Reteaching people basic web skills since 2013.
 As React is just a lib, it doesn’t dictate rules about how you should organize and structure your projects. This is nice, because it gives us freedom to try different approaches and adapt the ones that better fit for us. On the other hand, this could cause some confusion for devs that are starting in React world.
As React is just a lib, it doesn’t dictate rules about how you should organize and structure your projects. This is nice, because it gives us freedom to try different approaches and adapt the ones that better fit for us. On the other hand, this could cause some confusion for devs that are starting in React world.
 React 16 is here, and one of the more interesting additions is ‘Portals’.
React 16 is here, and one of the more interesting additions is ‘Portals’.
 With the release of React 16.3, some new lifecycle methods have been introduced, and release of React 17 will deprecate some lifecycle method.
With the release of React 16.3, some new lifecycle methods have been introduced, and release of React 17 will deprecate some lifecycle method.
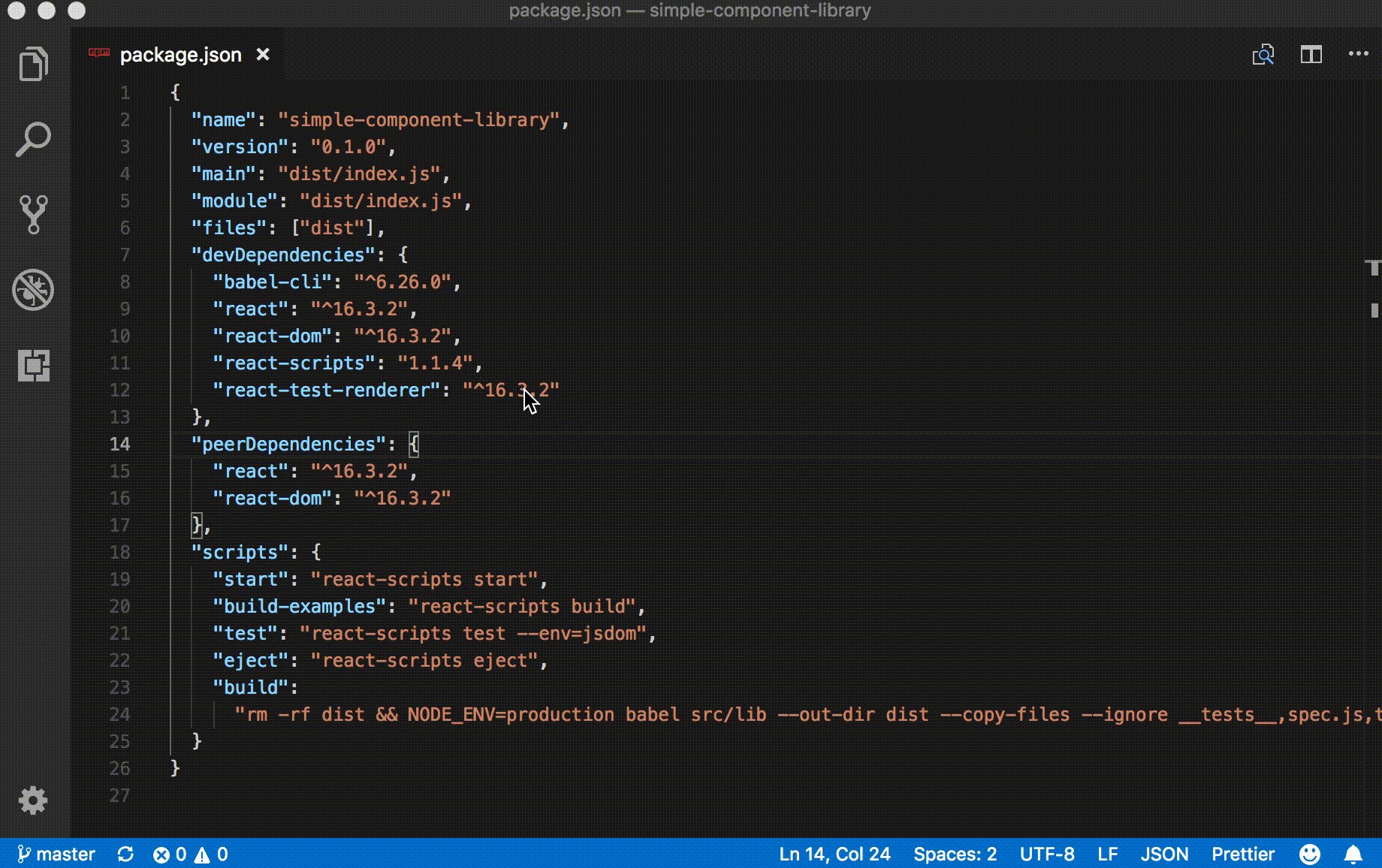
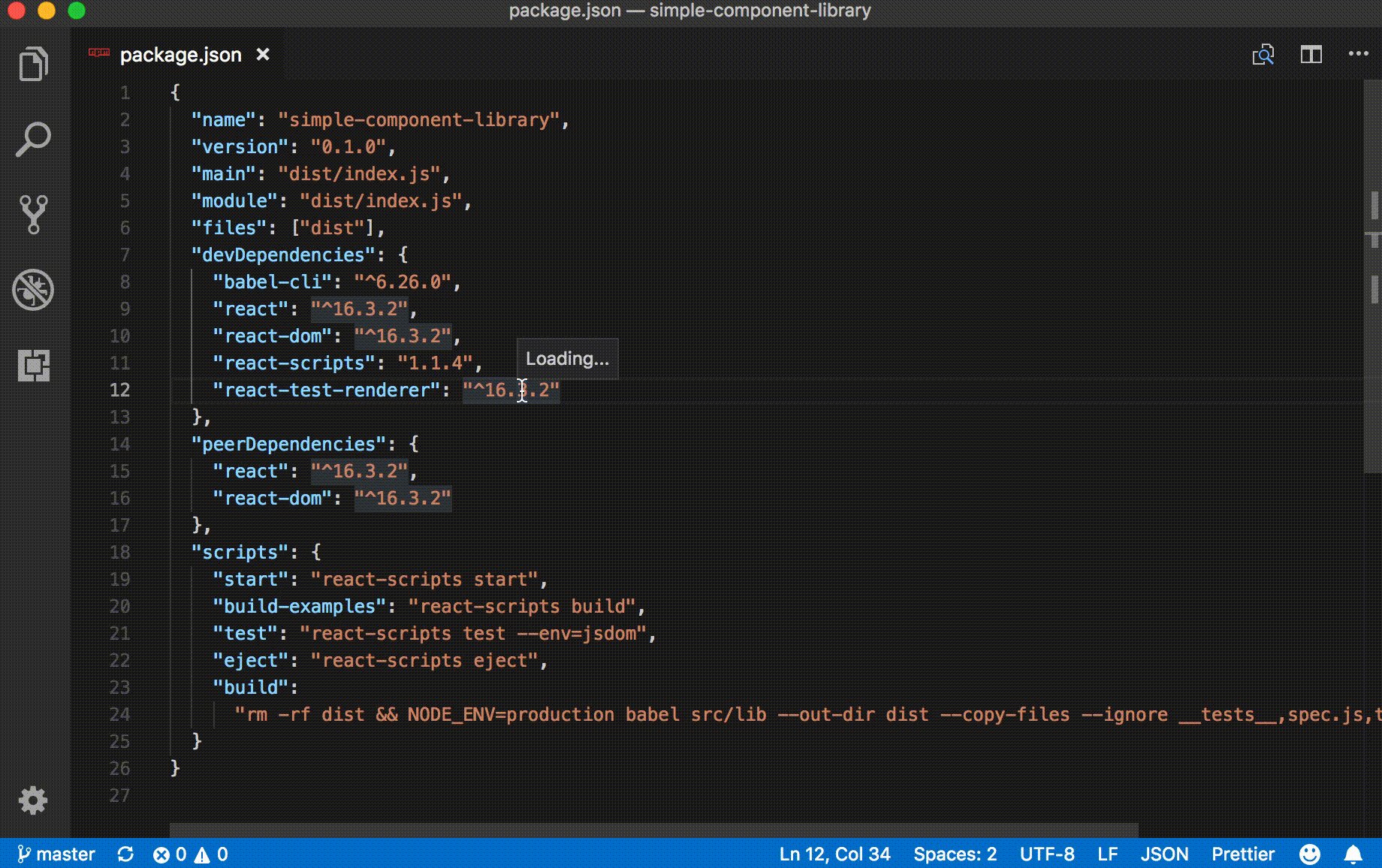
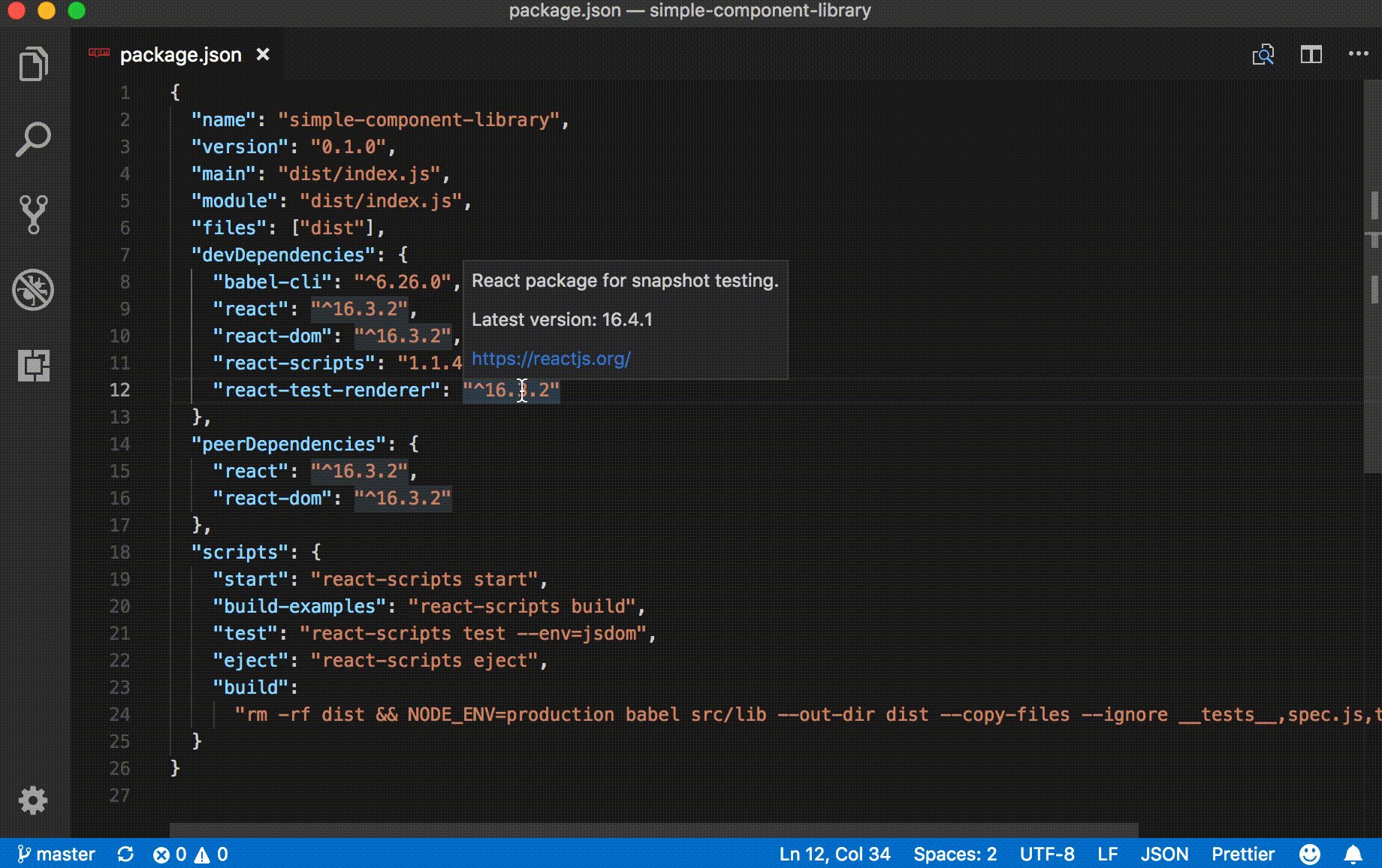
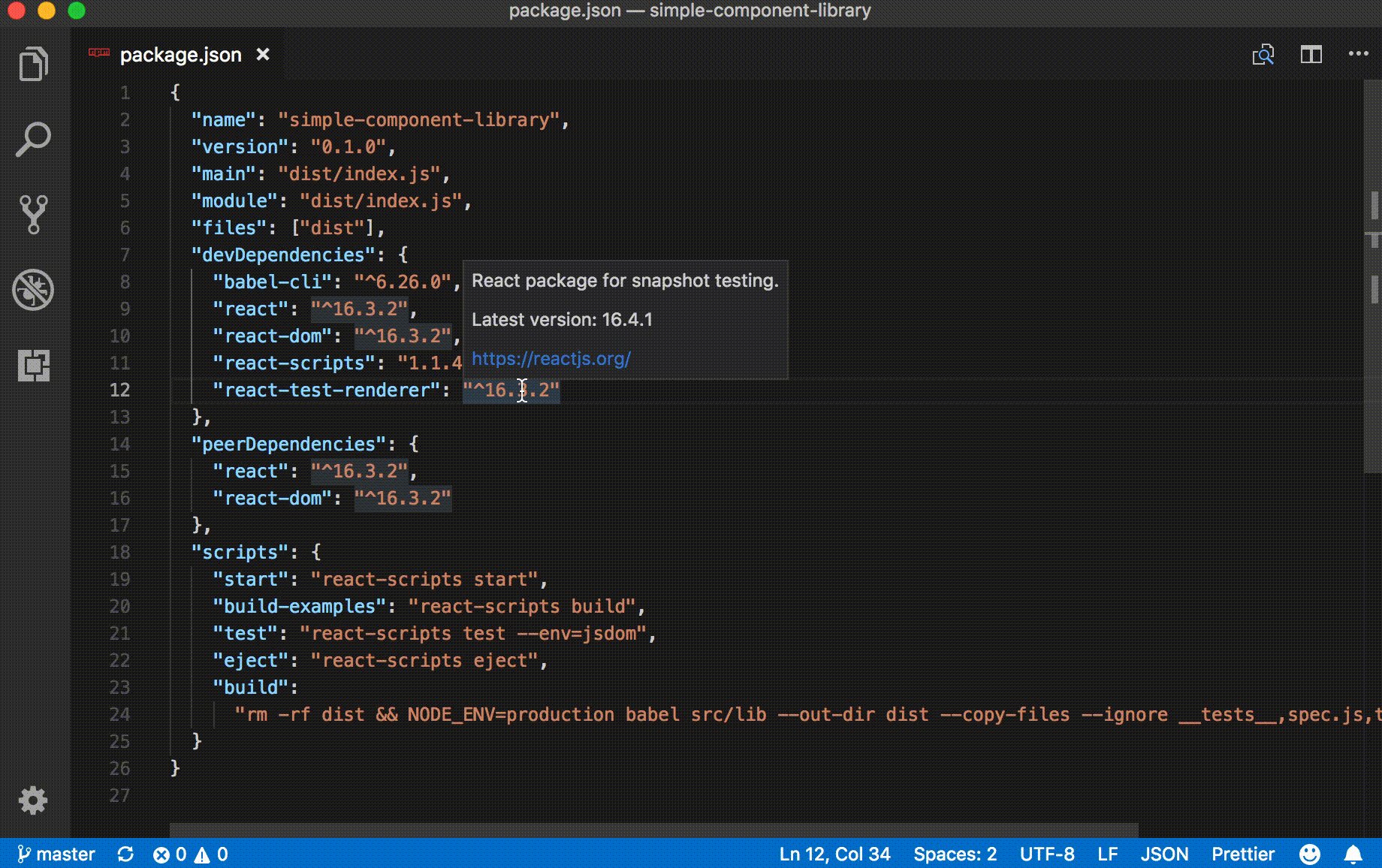
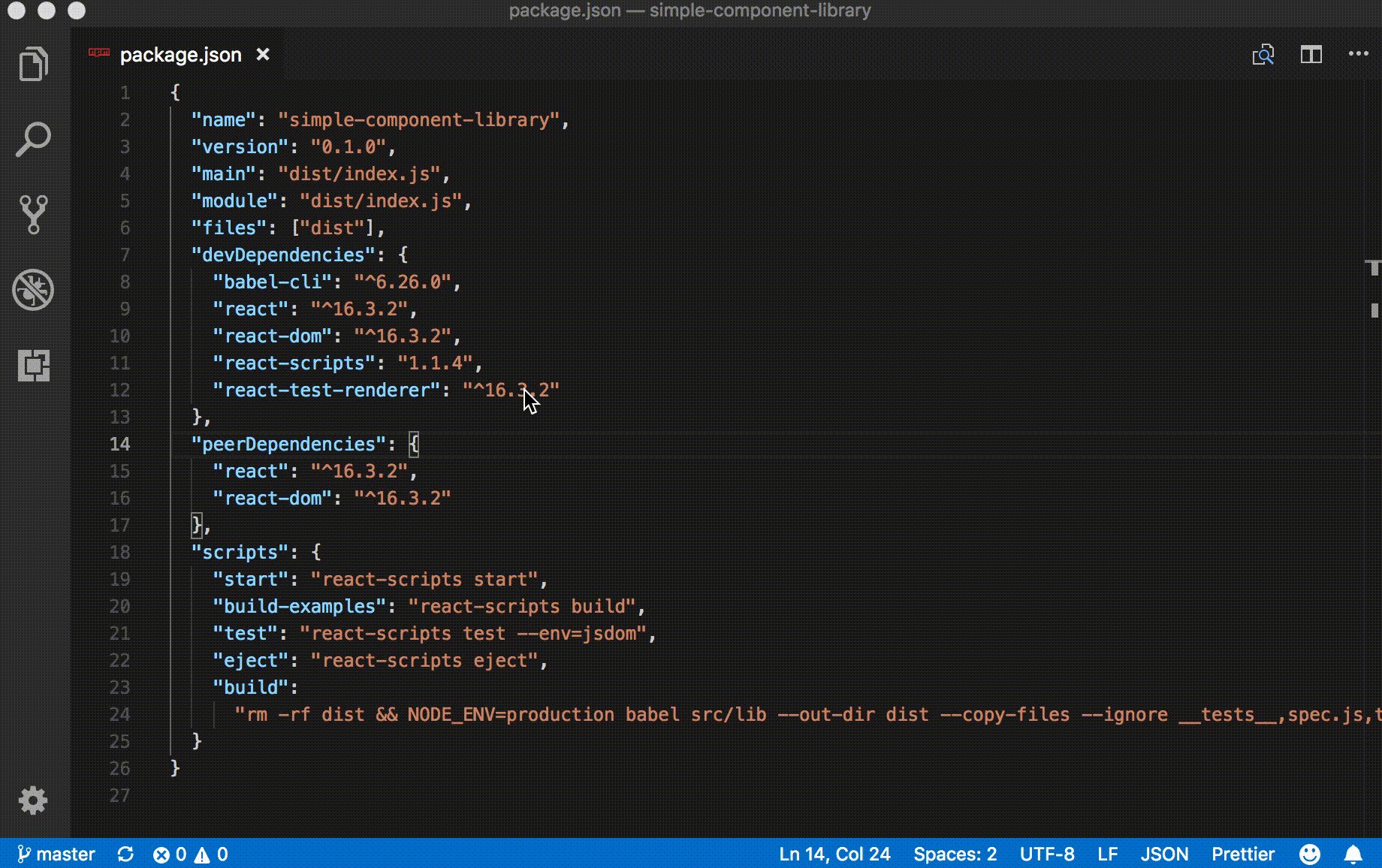
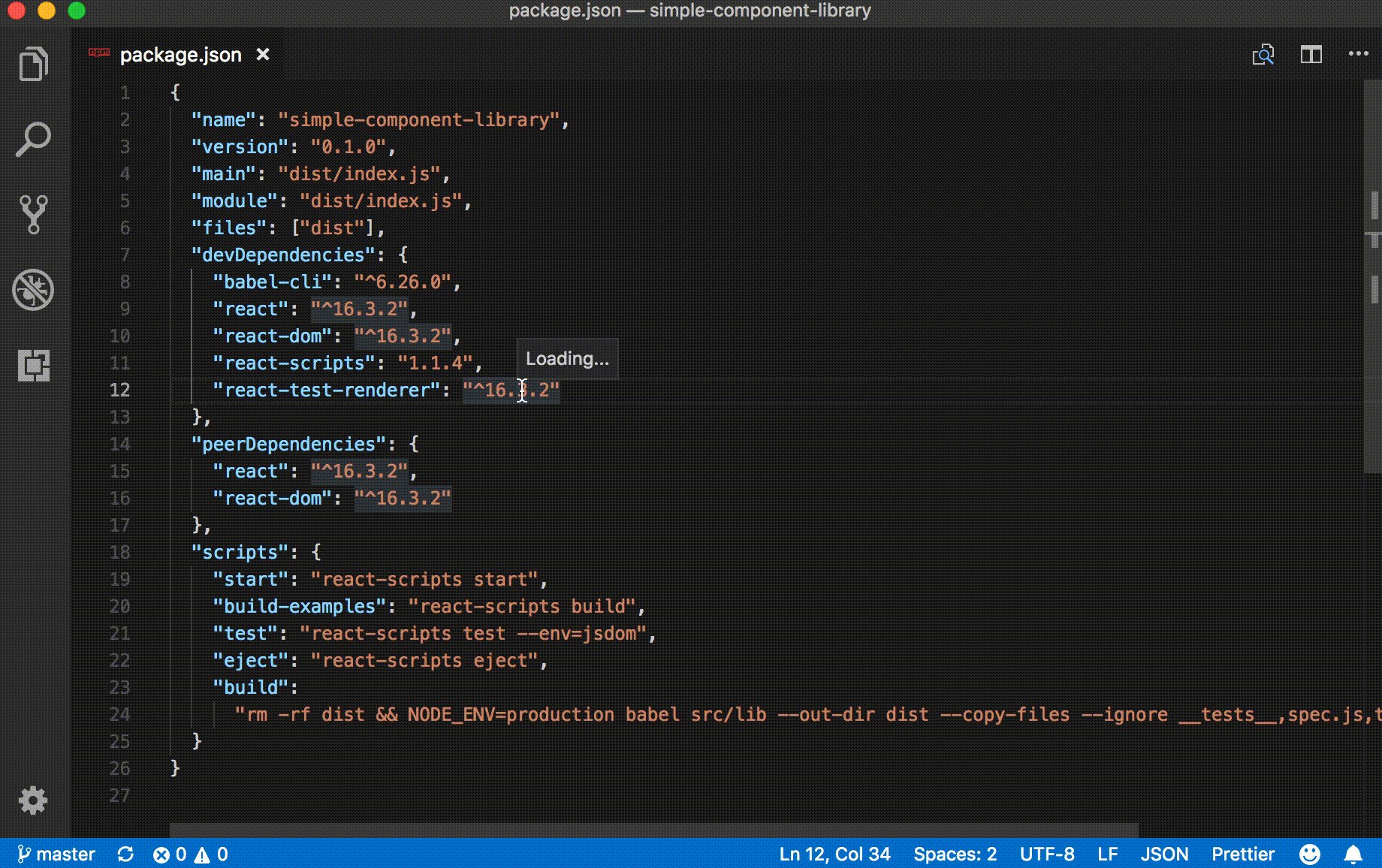
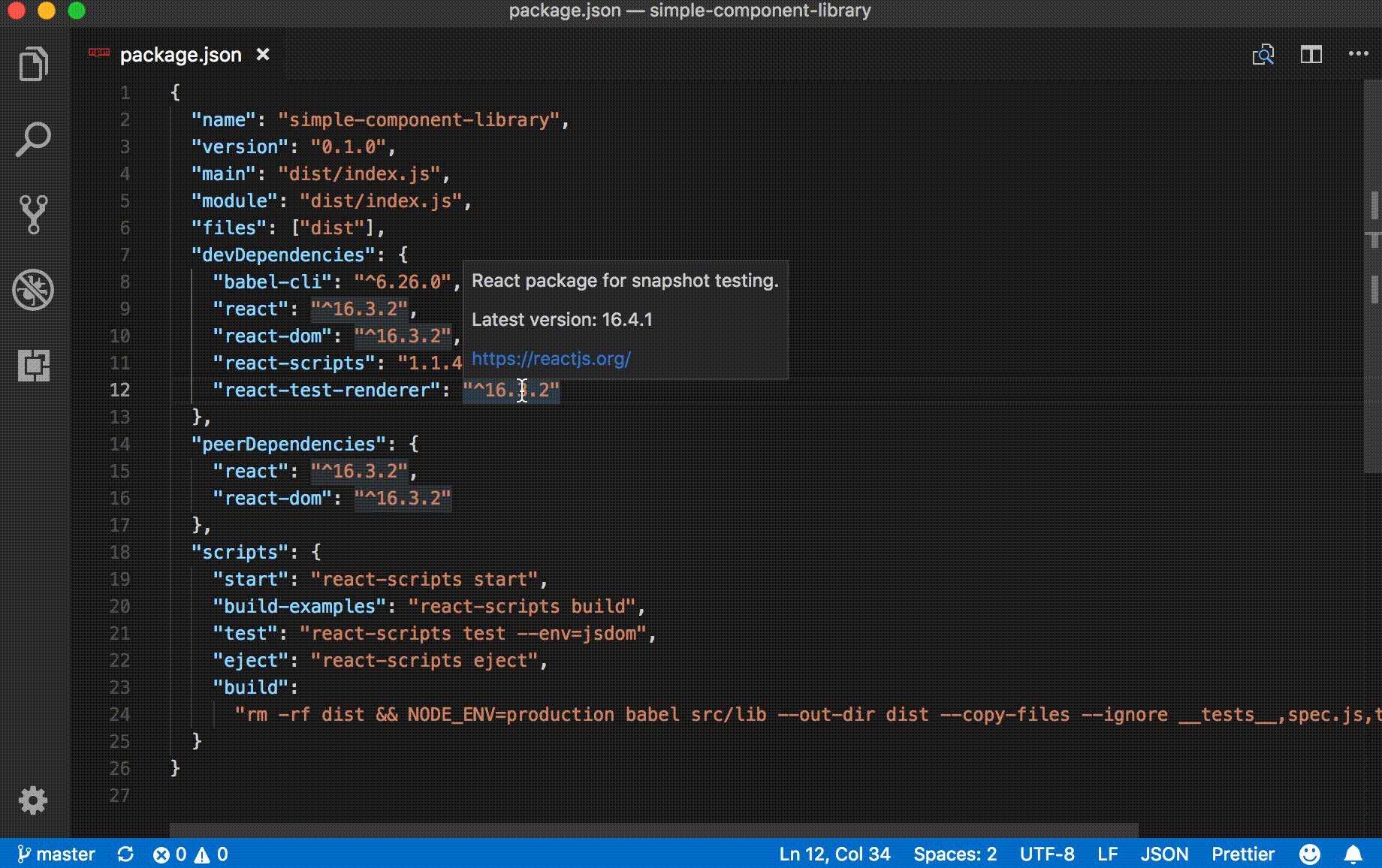
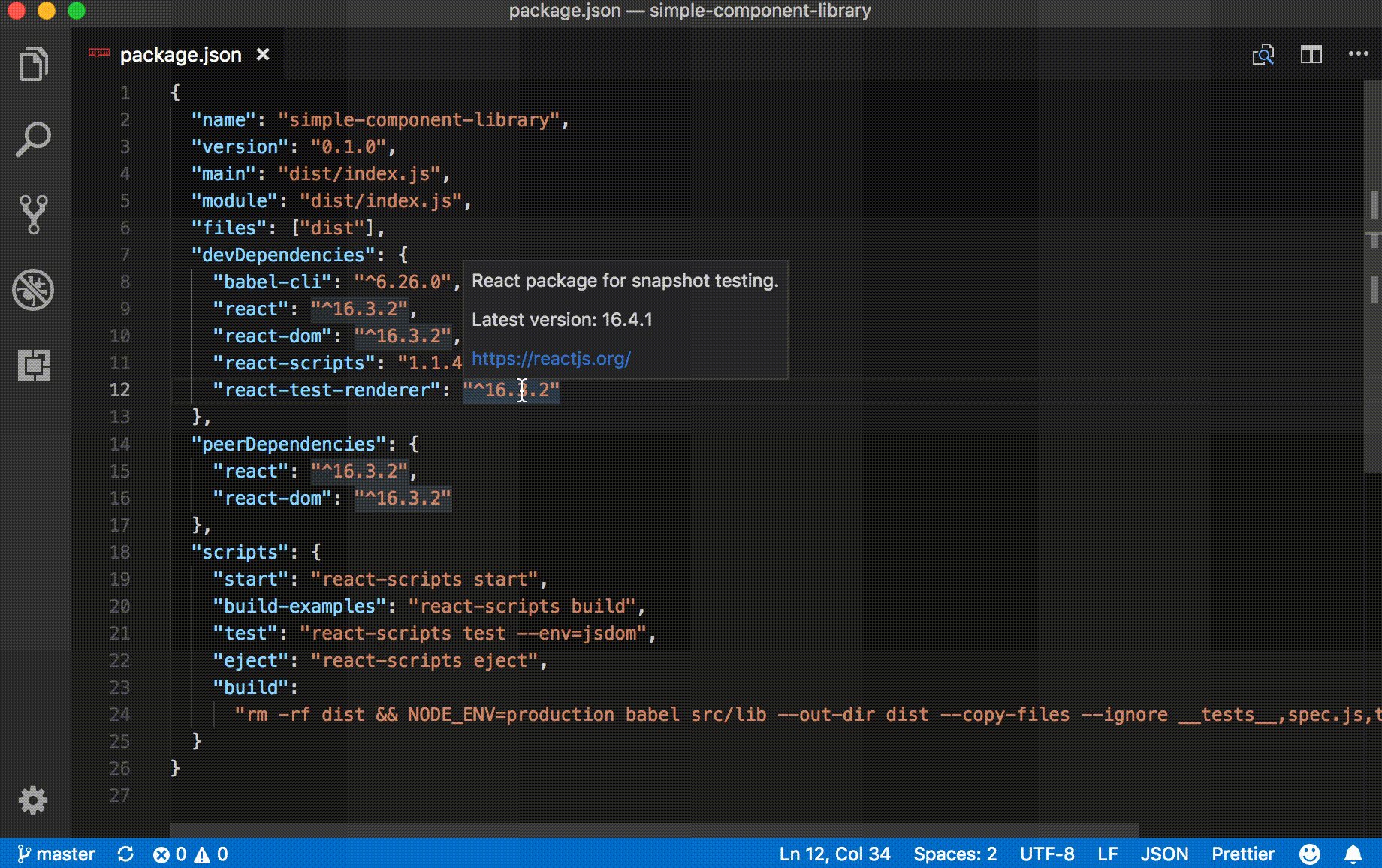
 UPDATE: You can use the npm package create-component-lib to automate all the steps described in this blog post.
UPDATE: You can use the npm package create-component-lib to automate all the steps described in this blog post.

 Large bundle sizes and slow startup is a common problem faced by single-page applications (SPAs), since they typically download all the JavaScript required for every single page of the application right at the start, before rendering a single pixel.
Large bundle sizes and slow startup is a common problem faced by single-page applications (SPAs), since they typically download all the JavaScript required for every single page of the application right at the start, before rendering a single pixel.
 JavaScript popularity continues its rising. In 2016 we’ve witnessed such great changes, as AngularJS entire upgrade and introduction of Angular 2, ultimate dominating of jQuery that is applied on 96.5% of all JS sites, evolution of ECMAScript, two updates of Node.js in April and October accordingly, React finest hours, and even more. What to expect from 2017? — Here’s what we know so far: Angular 4 is expected in March 2017, ES2017 edition is planned for mid-2017, Bootstrap v4 release should be anticipated this year as well.
JavaScript popularity continues its rising. In 2016 we’ve witnessed such great changes, as AngularJS entire upgrade and introduction of Angular 2, ultimate dominating of jQuery that is applied on 96.5% of all JS sites, evolution of ECMAScript, two updates of Node.js in April and October accordingly, React finest hours, and even more. What to expect from 2017? — Here’s what we know so far: Angular 4 is expected in March 2017, ES2017 edition is planned for mid-2017, Bootstrap v4 release should be anticipated this year as well.
 In this blog, I am going to discuss how we can deploy react applications within a few minutes by using Firebase.
In this blog, I am going to discuss how we can deploy react applications within a few minutes by using Firebase.
 Functional components are far more efficient than class based components. Less code is needed to be written to achieve the same goal.
Functional components are far more efficient than class based components. Less code is needed to be written to achieve the same goal.
 (Magical land of React Suspense, Concurrent React and React.lazy API)
(Magical land of React Suspense, Concurrent React and React.lazy API)

 When we are developing a React application, we often need to show or hide an element given a certain condition. Be it a user interaction, the presence of data coming from a request, or even permission levels. This is called conditional rendering, and we’ll look at different approaches to handling those cases.
When we are developing a React application, we often need to show or hide an element given a certain condition. Be it a user interaction, the presence of data coming from a request, or even permission levels. This is called conditional rendering, and we’ll look at different approaches to handling those cases.
 Immutable, structurally shared data structures are a great paradigm for storing state. Especially when combined with an event-sourcing architecture. However, there is a cost to pay. In a language like JavaScript where immutability is not built into the language, producing a new state from the previous one is a boring, boiler-platy task. To prove the point: The Redux-ecosystem-links page alone lists 67(!) packages to help you to deal with immutable data structures in Redux.
Immutable, structurally shared data structures are a great paradigm for storing state. Especially when combined with an event-sourcing architecture. However, there is a cost to pay. In a language like JavaScript where immutability is not built into the language, producing a new state from the previous one is a boring, boiler-platy task. To prove the point: The Redux-ecosystem-links page alone lists 67(!) packages to help you to deal with immutable data structures in Redux.
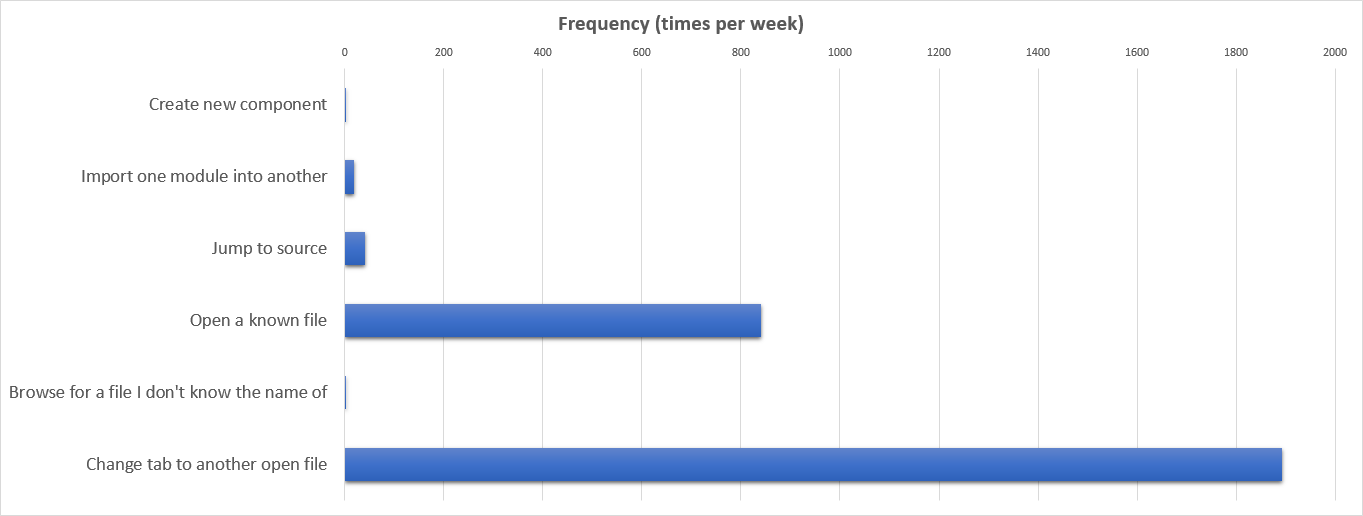
 When it comes to structuring a React app, the ideal structure is the one that allows you to move around your code with the least amount of effort.
When it comes to structuring a React app, the ideal structure is the one that allows you to move around your code with the least amount of effort.
 This is a long and winding tale (with lots of code) of my attempts replicate JSX syntax, component structure, server-side rendering, and React’s update magic with VanillaJS.
This is a long and winding tale (with lots of code) of my attempts replicate JSX syntax, component structure, server-side rendering, and React’s update magic with VanillaJS.
 Simple Streaming SSR React with Styled-Components and Parcel
Simple Streaming SSR React with Styled-Components and Parcel
 React interviews can be challenging. There are several concepts in React. Most React interviews have coding challenges.
React interviews can be challenging. There are several concepts in React. Most React interviews have coding challenges.
 Setup
Setup
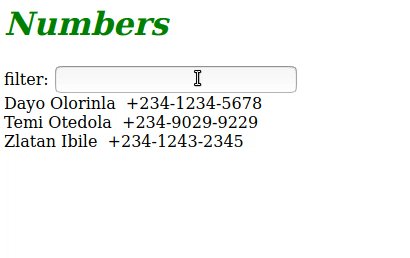
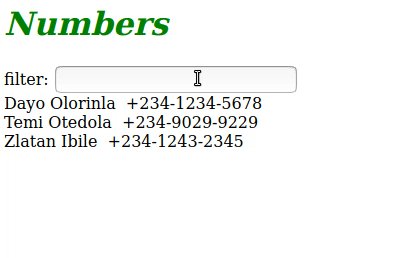
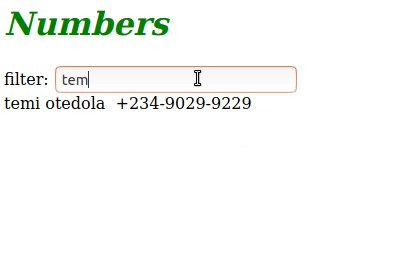
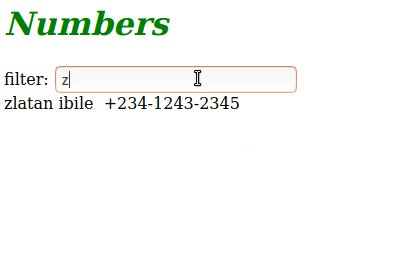
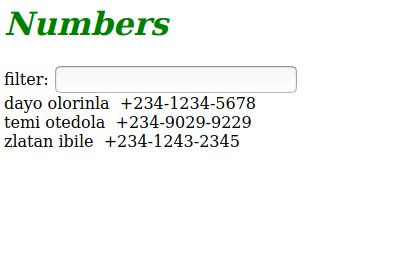
 Below is a small gif of what we will be building. A simple search box that allows us search through a contact list. We would be using functional components rather than class based components to achieve this.
Below is a small gif of what we will be building. A simple search box that allows us search through a contact list. We would be using functional components rather than class based components to achieve this.
 ..unless you love typing dots and slashes
..unless you love typing dots and slashes
 Here’s a problem you might run into while using React Native: Let’s say you want to use the crypto module to create some hashes. It might seem natural to do something like this:
Here’s a problem you might run into while using React Native: Let’s say you want to use the crypto module to create some hashes. It might seem natural to do something like this:
 Starting this year, I was hired by BEN Group, with the main goal of helping them migrate a legacy application from AngularJS to React and Redux. Since then, we have been creating solutions inside the project, that is working greatly so far.
Starting this year, I was hired by BEN Group, with the main goal of helping them migrate a legacy application from AngularJS to React and Redux. Since then, we have been creating solutions inside the project, that is working greatly so far.
 Nowadays, Modals are one of the most used components in React Application, having an easy way to create React Modals will help you sheep Modals related features fast in your upcoming React Applications.
Nowadays, Modals are one of the most used components in React Application, having an easy way to create React Modals will help you sheep Modals related features fast in your upcoming React Applications.
 Developers are adopting Higher Order Components (HOC) Stateless Functional Components, and for good reason: they make it easier to achieve code reuse, a coveted aspiration of developers.
Developers are adopting Higher Order Components (HOC) Stateless Functional Components, and for good reason: they make it easier to achieve code reuse, a coveted aspiration of developers.
 Hi, my name is Alex, I’m the author of Webcodesk. In this article, I want to tell you why I created Webcodesk and why I consider it a great tool to develop Web applications with React.
Hi, my name is Alex, I’m the author of Webcodesk. In this article, I want to tell you why I created Webcodesk and why I consider it a great tool to develop Web applications with React.
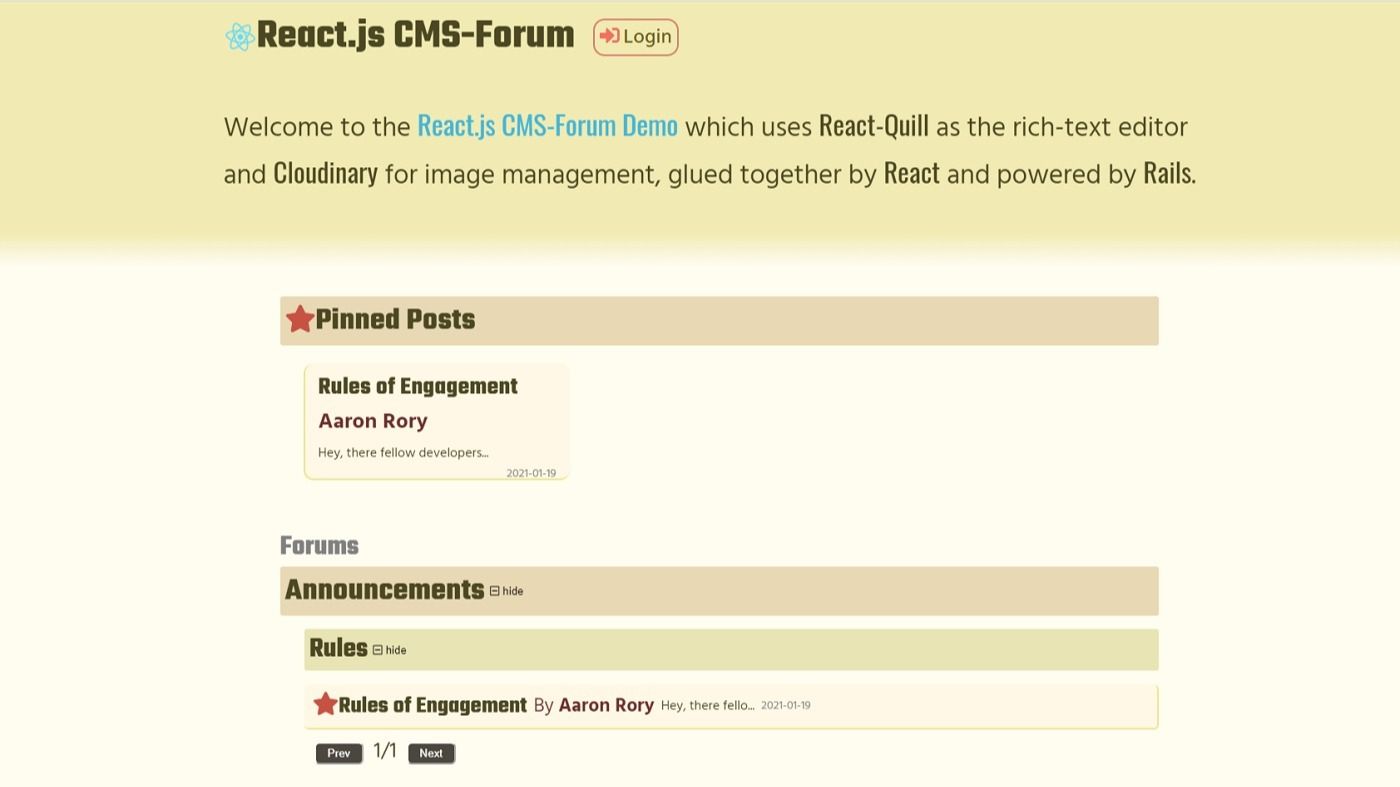
 So why you need another Headless CMS? For a change, with this one, you won't worry about scaling, installing, configuring and managing infrastructure.
So why you need another Headless CMS? For a change, with this one, you won't worry about scaling, installing, configuring and managing infrastructure.
 A few days ago I applied for a front-end dev job and heard back from the company. They followed up with an email and wanted me to complete a React coding challenge on HackerRank as part of the interview process. The test consisted of only two question and pertained to React.
A few days ago I applied for a front-end dev job and heard back from the company. They followed up with an email and wanted me to complete a React coding challenge on HackerRank as part of the interview process. The test consisted of only two question and pertained to React.
 Smartphone apps have changed the way we used our phones previously. With the growing use of smartphone & its high-end processors, the app also has to perform well to make it worthwhile. You probably have noticed that most of the high performing apps with impressive designs and animations are downloaded the most. It means that if your app is not performing well or it serves lousy user experience, you will be out of the race. It does not just end up losing your valuable customers but also affects your business & its value.
Smartphone apps have changed the way we used our phones previously. With the growing use of smartphone & its high-end processors, the app also has to perform well to make it worthwhile. You probably have noticed that most of the high performing apps with impressive designs and animations are downloaded the most. It means that if your app is not performing well or it serves lousy user experience, you will be out of the race. It does not just end up losing your valuable customers but also affects your business & its value.
 ReactJS is a fantastic frontend framework, and Django is a fantastic backend framework. However, as usual when dealing with anything of more than trivial complexity, it isn’t easy to get the two to place nicely together. It's not like taping a banana to a wall.
ReactJS is a fantastic frontend framework, and Django is a fantastic backend framework. However, as usual when dealing with anything of more than trivial complexity, it isn’t easy to get the two to place nicely together. It's not like taping a banana to a wall.
 A little backstory on how this started. My team needed to save some on money on the infrastructure we were requesting and since most of the load for the application we wanted to build would be on the client-side rather than the service side. We decided to see if we could combine a Spring Application with a React app and serve up a single war file.
A little backstory on how this started. My team needed to save some on money on the infrastructure we were requesting and since most of the load for the application we wanted to build would be on the client-side rather than the service side. We decided to see if we could combine a Spring Application with a React app and serve up a single war file.
 According to Stack Overflow Developers Survey 2020, ReactJS was voted as the most loved and wanted Javascript web framework.
According to Stack Overflow Developers Survey 2020, ReactJS was voted as the most loved and wanted Javascript web framework.
 The React Hooks docs has a FAQ entry: “How can I do data fetching with Hooks?” where they link to this well written and detailed article by Robin Wieruch. There is however a shortcoming in that approach which affects correctness is some important situations.
The React Hooks docs has a FAQ entry: “How can I do data fetching with Hooks?” where they link to this well written and detailed article by Robin Wieruch. There is however a shortcoming in that approach which affects correctness is some important situations.
 TL;DR
TL;DR
 TLDR; Don’t put UI logic into reducers instead put it into a separate reducer.
TLDR; Don’t put UI logic into reducers instead put it into a separate reducer.
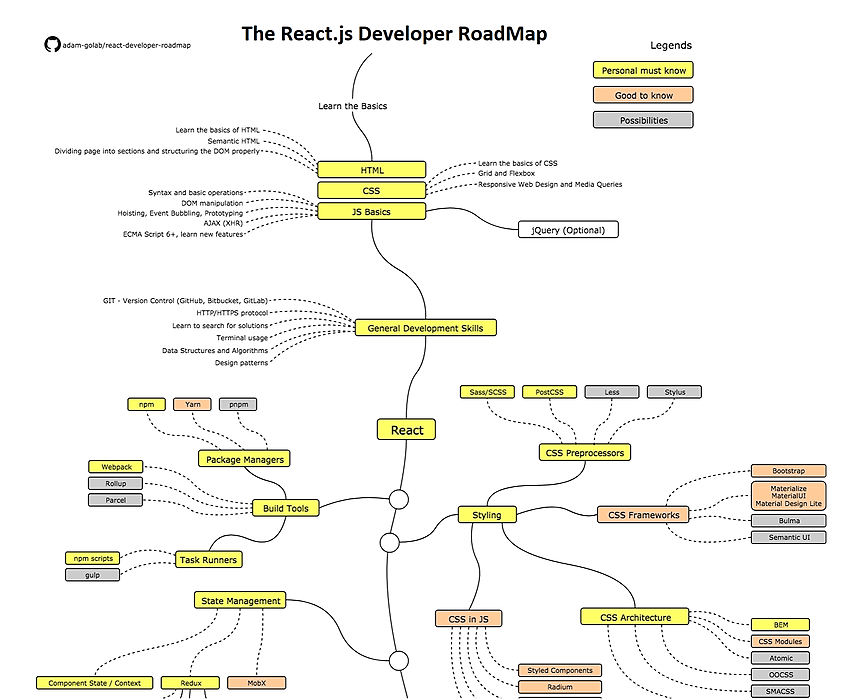
 An illustrated guide to becoming a Read JS Developer with links to relevant courses
An illustrated guide to becoming a Read JS Developer with links to relevant courses
 Imagine a React app that shows a list of tasks.
Imagine a React app that shows a list of tasks.
 Have you ever been working on a project and wanted to scroll smoothly through your app?
Have you ever been working on a project and wanted to scroll smoothly through your app?
 Over the span of a year, I created 8 web app and game clones. I decided to share them, so the community can get some inspiration to build as well.
Over the span of a year, I created 8 web app and game clones. I decided to share them, so the community can get some inspiration to build as well.
 Implementing dark mode is as simple as calling a toggle on your classes.
Implementing dark mode is as simple as calling a toggle on your classes.
 Easy guide to filling your life with (more) internet cats by making a random cat image generator with React and Cat API. If you prefer video format then I have already made a video on YT:
Easy guide to filling your life with (more) internet cats by making a random cat image generator with React and Cat API. If you prefer video format then I have already made a video on YT:
 Astro is a new framework, should it be one you should experiment with? Find out the features, benefits, and drawbacks that this new framework has.
Astro is a new framework, should it be one you should experiment with? Find out the features, benefits, and drawbacks that this new framework has.
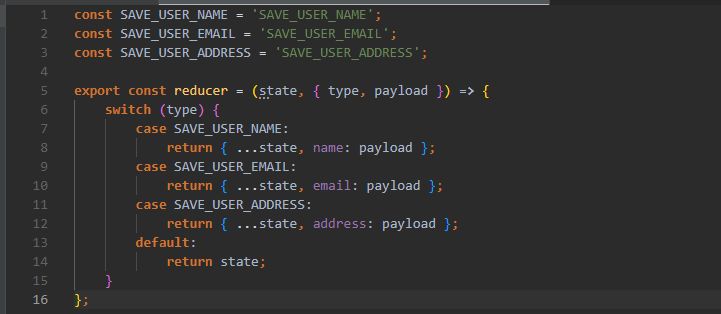
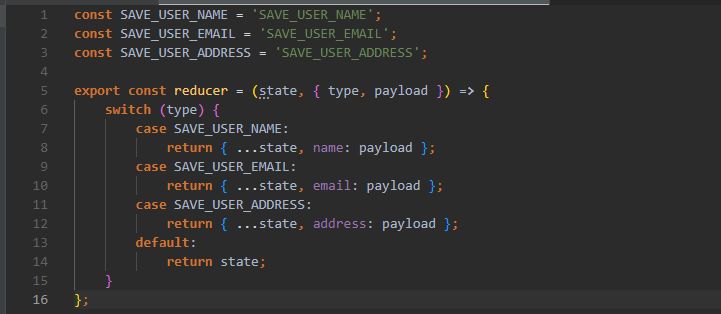
 Many developers using React use Redux for state management. React Redux lets them use object notation to check action types for the code they are writing.
Many developers using React use Redux for state management. React Redux lets them use object notation to check action types for the code they are writing.
 We will be building a proof of concept to create customer Google Maps markers using any React component in a Next.js project using AirBnB as an example
We will be building a proof of concept to create customer Google Maps markers using any React component in a Next.js project using AirBnB as an example
 A step-by-step guide to integrating the paytm payment gateway in React Native Apps.
A step-by-step guide to integrating the paytm payment gateway in React Native Apps.
 Let me share a story about building React Components for emails and the email generator that I created.
Let me share a story about building React Components for emails and the email generator that I created.
 Take advantage of React virtual DOM and create a single page application that behaves as a multiple page application. React Router DOM is a great tool to make this possible; in this article, I will explain how to use it.
Take advantage of React virtual DOM and create a single page application that behaves as a multiple page application. React Router DOM is a great tool to make this possible; in this article, I will explain how to use it.
 React is a product of Facebook. It is a very flexible and efficient JavaScript library for building interactive user interfaces. React forms the view layer of the web application which is technically the frontend. This makes it easier to make web applications with essential features such as reusable components, state management, DOM rendering and many more which are explained later. React is mainly used in making single-page web applications. In this article we’ll see the fundamentals of react library and why is it so popular.
React is a product of Facebook. It is a very flexible and efficient JavaScript library for building interactive user interfaces. React forms the view layer of the web application which is technically the frontend. This makes it easier to make web applications with essential features such as reusable components, state management, DOM rendering and many more which are explained later. React is mainly used in making single-page web applications. In this article we’ll see the fundamentals of react library and why is it so popular.
 The Introduction
The Introduction
 Learn how to leverage embeddings to have an OpenAI chatbot, built with React and Node.js, respond correctly to specific contextual prompts.
Learn how to leverage embeddings to have an OpenAI chatbot, built with React and Node.js, respond correctly to specific contextual prompts.
 In this post, I’d like to share my unpopular opinion on what GraphQL is really meant to be.
In this post, I’d like to share my unpopular opinion on what GraphQL is really meant to be.
 How to create a Ruby on Rails application with Postgresql and React with Docker Compose
How to create a Ruby on Rails application with Postgresql and React with Docker Compose
 INTRODUCTION
INTRODUCTION
 Cache API Calls in JavaScript by Memoizing Promises. Store promises in a map with unique key, if the same API is called with the same params, serve from cache.
Cache API Calls in JavaScript by Memoizing Promises. Store promises in a map with unique key, if the same API is called with the same params, serve from cache.
 It’s 2021 and JavaScript has taken over the development landscape. At this point there is a JavaScript library or framework for everything. So you have a few different options if you want to send emails directly from your browser side code. For example you can always just include your email handle in a link. If your users have their system set up correctly a simple click will open their email account with your email in the mailto: slot(aka send). However as a developer this seems less than ideal because it requires that your users have the proper set up to handle the action.
It’s 2021 and JavaScript has taken over the development landscape. At this point there is a JavaScript library or framework for everything. So you have a few different options if you want to send emails directly from your browser side code. For example you can always just include your email handle in a link. If your users have their system set up correctly a simple click will open their email account with your email in the mailto: slot(aka send). However as a developer this seems less than ideal because it requires that your users have the proper set up to handle the action.
 Most of React courses are outdated. Best up to date resources to learn React in 2021 NetNinja Codeevolution.
Focus on Hooks and functional components
Most of React courses are outdated. Best up to date resources to learn React in 2021 NetNinja Codeevolution.
Focus on Hooks and functional components
 In this tutorial, you will learn the following; How to set up an Error-free Web3 project, How to code an NFT minting smart contract, How to code the frontend...
In this tutorial, you will learn the following; How to set up an Error-free Web3 project, How to code an NFT minting smart contract, How to code the frontend...
 To create an animated heart ❤️ use: react-animated-heart.
To create an animated heart ❤️ use: react-animated-heart.
