We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
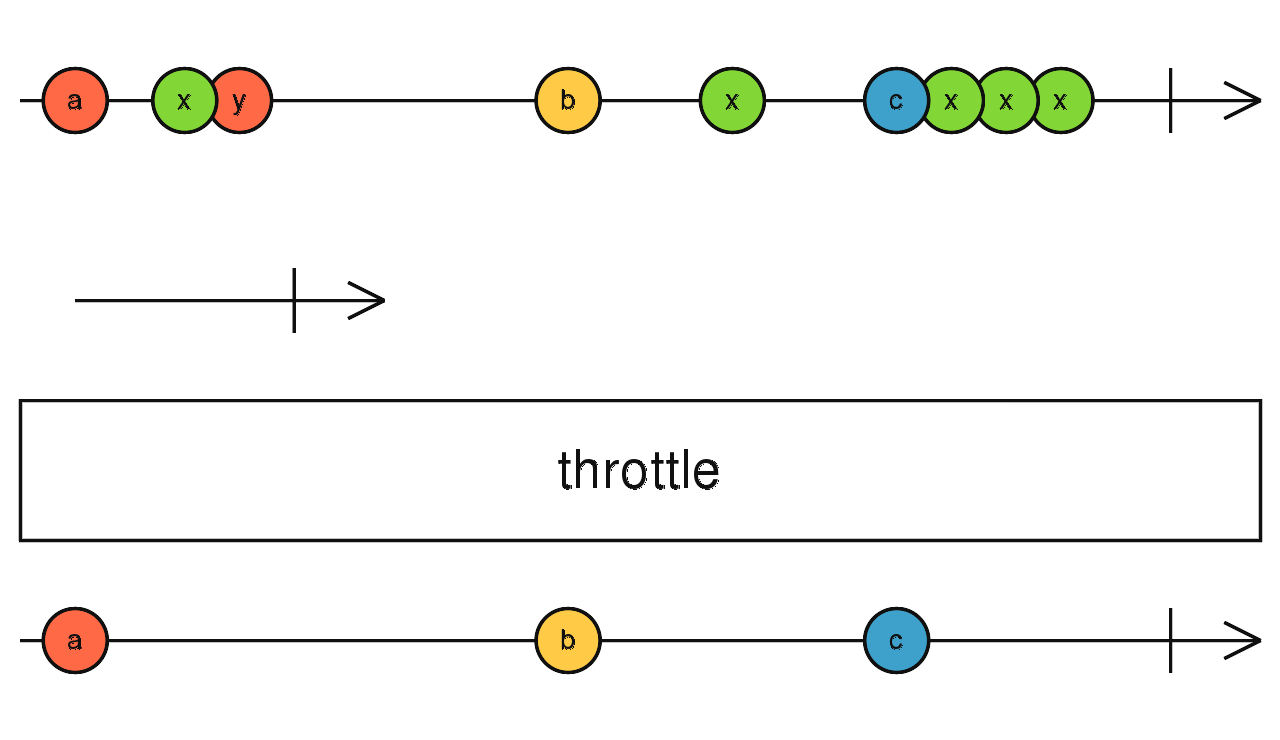
The example here uses throttle
throttle
var input = document.getElementById('input'); var dictionarySuggest = Rx.Observable.fromEvent(input, 'keyup') .map(() => input.value) .filter(text => !!text) .distinctUntilChanged() .throttle(250) .flatMapLatest(searchWikipedia) .subscribe( results => { list = []; list.concat(results.map(createItem)); }, err => logError(err) );
In my understanding, throttle will potentially ignore the last keyup event. Is this what we wanted?
The text was updated successfully, but these errors were encountered:
No branches or pull requests
The example here uses
throttleIn my understanding, throttle will potentially ignore the last keyup event. Is this what we wanted?

The text was updated successfully, but these errors were encountered: