diff --git a/.editorconfig b/.editorconfig
new file mode 100644
index 0000000..8927e2c
--- /dev/null
+++ b/.editorconfig
@@ -0,0 +1,12 @@
+# https://EditorConfig.org
+
+# top-most EditorConfig file
+root = true
+
+[*]
+charset = utf-8
+end_of_line = lf
+indent_size = 2
+indent_style = space
+insert_final_newline = true
+trim_trailing_whitespace = false
\ No newline at end of file
diff --git a/.github/workflows/actions.yaml b/.github/workflows/actions.yaml
new file mode 100644
index 0000000..2ac3fc0
--- /dev/null
+++ b/.github/workflows/actions.yaml
@@ -0,0 +1,41 @@
+name: GitHub Actions
+
+on:
+ pull_request:
+ branches:
+ - main
+ push:
+ branches:
+ - main
+
+jobs:
+ build:
+ runs-on: ubuntu-latest
+ strategy:
+ matrix:
+ node-version:
+ - 18
+ - 20
+ - 22
+ steps:
+ - uses: actions/checkout@v4
+ - name: Use Node.js v${{ matrix.node-version }}
+ uses: actions/setup-node@v4
+ with:
+ node-version: ${{ matrix.node-version }}
+ cache: npm
+ - run: npm ci
+ - run: npm run build
+ # - run: npm test
+
+ check:
+ runs-on: ubuntu-latest
+ steps:
+ - uses: actions/checkout@v4
+ - name: Use Node.js 22
+ uses: actions/setup-node@v4
+ with:
+ node-version: 22
+ cache: npm
+ - run: npm ci
+ - run: npm run check
diff --git a/.gitignore b/.gitignore
new file mode 100644
index 0000000..33741a8
--- /dev/null
+++ b/.gitignore
@@ -0,0 +1,24 @@
+# build output
+dist/
+.output/
+
+# dependencies
+node_modules/
+
+# logs
+npm-debug.log*
+yarn-debug.log*
+yarn-error.log*
+pnpm-debug.log*
+
+
+# environment variables
+.env
+.env.production
+
+# macOS-specific files
+.DS_Store
+
+pnpm-lock.yaml
+
+.astro
\ No newline at end of file
diff --git a/.npmrc b/.npmrc
new file mode 100644
index 0000000..999db39
--- /dev/null
+++ b/.npmrc
@@ -0,0 +1,2 @@
+# Expose Astro dependencies for `pnpm` users
+shamefully-hoist=true
\ No newline at end of file
diff --git a/.prettierignore b/.prettierignore
new file mode 100644
index 0000000..76b517c
--- /dev/null
+++ b/.prettierignore
@@ -0,0 +1,4 @@
+dist
+node_modules
+.github
+.changeset
\ No newline at end of file
diff --git a/.prettierrc.cjs b/.prettierrc.cjs
new file mode 100644
index 0000000..752ef12
--- /dev/null
+++ b/.prettierrc.cjs
@@ -0,0 +1,13 @@
+/** @type {import('prettier').Config} */
+module.exports = {
+ printWidth: 120,
+ semi: true,
+ singleQuote: true,
+ tabWidth: 2,
+ trailingComma: 'es5',
+ useTabs: false,
+
+ plugins: [require.resolve('prettier-plugin-astro')],
+
+ overrides: [{ files: '*.astro', options: { parser: 'astro' } }],
+};
diff --git a/.stackblitzrc b/.stackblitzrc
new file mode 100644
index 0000000..43798ec
--- /dev/null
+++ b/.stackblitzrc
@@ -0,0 +1,6 @@
+{
+ "startCommand": "npm start",
+ "env": {
+ "ENABLE_CJS_IMPORTS": true
+ }
+}
\ No newline at end of file
diff --git a/.vscode/astrowind/config-schema.json b/.vscode/astrowind/config-schema.json
new file mode 100644
index 0000000..3297fa3
--- /dev/null
+++ b/.vscode/astrowind/config-schema.json
@@ -0,0 +1,275 @@
+{
+ "$schema": "http://json-schema.org/draft-07/schema#",
+ "type": "object",
+ "properties": {
+ "site": {
+ "type": "object",
+ "properties": {
+ "name": {
+ "type": "string"
+ },
+ "site": {
+ "type": "string"
+ },
+ "base": {
+ "type": "string"
+ },
+ "trailingSlash": {
+ "type": "boolean"
+ },
+ "googleSiteVerificationId": {
+ "type": "string"
+ }
+ },
+ "required": ["name", "site", "base", "trailingSlash"],
+ "additionalProperties": false
+ },
+ "metadata": {
+ "type": "object",
+ "properties": {
+ "title": {
+ "type": "object",
+ "properties": {
+ "default": {
+ "type": "string"
+ },
+ "template": {
+ "type": "string"
+ }
+ },
+ "required": ["default", "template"]
+ },
+ "description": {
+ "type": "string"
+ },
+ "robots": {
+ "type": "object",
+ "properties": {
+ "index": {
+ "type": "boolean"
+ },
+ "follow": {
+ "type": "boolean"
+ }
+ },
+ "required": ["index", "follow"]
+ },
+ "openGraph": {
+ "type": "object",
+ "properties": {
+ "site_name": {
+ "type": "string"
+ },
+ "images": {
+ "type": "array",
+ "items": [
+ {
+ "type": "object",
+ "properties": {
+ "url": {
+ "type": "string"
+ },
+ "width": {
+ "type": "integer"
+ },
+ "height": {
+ "type": "integer"
+ }
+ },
+ "required": ["url", "width", "height"]
+ }
+ ]
+ },
+ "type": {
+ "type": "string"
+ }
+ },
+ "required": ["site_name", "images", "type"]
+ },
+ "twitter": {
+ "type": "object",
+ "properties": {
+ "handle": {
+ "type": "string"
+ },
+ "site": {
+ "type": "string"
+ },
+ "cardType": {
+ "type": "string"
+ }
+ },
+ "required": ["handle", "site", "cardType"]
+ }
+ },
+ "required": ["title", "description", "robots", "openGraph", "twitter"]
+ },
+ "i18n": {
+ "type": "object",
+ "properties": {
+ "language": {
+ "type": "string"
+ },
+ "textDirection": {
+ "type": "string"
+ }
+ },
+ "required": ["language", "textDirection"]
+ },
+ "apps": {
+ "type": "object",
+ "properties": {
+ "blog": {
+ "type": "object",
+ "properties": {
+ "isEnabled": {
+ "type": "boolean"
+ },
+ "postsPerPage": {
+ "type": "integer"
+ },
+ "isRelatedPostsEnabled": {
+ "type": "boolean"
+ },
+ "relatedPostsCount": {
+ "type": "integer"
+ },
+ "post": {
+ "type": "object",
+ "properties": {
+ "isEnabled": {
+ "type": "boolean"
+ },
+ "permalink": {
+ "type": "string"
+ },
+ "robots": {
+ "type": "object",
+ "properties": {
+ "index": {
+ "type": "boolean"
+ },
+ "follow": {
+ "type": "boolean"
+ }
+ },
+ "required": ["index"]
+ }
+ },
+ "required": ["isEnabled", "permalink", "robots"]
+ },
+ "list": {
+ "type": "object",
+ "properties": {
+ "isEnabled": {
+ "type": "boolean"
+ },
+ "pathname": {
+ "type": "string"
+ },
+ "robots": {
+ "type": "object",
+ "properties": {
+ "index": {
+ "type": "boolean"
+ },
+ "follow": {
+ "type": "boolean"
+ }
+ },
+ "required": ["index"]
+ }
+ },
+ "required": ["isEnabled", "pathname", "robots"]
+ },
+ "category": {
+ "type": "object",
+ "properties": {
+ "isEnabled": {
+ "type": "boolean"
+ },
+ "pathname": {
+ "type": "string"
+ },
+ "robots": {
+ "type": "object",
+ "properties": {
+ "index": {
+ "type": "boolean"
+ },
+ "follow": {
+ "type": "boolean"
+ }
+ },
+ "required": ["index"]
+ }
+ },
+ "required": ["isEnabled", "pathname", "robots"]
+ },
+ "tag": {
+ "type": "object",
+ "properties": {
+ "isEnabled": {
+ "type": "boolean"
+ },
+ "pathname": {
+ "type": "string"
+ },
+ "robots": {
+ "type": "object",
+ "properties": {
+ "index": {
+ "type": "boolean"
+ },
+ "follow": {
+ "type": "boolean"
+ }
+ },
+ "required": ["index"]
+ }
+ },
+ "required": ["isEnabled", "pathname", "robots"]
+ }
+ },
+ "required": ["isEnabled", "postsPerPage", "post", "list", "category", "tag"]
+ }
+ },
+ "required": ["blog"]
+ },
+ "analytics": {
+ "type": "object",
+ "properties": {
+ "vendors": {
+ "type": "object",
+ "properties": {
+ "googleAnalytics": {
+ "type": "object",
+ "properties": {
+ "id": {
+ "type": ["string", "null"]
+ },
+ "partytown": {
+ "type": "boolean",
+ "default": true
+ }
+ },
+ "required": ["id"]
+ }
+ },
+ "required": ["googleAnalytics"]
+ }
+ },
+ "required": ["vendors"]
+ },
+ "ui": {