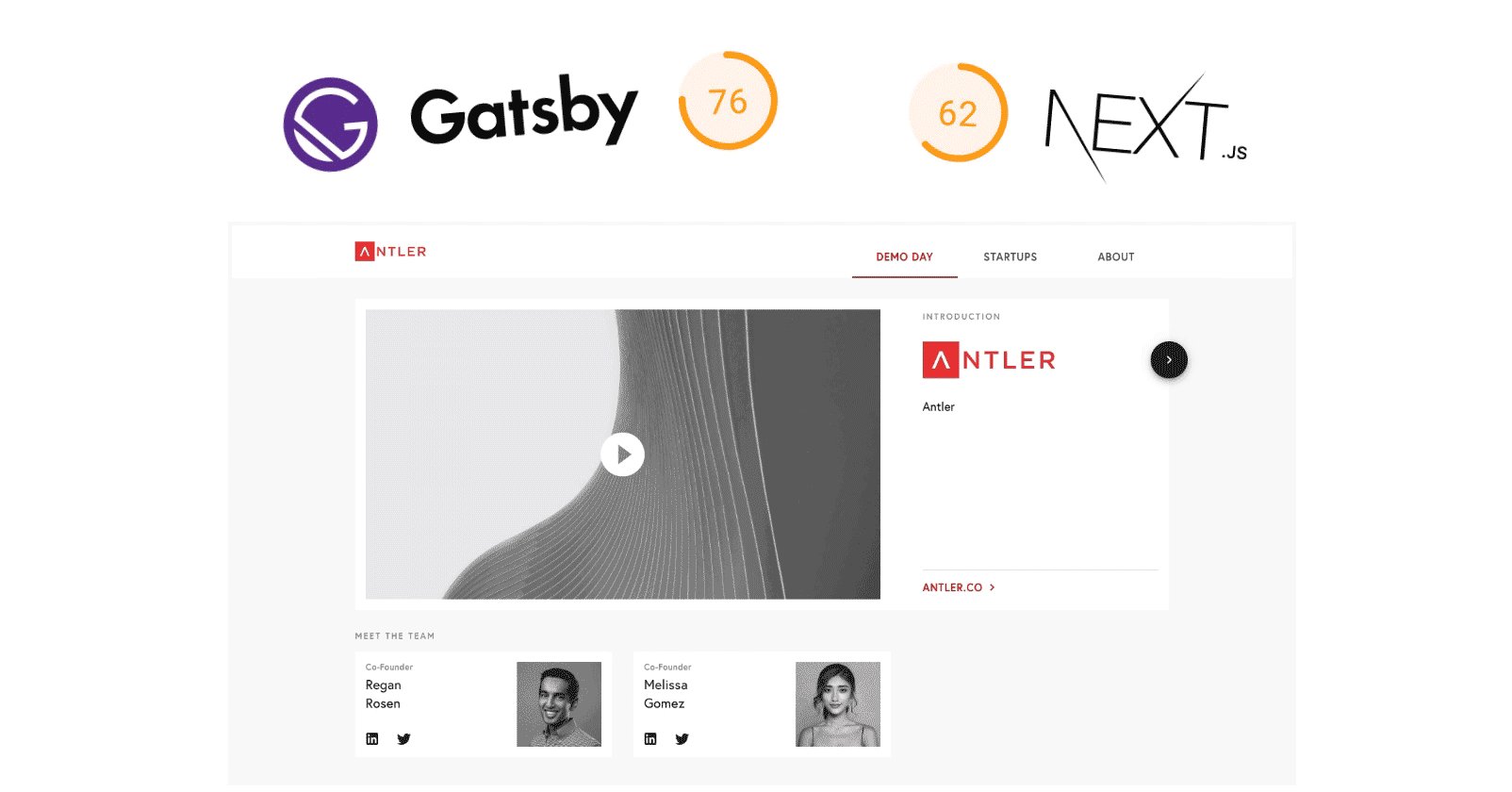
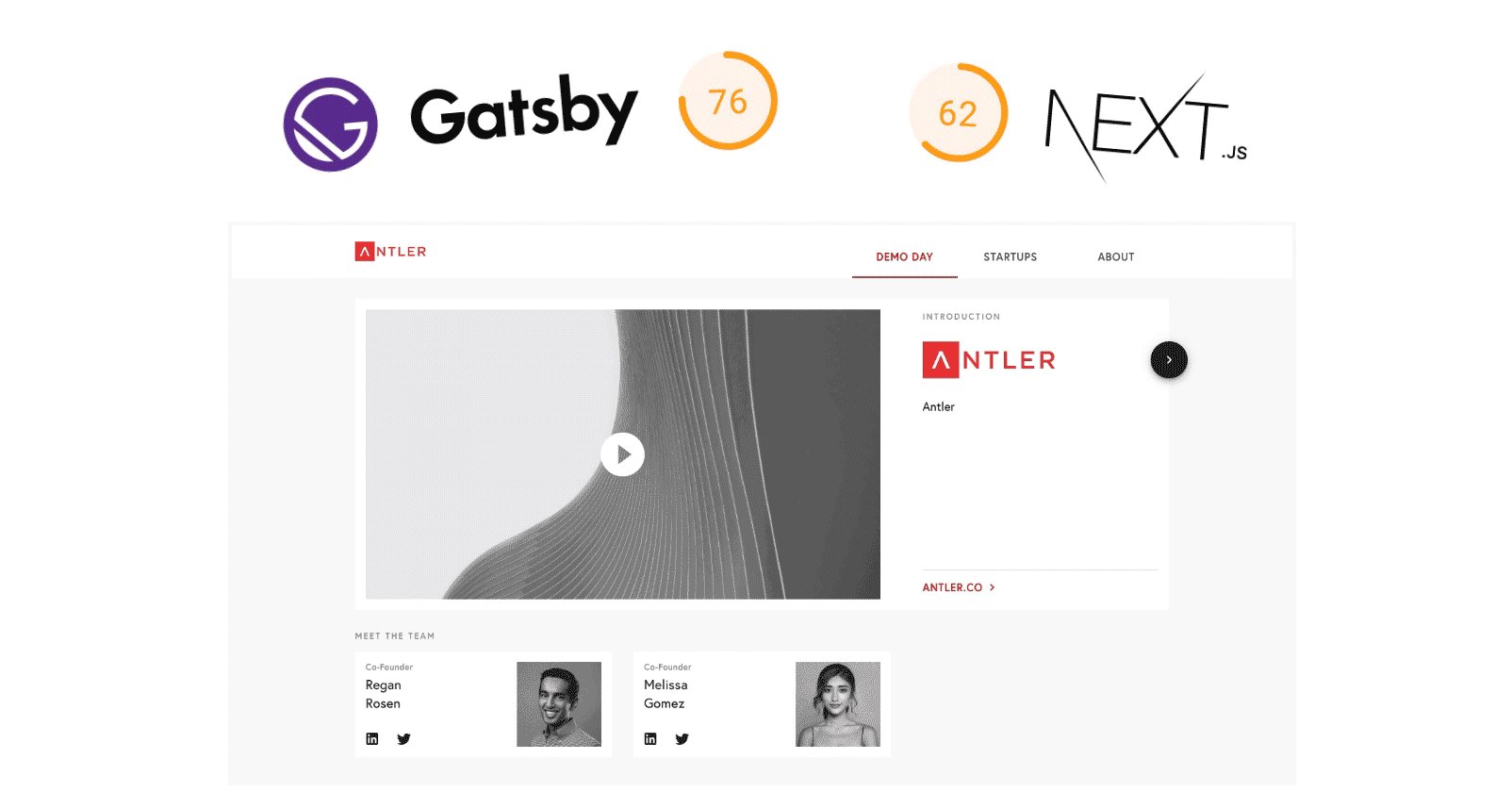
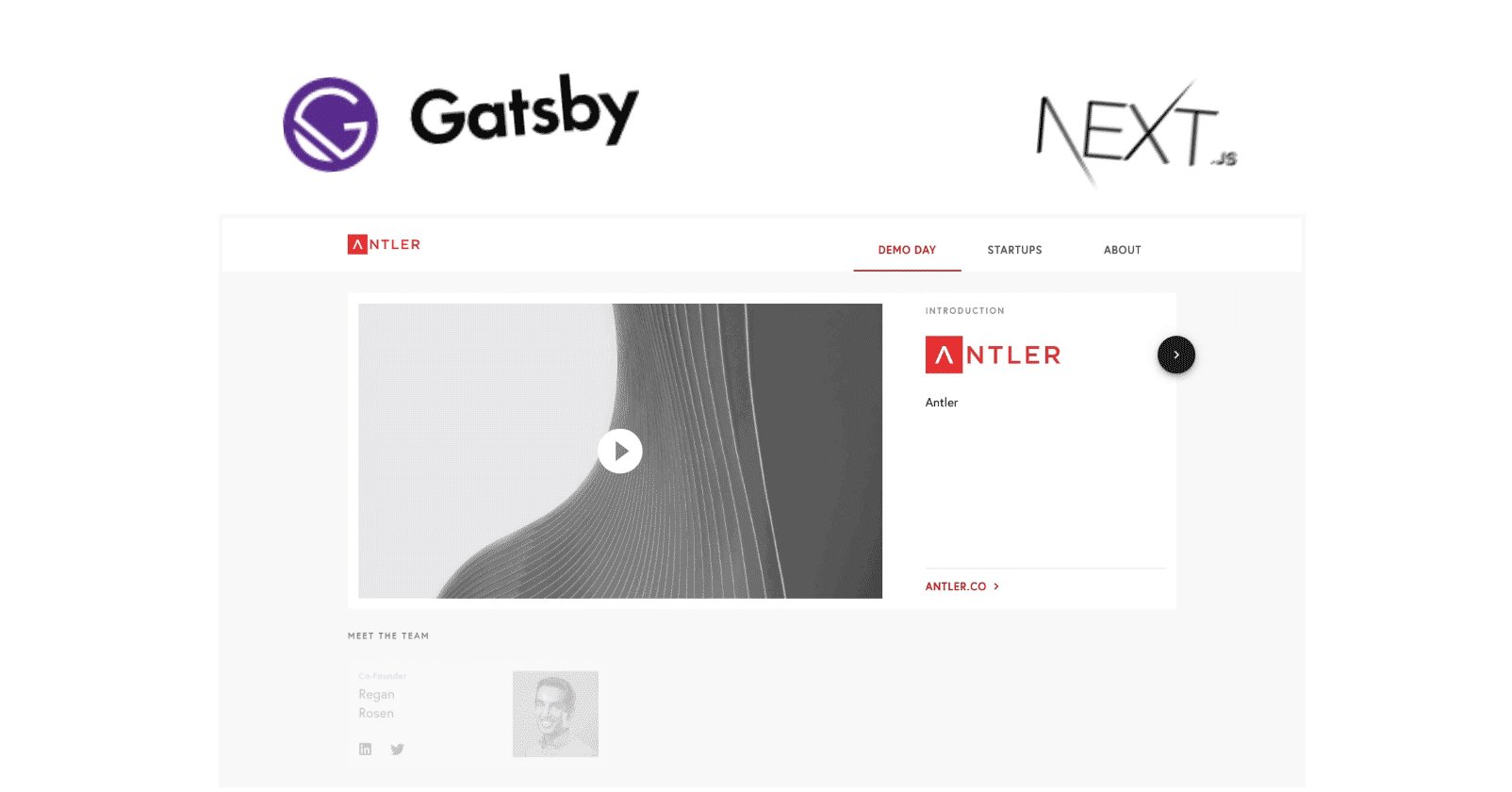
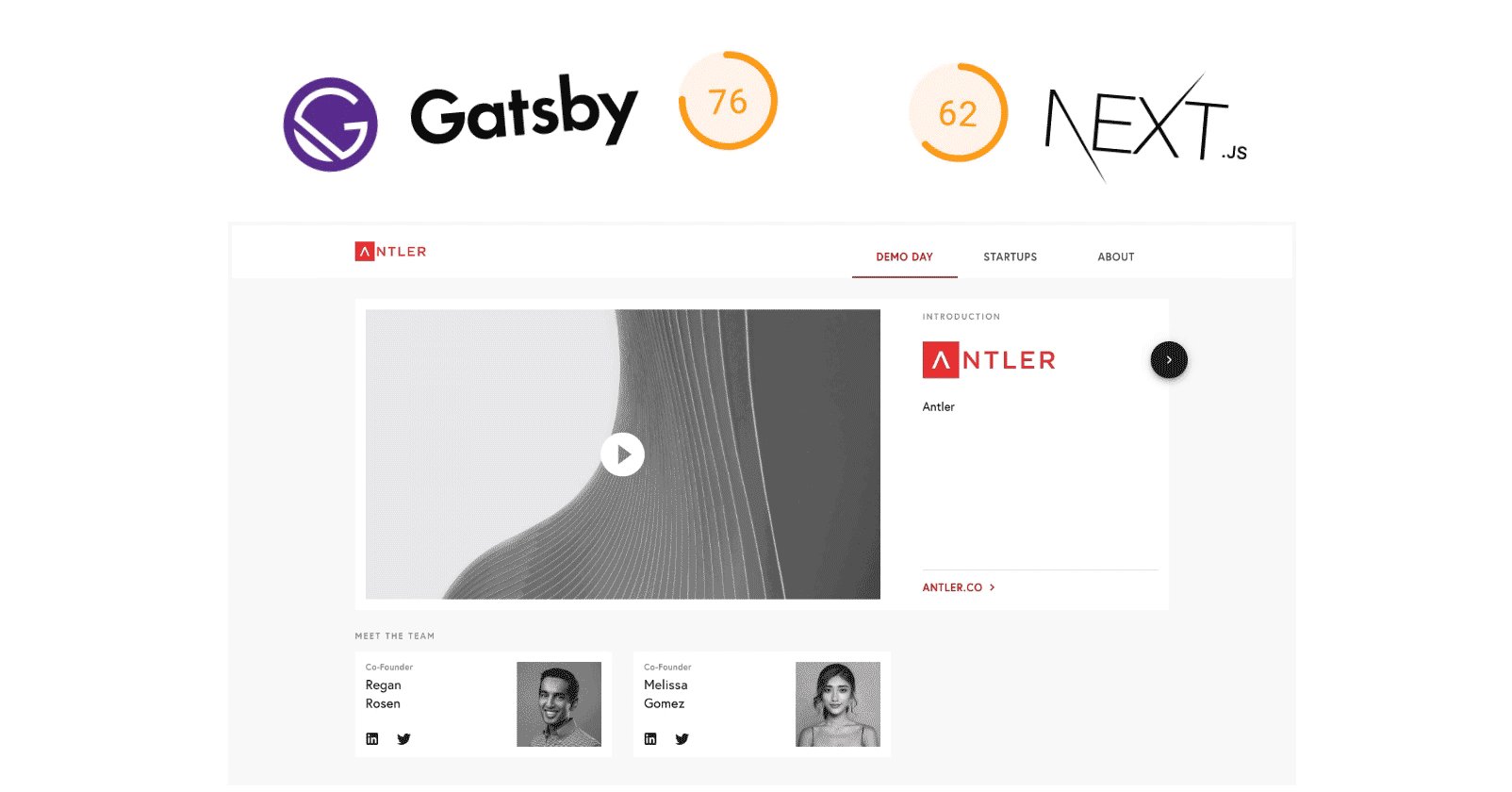
 React, Gatsby, Next.js. Which of the three should you choose for your frontend web development and what should you understand before you make the decision?
React, Gatsby, Next.js. Which of the three should you choose for your frontend web development and what should you understand before you make the decision?
 Create a web page that takes a city name as input and provides weather data about the city.
Create a web page that takes a city name as input and provides weather data about the city.
 Continue creating boosted Server Side Rendering implementation. In the first part we prepared ReactJS Application with SSR script that lets choose the best technologies for our Web Server.
Continue creating boosted Server Side Rendering implementation. In the first part we prepared ReactJS Application with SSR script that lets choose the best technologies for our Web Server.
 Front end development has never been so popular earlier than now. The powerful comeback of javascript has gained an enormous advantage and the single age applications easily replaced the old traditional web apps. The apps are now more powerful with the more focus over the first gate for your app, called the user interface.
Front end development has never been so popular earlier than now. The powerful comeback of javascript has gained an enormous advantage and the single age applications easily replaced the old traditional web apps. The apps are now more powerful with the more focus over the first gate for your app, called the user interface.
 NextJS is becoming a de facto framework for modern web development. In this article we will build a starter repo that you can use for every new project.
NextJS is becoming a de facto framework for modern web development. In this article we will build a starter repo that you can use for every new project.
 React.js is one of the most demanding frameworks on the market; it is now used by 31.3 percent of all professionals globally. Netflix, PayPal, eBay, Airbnb, and other leading IT companies utilise the tool to develop scalable, easy-to-maintain systems. Why are corporations so interested in implementing React.js?
React.js is one of the most demanding frameworks on the market; it is now used by 31.3 percent of all professionals globally. Netflix, PayPal, eBay, Airbnb, and other leading IT companies utilise the tool to develop scalable, easy-to-maintain systems. Why are corporations so interested in implementing React.js?
 Edge SSR, nested routes, and no client-side state differentiate Remix from Next.js, Gatsby but not best suited for realtime apps and sharing data across routes.
Edge SSR, nested routes, and no client-side state differentiate Remix from Next.js, Gatsby but not best suited for realtime apps and sharing data across routes.
 You think JavaScript will fade away in 2020, wait till you read this study!
You think JavaScript will fade away in 2020, wait till you read this study!
 I have always been fascinated with one’s ability to create or recreate. Software development for gives me a way to translate my imaginations into useful tangible things. The feeling I get after going through challenges to figure out how to put my ideas together, is incomparable. Full-stack development is the combination of both front-end technologies and back-end technologies to create a fully functional application. In this tutorial, we are going to combine front-end technology called React and Redux with a back-end technology called Rails to create a simple sign-up system.
