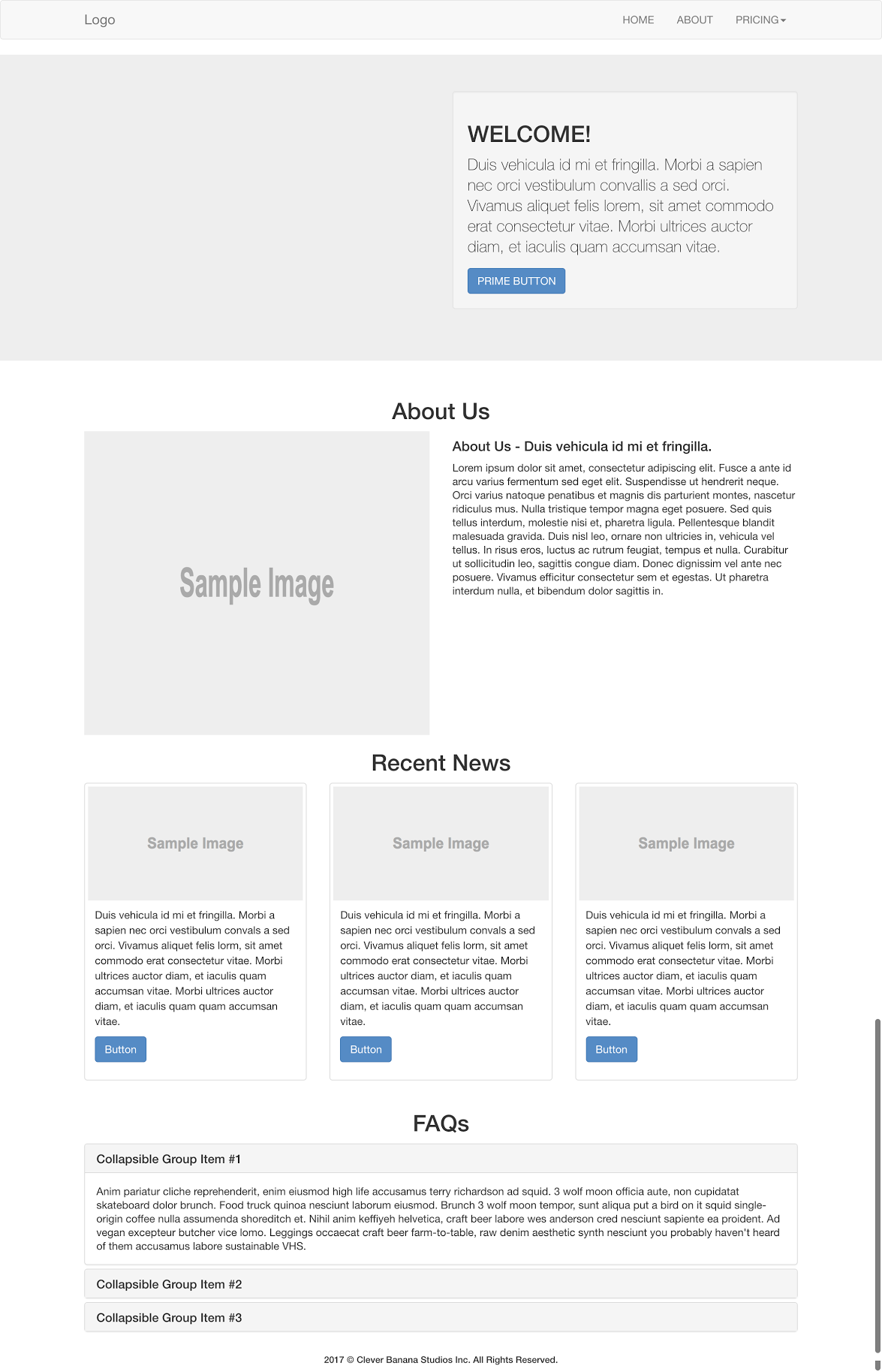
title: FAQsRefresh the browser Command ⌘+r, and the end result should look like

# app/views/home/pricing.slim
section.jumbotron[id='hero']
.container
.row.text-center
.col-md-12
h1= t('.hero.title')
section[id='pricings']
.container
.row.text-center
h2= t('.pricings.title')
.row
.col-md-6.col-md-offset-3
ul.nav.nav-tabs[role="tablist"]
li.active[role="presentation"]
a[href="#basic" aria-controls="basic" role="tab" data-toggle="tab"]
= t('.pricings.basic.title')
li[role="presentation"]
a[href="#advance" aria-controls="advance" role="tab" data-toggle="tab"]
= t('.pricings.advance.title')
.tab-content
#basic.tab-pane.active[role="tabpanel"]
h1.text-center
| $ 199
sub
| / mo
br/
ul
li Lorem ipsum dolor sit amet
li Lorem ipsum dolor sit amet
li Lorem ipsum dolor sit amet
li Lorem ipsum dolor sit amet
br/
.text-center
= link_to t('.pricings.basic.link'), '#', class: 'btn btn-info'
#advance.tab-pane[role="tabpanel"]
h1.text-center
| $ 399
sub
| / mo
br/
ul
li Lorem ipsum dolor sit amet
li Lorem ipsum dolor sit amet
li Lorem ipsum dolor sit amet
li Lorem ipsum dolor sit amet
br/
.text-center
= link_to t('.pricings.advance.link'), '#', class: 'btn btn-info'# app/config/locales/en.yml
en:
components:
......