+ "type": "object",
+ "properties": {
+ "theme": {
+ "type": "string"
+ }
+ },
+ "required": ["theme"]
+ }
+ },
+ "required": ["site", "metadata", "i18n", "apps", "analytics", "ui"]
+}
diff --git a/.vscode/extensions.json b/.vscode/extensions.json
new file mode 100644
index 0000000..ec1bfc0
--- /dev/null
+++ b/.vscode/extensions.json
@@ -0,0 +1,10 @@
+{
+ "recommendations": [
+ "astro-build.astro-vscode",
+ "bradlc.vscode-tailwindcss",
+ "dbaeumer.vscode-eslint",
+ "esbenp.prettier-vscode",
+ "unifiedjs.vscode-mdx"
+ ],
+ "unwantedRecommendations": []
+}
diff --git a/.vscode/launch.json b/.vscode/launch.json
new file mode 100644
index 0000000..d642209
--- /dev/null
+++ b/.vscode/launch.json
@@ -0,0 +1,11 @@
+{
+ "version": "0.2.0",
+ "configurations": [
+ {
+ "command": "./node_modules/.bin/astro dev",
+ "name": "Development server",
+ "request": "launch",
+ "type": "node-terminal"
+ }
+ ]
+}
diff --git a/.vscode/settings.json b/.vscode/settings.json
new file mode 100644
index 0000000..c400773
--- /dev/null
+++ b/.vscode/settings.json
@@ -0,0 +1,15 @@
+{
+ "css.customData": ["./vscode.tailwind.json"],
+ "eslint.validate": ["javascript", "javascriptreact", "astro", "typescript", "typescriptreact"],
+ "files.associations": {
+ "*.mdx": "markdown"
+ },
+ "prettier.documentSelectors": ["**/*.astro"],
+ "[astro]": {
+ "editor.defaultFormatter": "astro-build.astro-vscode"
+ },
+ "yaml.schemas": {
+ "./.vscode/astrowind/config-schema.json": "/src/config.yaml"
+ },
+ "eslint.useFlatConfig": true
+}
diff --git a/LICENSE.md b/LICENSE.md
new file mode 100644
index 0000000..fa4db58
--- /dev/null
+++ b/LICENSE.md
@@ -0,0 +1,21 @@
+MIT License
+
+Copyright (c) 2023 onWidget
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in all
+copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
+SOFTWARE.
diff --git a/README.md b/README.md
new file mode 100644
index 0000000..b412f45
--- /dev/null
+++ b/README.md
@@ -0,0 +1,295 @@
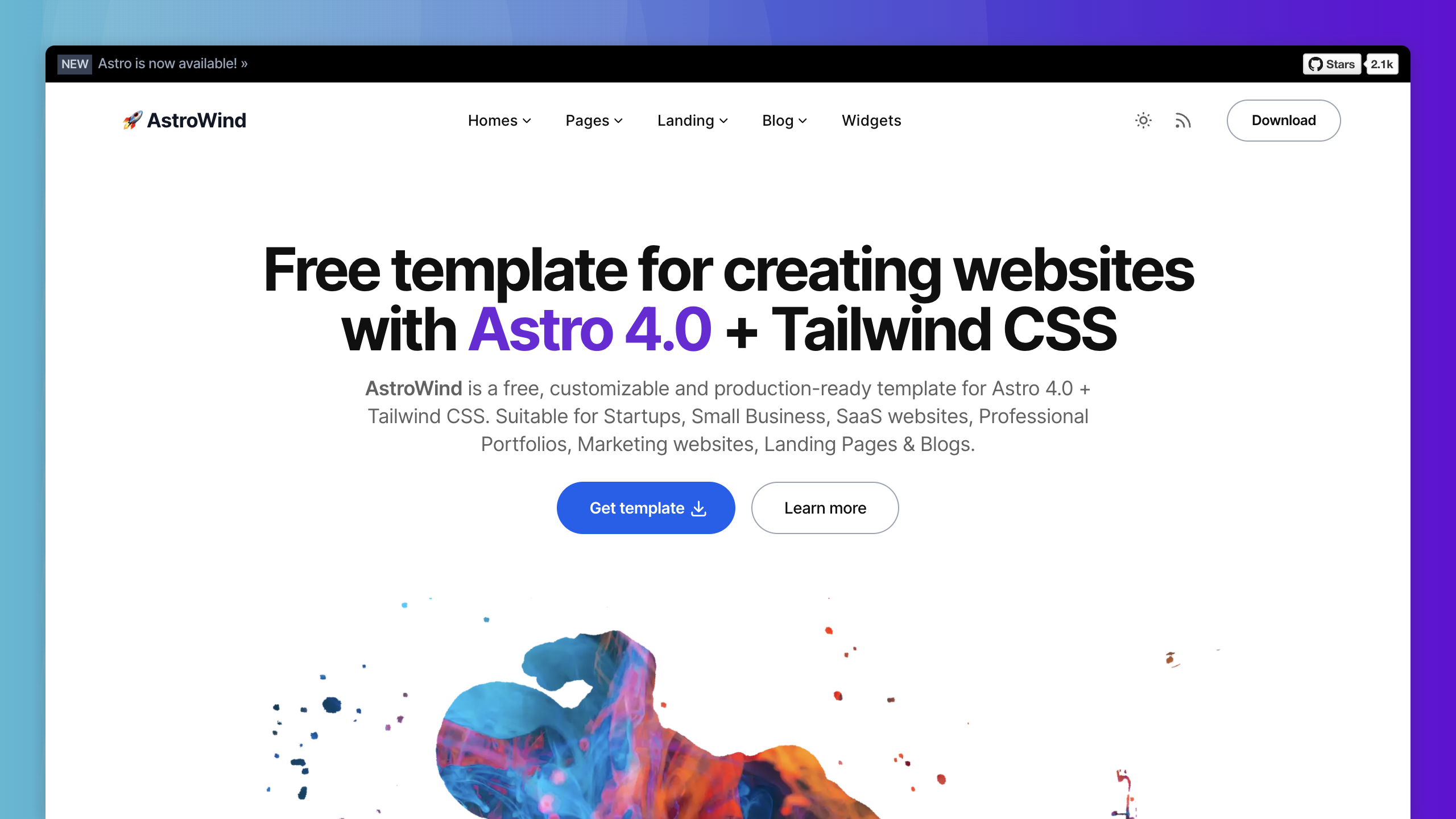
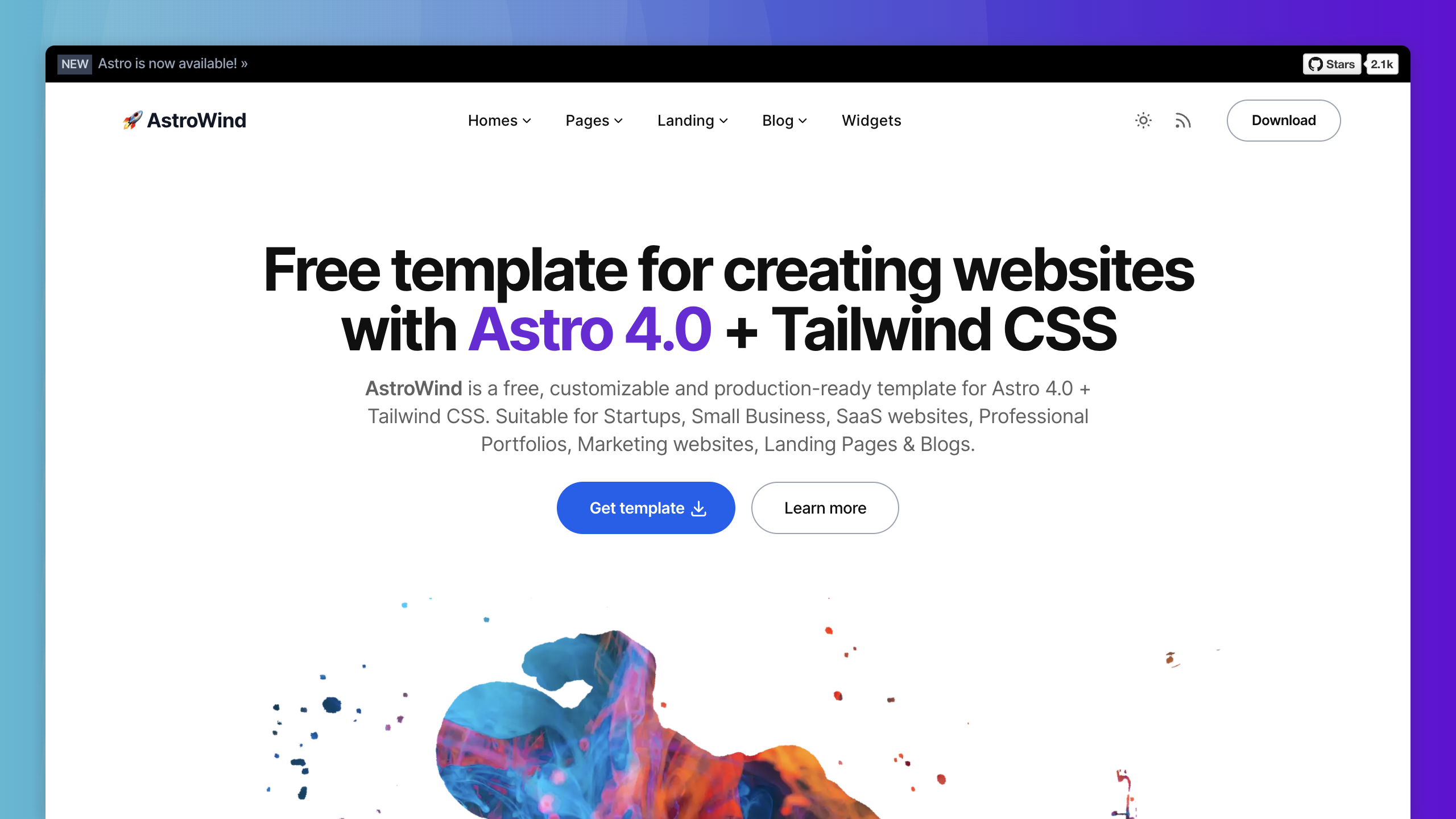
+# 🚀 AstroWind
+
+ +
+🌟 _Most *starred* & *forked* Astro theme in 2022 & 2023_. 🌟
+
+**AstroWind** is a free and open-source template to make your website using **[Astro 5.0](https://astro.build/) + [Tailwind CSS](https://tailwindcss.com/)**. Ready to start a new project and designed taking into account web best practices.