I have always been fascinated with one’s ability to create or recreate. Software development for gives me a way to translate my imaginations into useful tangible things. The feeling I get after going through challenges to figure out how to put my ideas together, is incomparable. Full-stack development is the combination of both front-end technologies and back-end technologies to create a fully functional application. In this tutorial, we are going to combine front-end technology called React and Redux with a back-end technology called Rails to create a simple sign-up system.
 There are a lot of React pre-made components out there that promise infinite scroll functionality. The problem with that is that sometimes they are not tailored to fit your specific needs, especially if you are using the newly featured React-Hooks to create functional components all across your application. These pre-made components work well with class components, but they have not been updated to work with the state-of-the-art functional hook-components.
There are a lot of React pre-made components out there that promise infinite scroll functionality. The problem with that is that sometimes they are not tailored to fit your specific needs, especially if you are using the newly featured React-Hooks to create functional components all across your application. These pre-made components work well with class components, but they have not been updated to work with the state-of-the-art functional hook-components.
 My first approach to React was enough to fall in love with this framework: it's easy to work with, has a simple syntax, and it's so fast that you can build a simple application in less than a day.
My first approach to React was enough to fall in love with this framework: it's easy to work with, has a simple syntax, and it's so fast that you can build a simple application in less than a day.
 This post will help you to learn how to deploy your React applications to production. We are going to use Docker and NGINX to secure API keys and proxy requests
This post will help you to learn how to deploy your React applications to production. We are going to use Docker and NGINX to secure API keys and proxy requests
 If you're getting started with AWS and you're interested to build your web applications using AWS services, then you're in the right place.
If you're getting started with AWS and you're interested to build your web applications using AWS services, then you're in the right place.
 Looking to dive into Web3 development? Here is an intro and quick example of how full-stack developers can get started in the decentralized web.
Looking to dive into Web3 development? Here is an intro and quick example of how full-stack developers can get started in the decentralized web.
 In this post, I will share my own point of view about React Hooks, and as the title of this post implies, I am not a big fan.
In this post, I will share my own point of view about React Hooks, and as the title of this post implies, I am not a big fan.
 In this tutorial, we’ll build an interactive hangman game using React hooks. Hangman is a classic game in which the player guesses a word one letter at a time.
In this tutorial, we’ll build an interactive hangman game using React hooks. Hangman is a classic game in which the player guesses a word one letter at a time.
 How to set up a multi-language Next.js project with built-in support for internationalized routing and react-intl library.
How to set up a multi-language Next.js project with built-in support for internationalized routing and react-intl library.
 Here are 3 React tasks to check your coding skills, way of thinking, and ability to create good understandable code.
Here are 3 React tasks to check your coding skills, way of thinking, and ability to create good understandable code.
 Check out how easy it is to create a custom component using the Lightning Design System for React and some very detailed blueprints
Check out how easy it is to create a custom component using the Lightning Design System for React and some very detailed blueprints
 We will be building a machine learning React frontend that will predict whether a candidate will or will not be hired based on his or her credentials.
We will be building a machine learning React frontend that will predict whether a candidate will or will not be hired based on his or her credentials.
 RTK Query is definitely a cool library however it’s sadly not applicable to all of the use cases possible with an API.
RTK Query is definitely a cool library however it’s sadly not applicable to all of the use cases possible with an API.
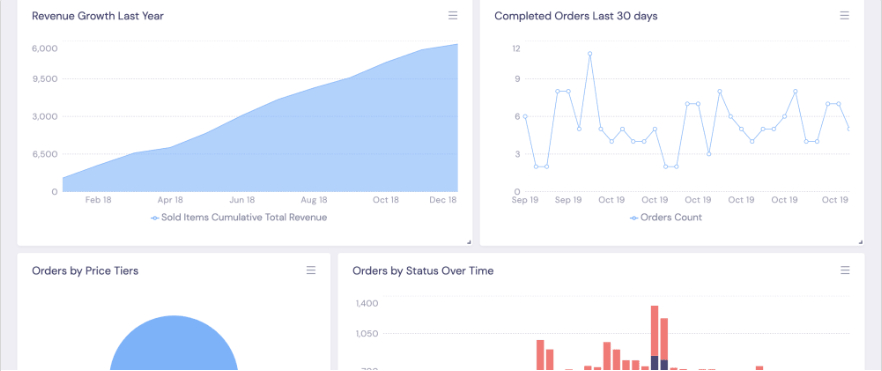
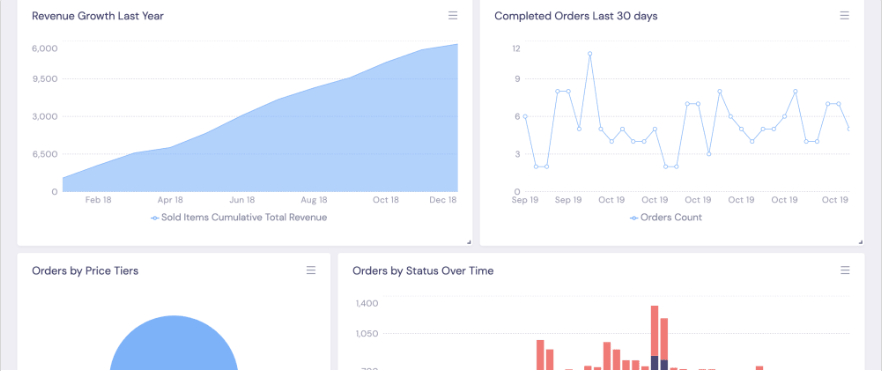
 Data visualization helps you transform your unorganized data in an organized and valuable way that conveys the right message to your audience without words.
Data visualization helps you transform your unorganized data in an organized and valuable way that conveys the right message to your audience without words.
 The world’s most popular open-source framework used by developers with HTML, CSS, and JavaScript is ready to roll out the new release - Bootstrap 5 anytime soon!
The world’s most popular open-source framework used by developers with HTML, CSS, and JavaScript is ready to roll out the new release - Bootstrap 5 anytime soon!
 If you are a web developer, you must have seen the ‘CORS’ error appearing often on your screen when you try to call the API. But, Why does it happen?
If you are a web developer, you must have seen the ‘CORS’ error appearing often on your screen when you try to call the API. But, Why does it happen?
 Adding a new script tag and directly appending it to the element of the page is the easiest way to add <script> tags in the React app.
Adding a new script tag and directly appending it to the element of the page is the easiest way to add <script> tags in the React app.
 Vite is a build tool similar to Webpack. It can be used for React, Preact, Svelte, Vue, Vanilla JS, and LitElements. Vite is 100 times faster than Webpack and b
Vite is a build tool similar to Webpack. It can be used for React, Preact, Svelte, Vue, Vanilla JS, and LitElements. Vite is 100 times faster than Webpack and b
 All of us have used CRA(create-react-app) when we worked with React. Its an awesome tool. It gives us just to focus on React by letting take care of the configuration. Today we are going to learn how to setup Webpack and Babel for our React app.
All of us have used CRA(create-react-app) when we worked with React. Its an awesome tool. It gives us just to focus on React by letting take care of the configuration. Today we are going to learn how to setup Webpack and Babel for our React app.
 Should you choose React or Preact for software developments? It depends. Learn the difference between the JS libraries here.
Should you choose React or Preact for software developments? It depends. Learn the difference between the JS libraries here.
 These 9 tips will help you improve the performance of your React code so that you can make the most out of your software and maximize what you are capable of.
These 9 tips will help you improve the performance of your React code so that you can make the most out of your software and maximize what you are capable of.
 Two custom hooks as an alternative for componentDidMount() and componentDidUpdate() React lifecycle method.
Two custom hooks as an alternative for componentDidMount() and componentDidUpdate() React lifecycle method.
 This article outlines how to smoothly deploy a React App through Github while avoiding common problems that such a process is likely to cause for you.
This article outlines how to smoothly deploy a React App through Github while avoiding common problems that such a process is likely to cause for you.
 This guide explains how to use React and Redux to fetch data from JSON files in an easy and lightweight method through a real example and well explained steps.
This guide explains how to use React and Redux to fetch data from JSON files in an easy and lightweight method through a real example and well explained steps.
 Since React is currently one of the most in-demand front-end technology, I have decided to start a course series that intends to show you how to create the React js app from scratch to finish.
Since React is currently one of the most in-demand front-end technology, I have decided to start a course series that intends to show you how to create the React js app from scratch to finish.
 Following part one of this tutorial, we will be building the frontend side of this project.
Following part one of this tutorial, we will be building the frontend side of this project.
 We received a message from iOS App Team about adding NSLocationAlwaysUsageDescription key in Info.plist file. Our last build was rejected for this specific reason.
We received a message from iOS App Team about adding NSLocationAlwaysUsageDescription key in Info.plist file. Our last build was rejected for this specific reason.
 I am building my own SaaS application using React library for the user interface. What I like about react you don’t have to use it in a SPA (single page application).
I am building my own SaaS application using React library for the user interface. What I like about react you don’t have to use it in a SPA (single page application).
 This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
 Do you enjoy building fast and professional looking pages using React and Bootstrap? What if I tell you that there is a more efficient way (and in my opinion, that looks more professional) to build websites.
Do you enjoy building fast and professional looking pages using React and Bootstrap? What if I tell you that there is a more efficient way (and in my opinion, that looks more professional) to build websites.
 In this article I will show you how to use Tailwind to add some stylish design elements.
In this article I will show you how to use Tailwind to add some stylish design elements.
 Fix Formik slow performance. Increase Formik performance when using input fields. Happens when you use CSS-In-JS based UI libraries as they keep re-rendering.
Fix Formik slow performance. Increase Formik performance when using input fields. Happens when you use CSS-In-JS based UI libraries as they keep re-rendering.
 Photo by Hello I’m Nik 🇬🇧 on Unsplash
Photo by Hello I’m Nik 🇬🇧 on Unsplash
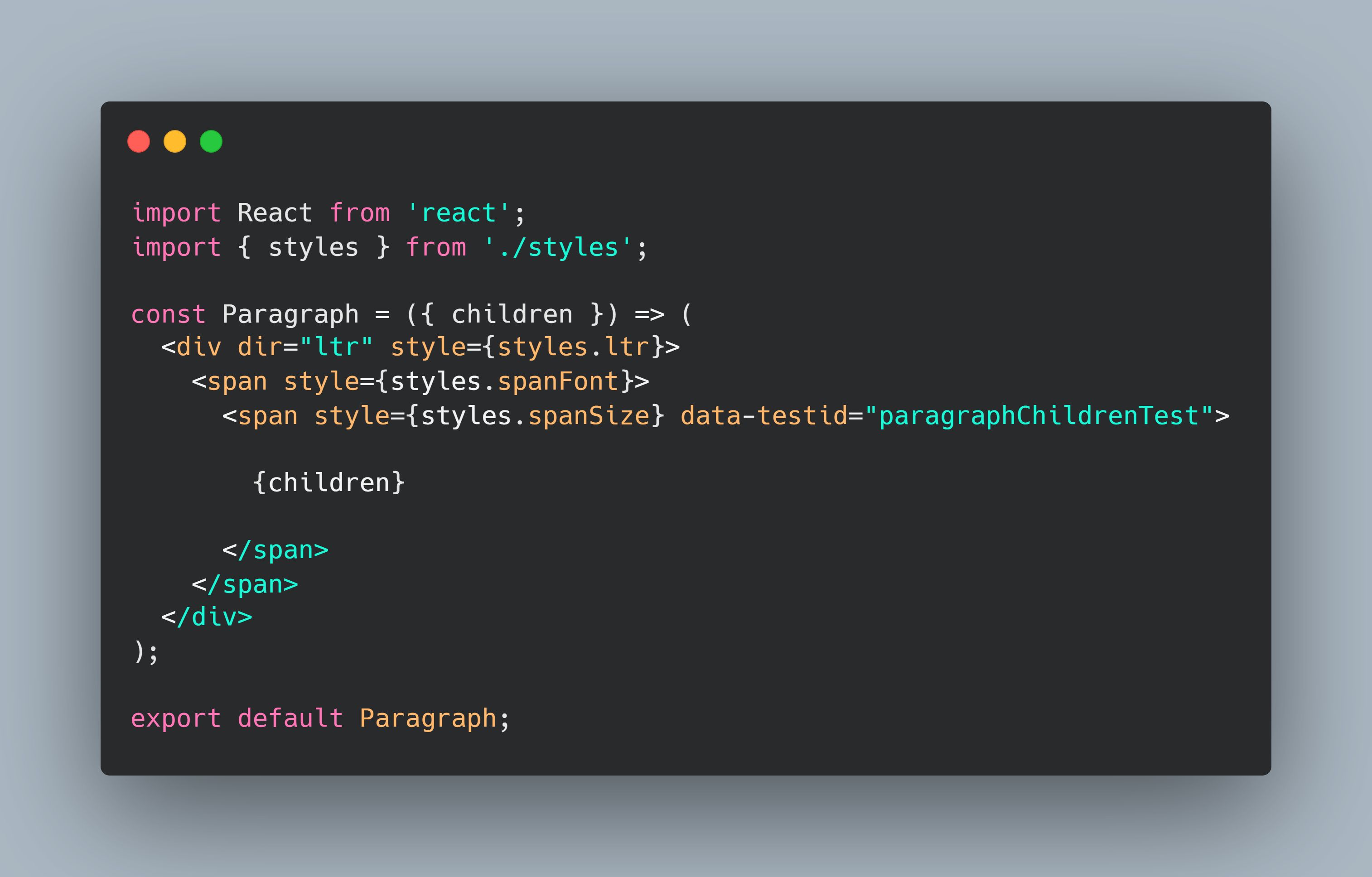
 Localization means adapting your app’s translations to suite your customers’ specific country or region. Supporting multiple languages (including RTL) is a critical feature for any successful mobile app, since it opens up the user base to a much larger pool of people, and also improves the user experience tremendously.
Localization means adapting your app’s translations to suite your customers’ specific country or region. Supporting multiple languages (including RTL) is a critical feature for any successful mobile app, since it opens up the user base to a much larger pool of people, and also improves the user experience tremendously.
