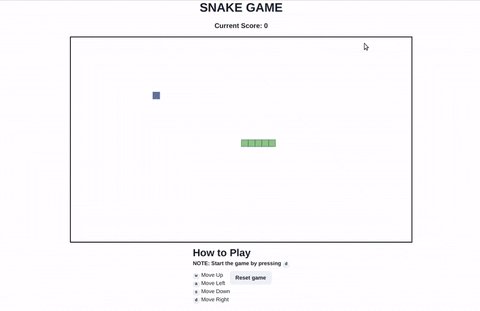
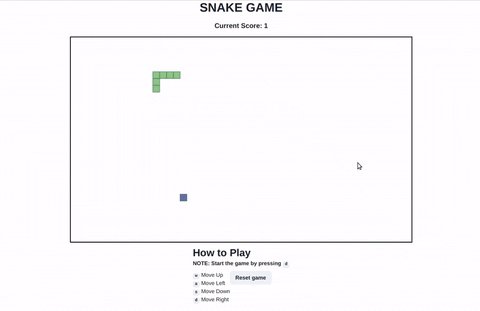
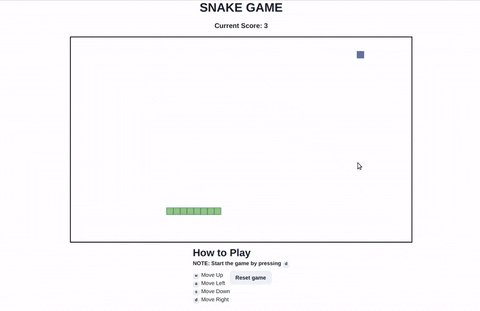
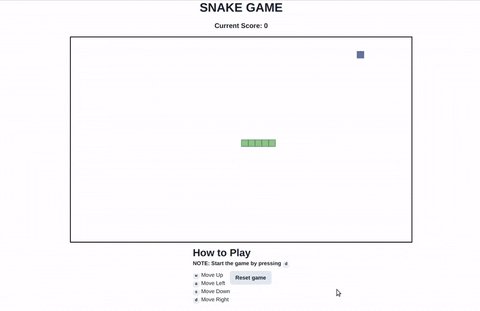
This game involves a snake moving inside a box. If a snake eats the fruit that is present inside the box then it increases in size and the score is increased.
If the snake collides with itelf or with the boundaries of the box, then the game is over.
- Move the snake with keys
w,a,s, andd. - Dynamic increase in score and snake size when the fruit is consumed.
- Build with the
canvasHTML element. - Authetication with OCID button and Metamask.
- UI Library: React
- Component Library: Chakra-UI
- State Management: Redux
- State Management Middlewares: Redux-saga
yarn
yarn run startOpen Using Daytona Install Daytona: Follow the Daytona installation guide. Create the Workspace: daytona create <SAMPLE_REPO_URL> ... MORE STEPS IF NEEDED ...
Start the Application: command to start the app ✨ Features List of sample features (e.g. realtime chat app, standardized development environment with devcontainers)
ANWESHA DAS (2024)