+
+- ✅ **Production-ready** scores in **PageSpeed Insights** reports.
+- ✅ Integration with **Tailwind CSS** supporting **Dark mode** and **_RTL_**.
+- ✅ **Fast and SEO friendly blog** with automatic **RSS feed**, **MDX** support, **Categories & Tags**, **Social Share**, ...
+- ✅ **Image Optimization** (using new **Astro Assets** and **Unpic** for Universal image CDN).
+- ✅ Generation of **project sitemap** based on your routes.
+- ✅ **Open Graph tags** for social media sharing.
+- ✅ **Analytics** built-in Google Analytics, and Splitbee integration.
+
+
+
+🌟 _Most *starred* & *forked* Astro theme in 2022 & 2023_. 🌟
+
+**AstroWind** is a free and open-source template to make your website using **[Astro 5.0](https://astro.build/) + [Tailwind CSS](https://tailwindcss.com/)**. Ready to start a new project and designed taking into account web best practices.
+
+- ✅ **Production-ready** scores in **PageSpeed Insights** reports.
+- ✅ Integration with **Tailwind CSS** supporting **Dark mode** and **_RTL_**.
+- ✅ **Fast and SEO friendly blog** with automatic **RSS feed**, **MDX** support, **Categories & Tags**, **Social Share**, ...
+- ✅ **Image Optimization** (using new **Astro Assets** and **Unpic** for Universal image CDN).
+- ✅ Generation of **project sitemap** based on your routes.
+- ✅ **Open Graph tags** for social media sharing.
+- ✅ **Analytics** built-in Google Analytics, and Splitbee integration.
+
+
+
+ +
+[](https://onwidget.com)
+[](https://github.com/onwidget/astrowind/blob/main/LICENSE.md)
+[](https://github.com/onwidget)
+[](https://github.com/onwidget/astrowind#contributing)
+[](https://snyk.io/test/github/onwidget/astrowind)
+[](https://github.com/onwidget/astrowind)
+[](https://github.com/onwidget/astrowind)
+
+
+
+[](https://onwidget.com)
+[](https://github.com/onwidget/astrowind/blob/main/LICENSE.md)
+[](https://github.com/onwidget)
+[](https://github.com/onwidget/astrowind#contributing)
+[](https://snyk.io/test/github/onwidget/astrowind)
+[](https://github.com/onwidget/astrowind)
+[](https://github.com/onwidget/astrowind)
+
+
+
+
+Table of Contents
+
+- [Demo](#demo)
+- [Upcoming: AstroWind 2.0 – We Need Your Vision!](#-upcoming-astrowind-20--we-need-your-vision)
+- [Getting started](#getting-started)
+ - [Project structure](#project-structure)
+ - [Commands](#commands)
+ - [Configuration](#configuration)
+ - [Deploy](#deploy)
+- [Frequently Asked Questions](#frequently-asked-questions)
+- [Related Projects](#related-projects)
+- [Contributing](#contributing)
+- [Acknowledgements](#acknowledgements)
+- [License](#license)
+
+
+
+
+
+## Demo
+
+📌 [https://astrowind.vercel.app/](https://astrowind.vercel.app/)
+
+
+
+## 🔔 Upcoming: AstroWind 2.0 – We Need Your Vision!
+
+We're embarking on an exciting journey with **AstroWind 2.0**, and we want you to be a part of it! We're currently taking the first steps in developing this new version and your insights are invaluable. Join the discussion and share your feedback, ideas, and suggestions to help shape the future of **AstroWind**. Let's make **AstroWind 2.0** even better, together!