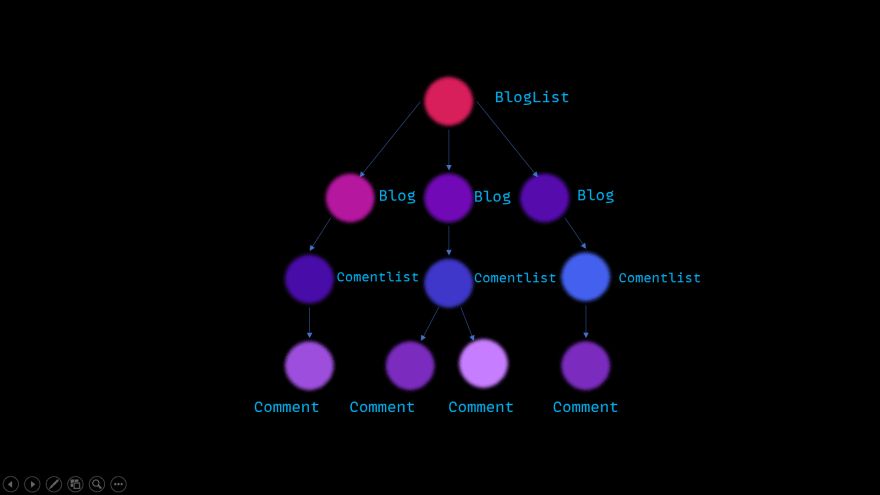
 Higher Order Components are actually a design pattern derived from the compositional nature of React, which allows us to derive components...
Higher Order Components are actually a design pattern derived from the compositional nature of React, which allows us to derive components...
 React Functional Components grabbed all the attention after the introduction of Hooks. They sidelined Class Components to become the main hero of React apps.
React Functional Components grabbed all the attention after the introduction of Hooks. They sidelined Class Components to become the main hero of React apps.
 When rendering a large set of data (e.g. list, table, etc.) in React, we all face performance/memory troubles. However, we can use the technique of DOM recycling to solve the troubles.
When rendering a large set of data (e.g. list, table, etc.) in React, we all face performance/memory troubles. However, we can use the technique of DOM recycling to solve the troubles.
 You have made a great app and of course, why not publish it right? But then you open your expo app and see the default boring splash screen provided by Expo.
You have made a great app and of course, why not publish it right? But then you open your expo app and see the default boring splash screen provided by Expo.
 With the introduction of React hooks since the 16.8 version, we have changed the way we write React application. Indeed, we can now leverage React features, such as state and side effects, within function components.
With the introduction of React hooks since the 16.8 version, we have changed the way we write React application. Indeed, we can now leverage React features, such as state and side effects, within function components.
 Well, we all know that ref helps us to get access to the DOM. But let's consider next situation, we have some React component and we want to know how many times this component was rendered. How can we achieve that? Well, maybe we can use React useEffect and useState hooks to determine that the component was re-rendered. Something like this:
Well, we all know that ref helps us to get access to the DOM. But let's consider next situation, we have some React component and we want to know how many times this component was rendered. How can we achieve that? Well, maybe we can use React useEffect and useState hooks to determine that the component was re-rendered. Something like this:
 Create-react-app is facebook's attempt at setting up a developer to get started building react apps very quickly. It is a boilerplate that comes pre-configured with a wide array of tools and technologies that ensure a smooth running react application. However, create-react-app does not come with Sass preprocessing by default. To add sass preprocessing, we would need to add an extra dependency to our list of dependencies known as node-sass.
Create-react-app is facebook's attempt at setting up a developer to get started building react apps very quickly. It is a boilerplate that comes pre-configured with a wide array of tools and technologies that ensure a smooth running react application. However, create-react-app does not come with Sass preprocessing by default. To add sass preprocessing, we would need to add an extra dependency to our list of dependencies known as node-sass.
 react-cool-dimensions is a React hook that measure an element's size and handle responsive components with highly-performant way, using ResizeObserver. Try it you will ❤️ it!
react-cool-dimensions is a React hook that measure an element's size and handle responsive components with highly-performant way, using ResizeObserver. Try it you will ❤️ it!
 At Instamobile, we’re building a ton of complex features to save time and energy for React Native developers across the world. One of these complex features is the chat functionality, which is a must have in almost all mobile apps nowadays. In this tutorial, we’ll learn how to add a React Native Chat into any mobile app with only a few lines of code.
At Instamobile, we’re building a ton of complex features to save time and energy for React Native developers across the world. One of these complex features is the chat functionality, which is a must have in almost all mobile apps nowadays. In this tutorial, we’ll learn how to add a React Native Chat into any mobile app with only a few lines of code.
 REST APIs are commonly used in web development. They are programming interfaces that web apps use to 'talk' to each other. They are used to access features and data. 'REST' (Representational State Transfer) is a concept that defines the APIs properties. This article will focus on the use of web-based APIs to retrieve data from a database.
REST APIs are commonly used in web development. They are programming interfaces that web apps use to 'talk' to each other. They are used to access features and data. 'REST' (Representational State Transfer) is a concept that defines the APIs properties. This article will focus on the use of web-based APIs to retrieve data from a database.
 With single-page apps taking over the world, this is the perfect time to know how React won the battle of React vs JavaScript and why you should care.
With single-page apps taking over the world, this is the perfect time to know how React won the battle of React vs JavaScript and why you should care.
 React.Js has taken the role of a standard resource in front-end development and here are some of the reasons why the language has done so well recently.
React.Js has taken the role of a standard resource in front-end development and here are some of the reasons why the language has done so well recently.
 A fresh perspective on if Angular is dying or if it's still worth learning in 2022!
A fresh perspective on if Angular is dying or if it's still worth learning in 2022!
 At Leave Me Alone we use Google and Microsoft OAuth for user sign in. To do this we redirect the user to the relevant login page, the user input their details, and is then directed back to our site and logged in. An unfortunate result of this is that our analytics report a great deal of referral traffic coming from “accounts.google.com” and “login.microsoft.com”.
At Leave Me Alone we use Google and Microsoft OAuth for user sign in. To do this we redirect the user to the relevant login page, the user input their details, and is then directed back to our site and logged in. An unfortunate result of this is that our analytics report a great deal of referral traffic coming from “accounts.google.com” and “login.microsoft.com”.
 Using GraphQL together with TypeScript can have huge advantages, as you can use your GraphQL schema to create TypeScript type definitions on the fly!
Using GraphQL together with TypeScript can have huge advantages, as you can use your GraphQL schema to create TypeScript type definitions on the fly!
 React components are simply functions. Some are created with classes, better known as stateful and / or class components, and the others are created with functions only, also known as stateless and/or functional components.
React components are simply functions. Some are created with classes, better known as stateful and / or class components, and the others are created with functions only, also known as stateless and/or functional components.
 CRA may be "dead", but there are many alternative tools available for building React applications that offer superior performance and faster development times.
CRA may be "dead", but there are many alternative tools available for building React applications that offer superior performance and faster development times.
 PrismJS is a library written using JavaScript, which is used for syntax highlighting or code highlighting.
PrismJS is a library written using JavaScript, which is used for syntax highlighting or code highlighting.
 Photo by Thomas William on Unsplash
Photo by Thomas William on Unsplash
 Are you writing a single page application or SPA? If so, you'd probably want to store some session data in the user's browser in order to keep track of the GUI's state.
Are you writing a single page application or SPA? If so, you'd probably want to store some session data in the user's browser in order to keep track of the GUI's state.
 ReactJS is the most popular choice, and this lesson on how to answer ReactJS interview questions will help you get the job.
ReactJS is the most popular choice, and this lesson on how to answer ReactJS interview questions will help you get the job.
 React has become very popular as a UI layer, but there doesn’t appear to be a clearly proven best practice for the state management.
React has become very popular as a UI layer, but there doesn’t appear to be a clearly proven best practice for the state management.
 CSS Modules helps you create independent and customized cascading style sheets for any .js file rendering HTML in your React application.
CSS Modules helps you create independent and customized cascading style sheets for any .js file rendering HTML in your React application.
 React library provides us two built-in hooks to optimize the performance of our app: useMemo & useCallback. At first glance, it might look like their usage is quite similar, so it can get confusing about when to use each. To clear that confusion, let’s dig in and understand the actual difference and the correct way to use them both.
React library provides us two built-in hooks to optimize the performance of our app: useMemo & useCallback. At first glance, it might look like their usage is quite similar, so it can get confusing about when to use each. To clear that confusion, let’s dig in and understand the actual difference and the correct way to use them both.
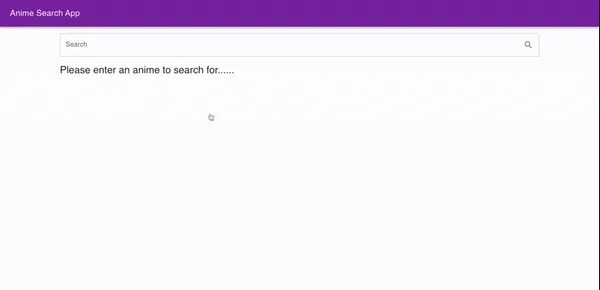
 I recently built an anime app that fetches details about animes from an external API. The project had an input field where you could type in the name of an anime to search for. The text typed in the input field was then used to query the API for animes matching the input. The input field was to use “instant search” mechanism. This meant that users where not required to hit enter or press a button for the search to occur. To prevent making a call to the API on every keystroke, I had to debounce the queries made to the API.
I recently built an anime app that fetches details about animes from an external API. The project had an input field where you could type in the name of an anime to search for. The text typed in the input field was then used to query the API for animes matching the input. The input field was to use “instant search” mechanism. This meant that users where not required to hit enter or press a button for the search to occur. To prevent making a call to the API on every keystroke, I had to debounce the queries made to the API.
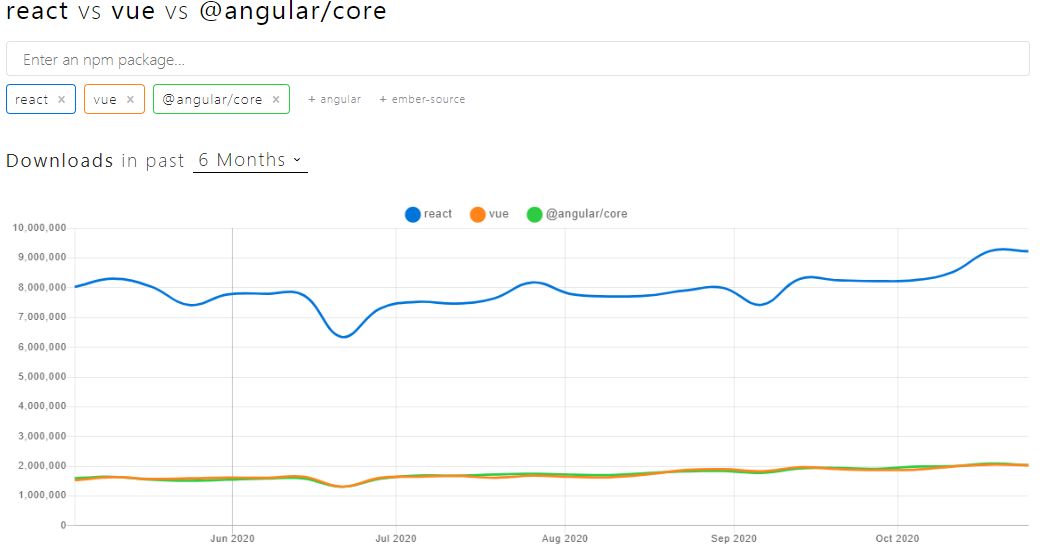
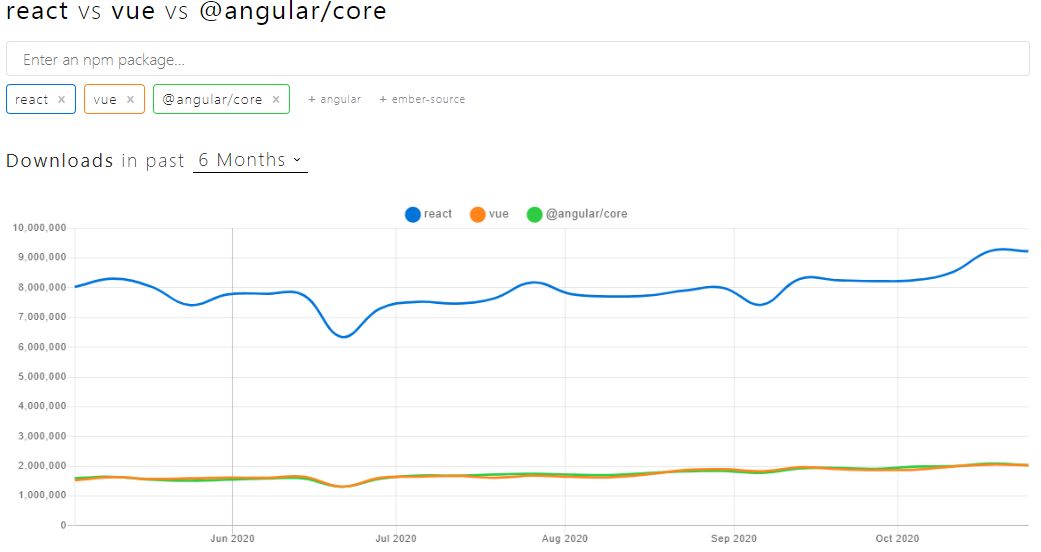
 For the past few years, Frontend developers have shown partiality towards React, with Vue.js and Angular tagging behind closely. Comparative interest in Vue has held back a bit due to the long-awaited and somewhat delayed Vue 3.0 release. Similarly, the interest in Angular has decreased due to the long delay in shipping Ivy (its frontend renderer).
For the past few years, Frontend developers have shown partiality towards React, with Vue.js and Angular tagging behind closely. Comparative interest in Vue has held back a bit due to the long-awaited and somewhat delayed Vue 3.0 release. Similarly, the interest in Angular has decreased due to the long delay in shipping Ivy (its frontend renderer).
 If you'll go to the official React website it says that the recommended way to use inputs is to control them via React state. It also mentions that in some cases you can go with an uncontrolled option but do not say what are these cases explicitly. Let’s try to dive into it and see the pros and cons of this approach.
If you'll go to the official React website it says that the recommended way to use inputs is to control them via React state. It also mentions that in some cases you can go with an uncontrolled option but do not say what are these cases explicitly. Let’s try to dive into it and see the pros and cons of this approach.
 Hooked on React Hooks — useStateSo what’s all the rage with React hooks? I’ve been exploring it for the past few months and lets just say I really believe that this is what React has needed to surmount its position as the top front end framework.
Hooked on React Hooks — useStateSo what’s all the rage with React hooks? I’ve been exploring it for the past few months and lets just say I really believe that this is what React has needed to surmount its position as the top front end framework.
 Caching images in React Native can be easy, even if you are using Expo's managed workflow. The problem many devs run into is that React Native only supports caching images on IOS out of the box.
Caching images in React Native can be easy, even if you are using Expo's managed workflow. The problem many devs run into is that React Native only supports caching images on IOS out of the box.
 In the first part of this tutorial we are going to build a flash message step-by-step with React and Material UI.
In the first part of this tutorial we are going to build a flash message step-by-step with React and Material UI.