home:
index:
......
pricing:
hero:
title: Pricing
pricings:
title: Select The Right Package For You
basic:
title: Basic
link: SEC. BUTTON
advance:
title: Advance
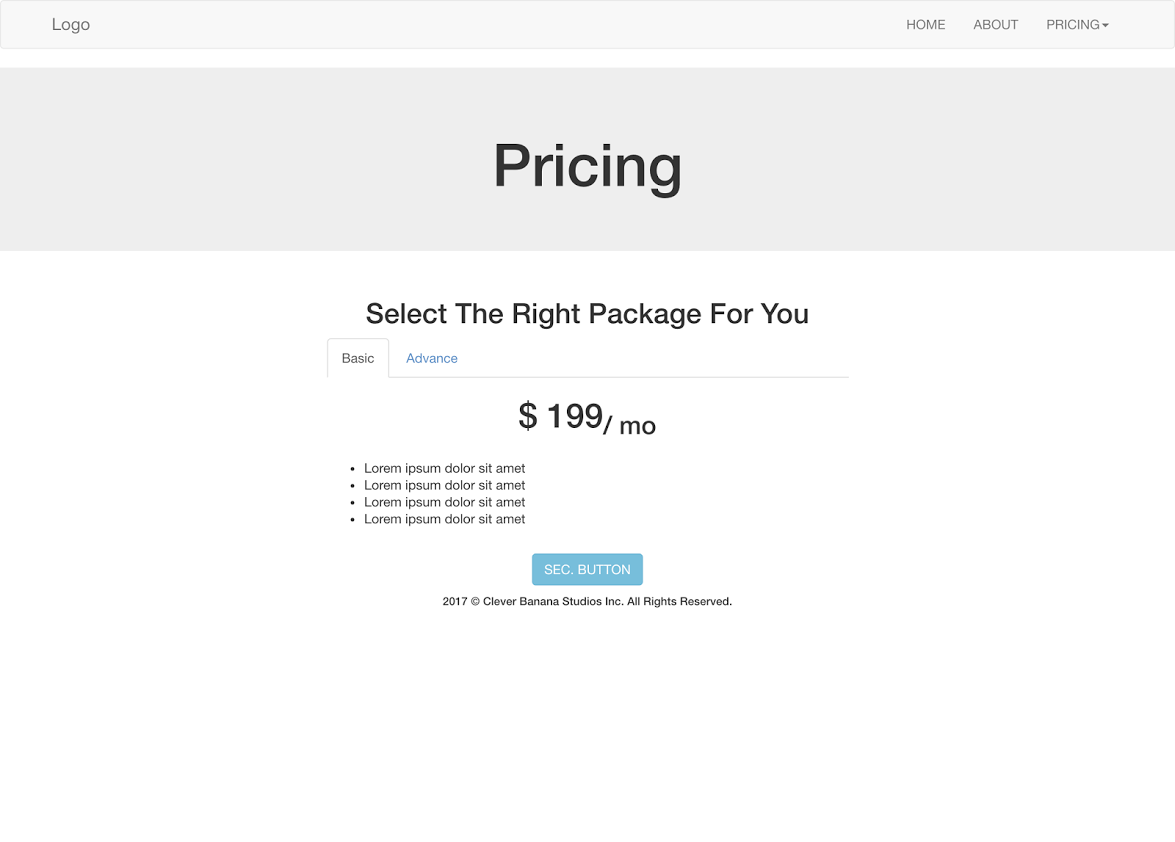
link: SEC. BUTTONRefresh the browser Command ⌘+r, and the end result should look like

Commit your code and move on to the next section.
$ git add -A
$ git commit -m 'Add sections for static pages'