+
+[Share Your Feedback in Our Discussion!](https://github.com/onwidget/astrowind/discussions/392)
+
+
+
+## Getting started
+
+**AstroWind** tries to give you quick access to creating a website using [Astro 5.0](https://astro.build/) + [Tailwind CSS](https://tailwindcss.com/). It's a free theme which focuses on simplicity, good practices and high performance.
+
+Very little vanilla javascript is used only to provide basic functionality so that each developer decides which framework (React, Vue, Svelte, Solid JS...) to use and how to approach their goals.
+
+In this version the template supports all the options in the `output` configuration, `static`, `hybrid` and `server`, but the blog only works with `prerender = true`. We are working on the next version and aim to make it fully compatible with SSR.
+
+### Project structure
+
+Inside **AstroWind** template, you'll see the following folders and files:
+
+```
+/
+├── public/
+│ ├── _headers
+│ └── robots.txt
+├── src/
+│ ├── assets/
+│ │ ├── favicons/
+│ │ ├── images/
+│ │ └── styles/
+│ │ └── tailwind.css
+│ ├── components/
+│ │ ├── blog/
+│ │ ├── common/
+│ │ ├── ui/
+│ │ ├── widgets/
+│ │ │ ├── Header.astro
+│ │ │ └── ...
+│ │ ├── CustomStyles.astro
+│ │ ├── Favicons.astro
+│ │ └── Logo.astro
+│ ├── content/
+│ │ ├── post/
+│ │ │ ├── post-slug-1.md
+│ │ │ ├── post-slug-2.mdx
+│ │ │ └── ...
+│ │ └-- config.ts
+│ ├── layouts/
+│ │ ├── Layout.astro
+│ │ ├── MarkdownLayout.astro
+│ │ └── PageLayout.astro
+│ ├── pages/
+│ │ ├── [...blog]/
+│ │ │ ├── [category]/
+│ │ │ ├── [tag]/
+│ │ │ ├── [...page].astro
+│ │ │ └── index.astro
+│ │ ├── index.astro
+│ │ ├── 404.astro
+│ │ ├-- rss.xml.ts
+│ │ └── ...
+│ ├── utils/
+│ ├── config.yaml
+│ └── navigation.js
+├── package.json
+├── astro.config.ts
+└── ...
+```
+
+Astro looks for `.astro` or `.md` files in the `src/pages/` directory. Each page is exposed as a route based on its file name.
+
+There's nothing special about `src/components/`, but that's where we like to put any Astro/React/Vue/Svelte/Preact components.
+
+Any static assets, like images, can be placed in the `public/` directory if they do not require any transformation or in the `assets/` directory if they are imported directly.
+
+[](https://githubbox.com/onwidget/astrowind/tree/main) [](https://gitpod.io/?on=gitpod#https://github.com/onwidget/astrowind) [](https://stackblitz.com/github/onwidget/astrowind)
+
+> 🧑🚀 **Seasoned astronaut?** Delete this file `README.md`. Update `src/config.yaml` and contents. Have fun!
+
+
+
+### Commands
+
+All commands are run from the root of the project, from a terminal:
+
+| Command | Action |
+| :------------------ | :------------------------------------------------- |
+| `npm install` | Installs dependencies |
+| `npm run dev` | Starts local dev server at `localhost:4321` |
+| `npm run build` | Build your production site to `./dist/` |
+| `npm run preview` | Preview your build locally, before deploying |
+| `npm run check` | Check your project for errors |
+| `npm run fix` | Run Eslint and format codes with Prettier |
+| `npm run astro ...` | Run CLI commands like `astro add`, `astro preview` |
+
+
+
+### Configuration
+
+Basic configuration file: `./src/config.yaml`
+
+```yaml
+site:
+ name: 'Example'
+ site: 'https://example.com'
+ base: '/' # Change this if you need to deploy to Github Pages, for example
+ trailingSlash: false # Generate permalinks with or without "/" at the end
+
+ googleSiteVerificationId: false # Or some value,
+
+# Default SEO metadata
+metadata:
+ title:
+ default: 'Example'
+ template: '%s — Example'
+ description: 'This is the default meta description of Example website'
+ robots:
+ index: true
+ follow: true
+ openGraph:
+ site_name: 'Example'
+ images:
+ - url: '~/assets/images/default.png'
+ width: 1200
+ height: 628
+ type: website
+ twitter:
+ handle: '@twitter_user'
+ site: '@twitter_user'
+ cardType: summary_large_image
+
+i18n:
+ language: en
+ textDirection: ltr
+
+apps:
+ blog:
+ isEnabled: true # If the blog will be enabled
+ postsPerPage: 6 # Number of posts per page
+
+ post:
+ isEnabled: true
+ permalink: '/blog/%slug%' # Variables: %slug%, %year%, %month%, %day%, %hour%, %minute%, %second%, %category%
+ robots:
+ index: true
+
+ list:
+ isEnabled: true
+ pathname: 'blog' # Blog main path, you can change this to "articles" (/articles)
+ robots:
+ index: true
+
+ category:
+ isEnabled: true
+ pathname: 'category' # Category main path /category/some-category, you can change this to "group" (/group/some-category)
+ robots:
+ index: true
+
+ tag:
+ isEnabled: true
+ pathname: 'tag' # Tag main path /tag/some-tag, you can change this to "topics" (/topics/some-category)
+ robots:
+ index: false
+
+ isRelatedPostsEnabled: true # If a widget with related posts is to be displayed below each post
+ relatedPostsCount: 4 # Number of related posts to display
+
+analytics:
+ vendors:
+ googleAnalytics:
+ id: null # or "G-XXXXXXXXXX"
+
+ui:
+ theme: 'system' # Values: "system" | "light" | "dark" | "light:only" | "dark:only"
+```
+
+
+
+#### Customize Design
+
+To customize Font families, Colors or more Elements refer to the following files:
+
+- `src/components/CustomStyles.astro`
+- `src/assets/styles/tailwind.css`
+
+### Deploy
+
+#### Deploy to production (manual)
+
+You can create an optimized production build with:
+
+```shell
+npm run build
+```
+
+Now, your website is ready to be deployed. All generated files are located at
+`dist` folder, which you can deploy the folder to any hosting service you
+prefer.
+
+#### Deploy to Netlify
+
+Clone this repository on your own GitHub account and deploy it to Netlify:
+
+[](https://app.netlify.com/start/deploy?repository=https://github.com/onwidget/astrowind)
+
+#### Deploy to Vercel
+
+Clone this repository on your own GitHub account and deploy to Vercel:
+
+[](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Fonwidget%2Fastrowind)
+
+
+
+## Frequently Asked Questions
+
+- Why?
+-
+-
+
+
+
+## Related projects
+
+- [TailNext](https://tailnext.vercel.app/) - Free template using Next.js 14 and Tailwind CSS with the new App Router.
+- [Qwind](https://qwind.pages.dev/) - Free template to make your website using Qwik + Tailwind CSS.
+
+## Contributing
+
+If you have any ideas, suggestions or find any bugs, feel free to open a discussion, an issue or create a pull request.
+That would be very useful for all of us and we would be happy to listen and take action.
+
+## Acknowledgements
+
+Initially created by [onWidget](https://onwidget.com) and maintained by a community of [contributors](https://github.com/onwidget/astrowind/graphs/contributors).
+
+## License
+
+**AstroWind** is licensed under the MIT license — see the [LICENSE](./LICENSE.md) file for details.
diff --git a/astro.config.ts b/astro.config.ts
new file mode 100644
index 0000000..462563a
--- /dev/null
+++ b/astro.config.ts
@@ -0,0 +1,90 @@
+import path from 'path';
+import { fileURLToPath } from 'url';
+
+import { defineConfig } from 'astro/config';
+
+import sitemap from '@astrojs/sitemap';
+import tailwind from '@astrojs/tailwind';
+import mdx from '@astrojs/mdx';
+import partytown from '@astrojs/partytown';
+import icon from 'astro-icon';
+import compress from 'astro-compress';
+import type { AstroIntegration } from 'astro';
+
+import astrowind from './vendor/integration';
+
+import { readingTimeRemarkPlugin, responsiveTablesRehypePlugin, lazyImagesRehypePlugin } from './src/utils/frontmatter';
+
+const __dirname = path.dirname(fileURLToPath(import.meta.url));
+
+const hasExternalScripts = false;
+const whenExternalScripts = (items: (() => AstroIntegration) | (() => AstroIntegration)[] = []) =>
+ hasExternalScripts ? (Array.isArray(items) ? items.map((item) => item()) : [items()]) : [];
+
+export default defineConfig({
+ output: 'static',
+
+ integrations: [
+ tailwind({
+ applyBaseStyles: false,
+ }),
+ sitemap(),
+ mdx(),
+ icon({
+ include: {
+ tabler: ['*'],
+ 'flat-color-icons': [
+ 'template',
+ 'gallery',
+ 'approval',
+ 'document',
+ 'advertising',
+ 'currency-exchange',
+ 'voice-presentation',
+ 'business-contact',
+ 'database',
+ ],
+ },
+ }),
+
+ ...whenExternalScripts(() =>
+ partytown({
+ config: { forward: ['dataLayer.push'] },
+ })
+ ),
+
+ compress({
+ CSS: true,
+ HTML: {
+ 'html-minifier-terser': {
+ removeAttributeQuotes: false,
+ },
+ },
+ Image: false,
+ JavaScript: true,
+ SVG: false,
+ Logger: 1,
+ }),
+
+ astrowind({
+ config: './src/config.yaml',
+ }),
+ ],
+
+ image: {
+ domains: ['cdn.pixabay.com'],
+ },
+
+ markdown: {
+ remarkPlugins: [readingTimeRemarkPlugin],
+ rehypePlugins: [responsiveTablesRehypePlugin, lazyImagesRehypePlugin],
+ },
+
+ vite: {
+ resolve: {
+ alias: {
+ '~': path.resolve(__dirname, './src'),
+ },
+ },
+ },
+});
diff --git a/eslint.config.js b/eslint.config.js
new file mode 100644
index 0000000..3961a84
--- /dev/null
+++ b/eslint.config.js
@@ -0,0 +1,59 @@
+import astroEslintParser from 'astro-eslint-parser';
+import eslintPluginAstro from 'eslint-plugin-astro';
+import globals from 'globals';
+import js from '@eslint/js';
+import tseslint from 'typescript-eslint';
+import typescriptParser from '@typescript-eslint/parser';
+
+export default [
+ js.configs.recommended,
+ ...eslintPluginAstro.configs['flat/recommended'],
+ ...tseslint.configs.recommended,
+ {
+ languageOptions: {
+ globals: {
+ ...globals.browser,
+ ...globals.node,
+ },
+ },
+ },
+ {
+ files: ['**/*.astro'],
+ languageOptions: {
+ parser: astroEslintParser,
+ parserOptions: {
+ parser: '@typescript-eslint/parser',
+ extraFileExtensions: ['.astro'],
+ },
+ },
+ },
+ {
+ files: ['**/*.{js,jsx,astro}'],
+ rules: {
+ 'no-mixed-spaces-and-tabs': ['error', 'smart-tabs'],
+ },
+ },
+ {
+ // Define the configuration for `
+
+
+
+
+
+ +
+🌟 _Most *starred* & *forked* Astro theme in 2022 & 2023_. 🌟
+
+**AstroWind** is a free and open-source template to make your website using **[Astro 5.0](https://astro.build/) + [Tailwind CSS](https://tailwindcss.com/)**. Ready to start a new project and designed taking into account web best practices.
+
+- ✅ **Production-ready** scores in **PageSpeed Insights** reports.
+- ✅ Integration with **Tailwind CSS** supporting **Dark mode** and **_RTL_**.
+- ✅ **Fast and SEO friendly blog** with automatic **RSS feed**, **MDX** support, **Categories & Tags**, **Social Share**, ...
+- ✅ **Image Optimization** (using new **Astro Assets** and **Unpic** for Universal image CDN).
+- ✅ Generation of **project sitemap** based on your routes.
+- ✅ **Open Graph tags** for social media sharing.
+- ✅ **Analytics** built-in Google Analytics, and Splitbee integration.
+
+
+
+🌟 _Most *starred* & *forked* Astro theme in 2022 & 2023_. 🌟
+
+**AstroWind** is a free and open-source template to make your website using **[Astro 5.0](https://astro.build/) + [Tailwind CSS](https://tailwindcss.com/)**. Ready to start a new project and designed taking into account web best practices.
+
+- ✅ **Production-ready** scores in **PageSpeed Insights** reports.
+- ✅ Integration with **Tailwind CSS** supporting **Dark mode** and **_RTL_**.
+- ✅ **Fast and SEO friendly blog** with automatic **RSS feed**, **MDX** support, **Categories & Tags**, **Social Share**, ...
+- ✅ **Image Optimization** (using new **Astro Assets** and **Unpic** for Universal image CDN).
+- ✅ Generation of **project sitemap** based on your routes.
+- ✅ **Open Graph tags** for social media sharing.
+- ✅ **Analytics** built-in Google Analytics, and Splitbee integration.
+
+ +
+[](https://onwidget.com)
+[](https://github.com/onwidget/astrowind/blob/main/LICENSE.md)
+[](https://github.com/onwidget)
+[](https://github.com/onwidget/astrowind#contributing)
+[](https://snyk.io/test/github/onwidget/astrowind)
+[](https://github.com/onwidget/astrowind)
+[](https://github.com/onwidget/astrowind)
+
+
+
+[](https://onwidget.com)
+[](https://github.com/onwidget/astrowind/blob/main/LICENSE.md)
+[](https://github.com/onwidget)
+[](https://github.com/onwidget/astrowind#contributing)
+[](https://snyk.io/test/github/onwidget/astrowind)
+[](https://github.com/onwidget/astrowind)
+[](https://github.com/onwidget/astrowind)
+
+