 Tailwindcss provides a modern spin on writing css. And unlike bootstrap, it allows us write css without predefined classes i.e we can create our own custom styles without external opinions on how things should look.
Tailwindcss provides a modern spin on writing css. And unlike bootstrap, it allows us write css without predefined classes i.e we can create our own custom styles without external opinions on how things should look.
 Short answer: Yes, expo supports react NATIVE web since SDK version 33.
Short answer: Yes, expo supports react NATIVE web since SDK version 33.
 I’ve been working with react-redux, and I’m loving it, working with react is awesome, but it can get confusing really fast, so when I was introduced to redux I just instantly loved it. The thing is… when I created an application using yarn create ract-app --template redux, the app had a different syntax than the one I was taught in all the tutorials I saw on youtube, so I started playing around with the default application, and the way they do things there is cleaner and more straight forward. After a quick google search, I realized the default app uses the @redux/toolkit and I wanted to talk about it because it’s pretty great, so…
I’ve been working with react-redux, and I’m loving it, working with react is awesome, but it can get confusing really fast, so when I was introduced to redux I just instantly loved it. The thing is… when I created an application using yarn create ract-app --template redux, the app had a different syntax than the one I was taught in all the tutorials I saw on youtube, so I started playing around with the default application, and the way they do things there is cleaner and more straight forward. After a quick google search, I realized the default app uses the @redux/toolkit and I wanted to talk about it because it’s pretty great, so…
 Developing an admin area for your React web application can be very time-consuming. And it is just as important as designing all of the front-end pages. Both admin area of your web-application and the pages themselves must be pixel-perfect, fully responsive and have mobile-first and user-friendly web design. In this article, I listed some of the best ReactJS admin dashboard templates that can speed up your development and save you a lot of time and money, eliminating the costs of creating a web application from scratch.
Developing an admin area for your React web application can be very time-consuming. And it is just as important as designing all of the front-end pages. Both admin area of your web-application and the pages themselves must be pixel-perfect, fully responsive and have mobile-first and user-friendly web design. In this article, I listed some of the best ReactJS admin dashboard templates that can speed up your development and save you a lot of time and money, eliminating the costs of creating a web application from scratch.
 If you need to prove that you're a React Expert to any prospective employers, the following React concepts are likely to be tested by them and are worth knowing
If you need to prove that you're a React Expert to any prospective employers, the following React concepts are likely to be tested by them and are worth knowing
 Here I will show you 3 ways to create cool loading screen or preloader in React.
Here I will show you 3 ways to create cool loading screen or preloader in React.
 As you might notice, Tailwind CSS has become popular among the developer community. I'm a big Tailwind fan and recently, I've built several React projects with Tailwind CSS. In this article, I'll describe why Tailwind CSS has brought so much value to the front-end development community.
As you might notice, Tailwind CSS has become popular among the developer community. I'm a big Tailwind fan and recently, I've built several React projects with Tailwind CSS. In this article, I'll describe why Tailwind CSS has brought so much value to the front-end development community.
 Here is a list of amazing tricks that you can use to improve your React application quickly without changing too much about your processes or too much effort.
Here is a list of amazing tricks that you can use to improve your React application quickly without changing too much about your processes or too much effort.
 Recently, React announced a feature of the React ecosystem — Concurrent Mode. This would allow us to stop or delay the execution of components for the time that we need. It’ll help React apps stay responsive and gracefully adjust to the user’s device capabilities and network speed.
Recently, React announced a feature of the React ecosystem — Concurrent Mode. This would allow us to stop or delay the execution of components for the time that we need. It’ll help React apps stay responsive and gracefully adjust to the user’s device capabilities and network speed.
 A more standard way of structuring React applications which scales across frameworks and projects.
A more standard way of structuring React applications which scales across frameworks and projects.
 Winning the title is a testament to the hard work and dedication I have put into learning and improving my skills as a React developer.
Winning the title is a testament to the hard work and dedication I have put into learning and improving my skills as a React developer.
 The idea behind creating a quick response (QR) code generator is to translate data from images to text. A QR code is simply the representation of image data as text, and it has a lot of useful applications from restaurant menus and concert tickets, to online calendar invites, payments, and the list goes on.
The idea behind creating a quick response (QR) code generator is to translate data from images to text. A QR code is simply the representation of image data as text, and it has a lot of useful applications from restaurant menus and concert tickets, to online calendar invites, payments, and the list goes on.
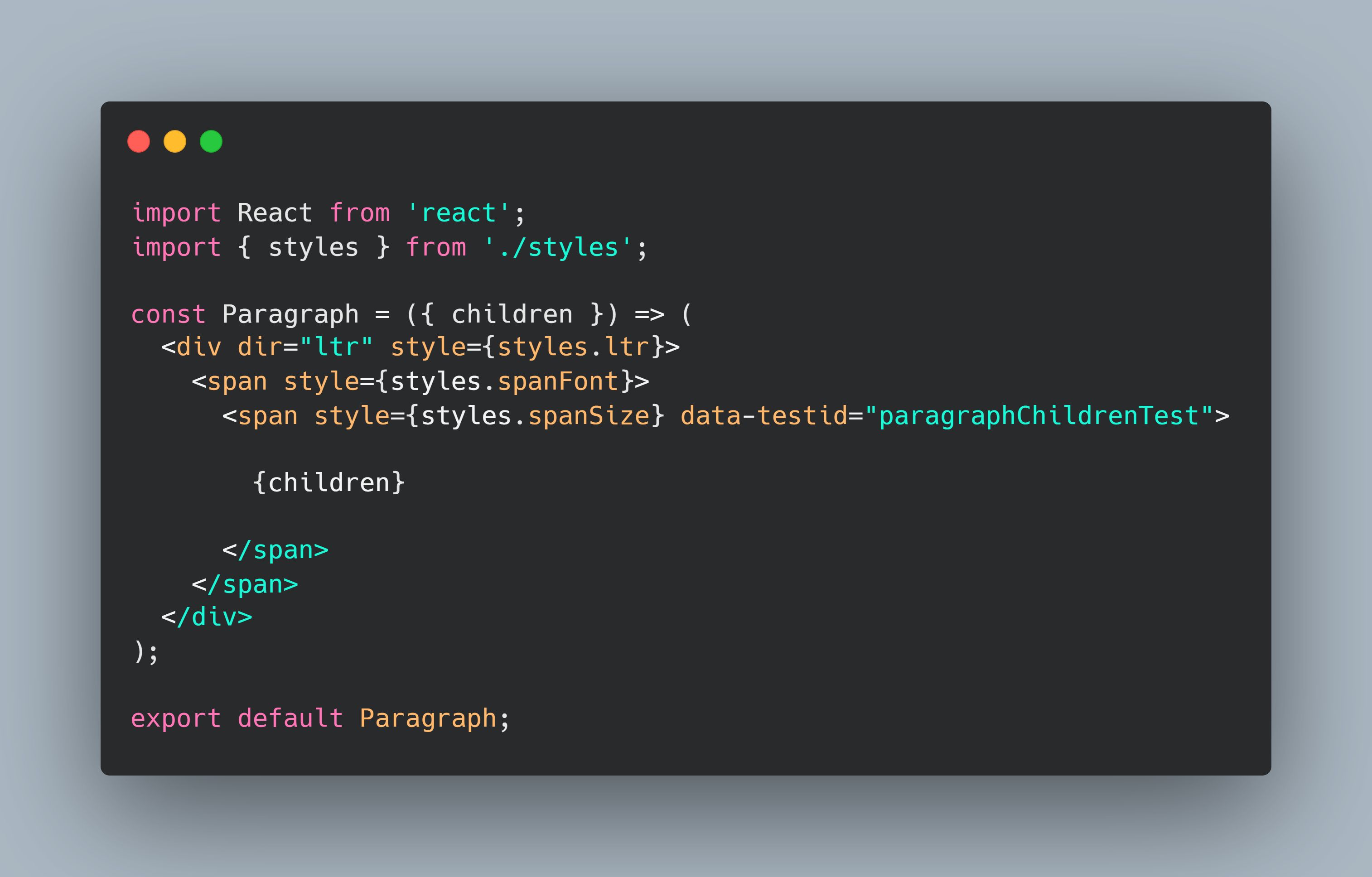
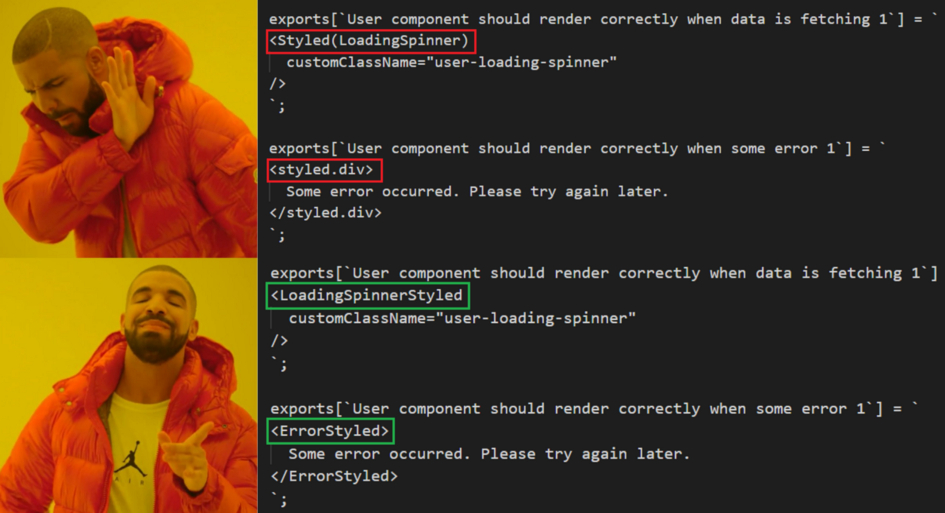
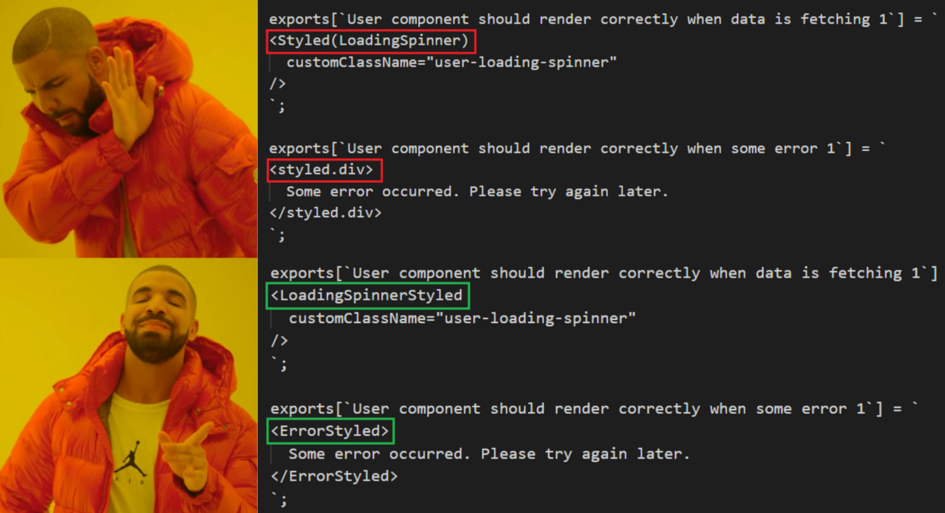
 How to get rid of the weird styled component names in test snapshots
How to get rid of the weird styled component names in test snapshots
 In this tutorial, we will go through the steps required to configure an S3 bucket to host a React.js web application
In this tutorial, we will go through the steps required to configure an S3 bucket to host a React.js web application
 Below you can see the demo of the final application. Online demo is available here.
Below you can see the demo of the final application. Online demo is available here.

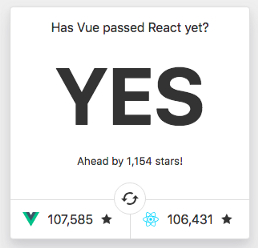
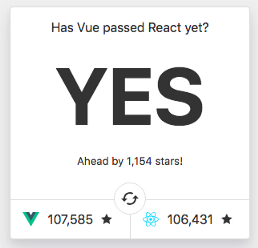
 Literally a month ago there was excitement in the Vue.js community that Vue.js got more stars than React.js on github. Stars like Hollywood stars? Really, no lol, but maybe metaphorically… or philosophically?
Literally a month ago there was excitement in the Vue.js community that Vue.js got more stars than React.js on github. Stars like Hollywood stars? Really, no lol, but maybe metaphorically… or philosophically?
 JavaScript has come a long way since its humble beginnings as a clunky, exclusively front-end scripting language. We saw some big developments in the JavaScript landscape during 2019, including the widespread adoption of React hooks and functional programming concepts, steady conversion to TypeScript, and continued domination of React in the front-end framework ecosystem.
JavaScript has come a long way since its humble beginnings as a clunky, exclusively front-end scripting language. We saw some big developments in the JavaScript landscape during 2019, including the widespread adoption of React hooks and functional programming concepts, steady conversion to TypeScript, and continued domination of React in the front-end framework ecosystem.
 It is not wrong if we say that we are living on our mobile phone screens and our world has been succumbed within mobile phone applications. There is a huge development market for smart phone application development. There have been popular mobile applications generating revenue cycles that are hard to ignore. Some of the popular mobile phone applications in the running are: Facebook, Instagram, Pinterest, Snapchat, etc.
It is not wrong if we say that we are living on our mobile phone screens and our world has been succumbed within mobile phone applications. There is a huge development market for smart phone application development. There have been popular mobile applications generating revenue cycles that are hard to ignore. Some of the popular mobile phone applications in the running are: Facebook, Instagram, Pinterest, Snapchat, etc.
 Build Hamburger Menu in ReactJS. Using this method you can create different types of Hamburger Menu. How to build Hamburger Menu?
Build Hamburger Menu in ReactJS. Using this method you can create different types of Hamburger Menu. How to build Hamburger Menu?
 Express.js framework provides inbuild APIs which are very useful to build fast and scalable applications efficiently with React.js.
Express.js framework provides inbuild APIs which are very useful to build fast and scalable applications efficiently with React.js.
 Four ways to make your React Native map become a lot faster and more responsive.
Four ways to make your React Native map become a lot faster and more responsive.
 Long story short: F*ck Yes!
Long story short: F*ck Yes!
 Note: This is the first article in a series of articles where we will cover React Hooks in Depth and try to understand their usage.
Note: This is the first article in a series of articles where we will cover React Hooks in Depth and try to understand their usage.
 A guide for how to build and maintain a personal developer website with minimal effort in 10 easy steps.
A guide for how to build and maintain a personal developer website with minimal effort in 10 easy steps.
 You’re a North Korean engineer who’s been selected to develop a new government project. It’s an HTML form, which North Korean political leaders will fill in for [REDACTED] purposes.
You’re a North Korean engineer who’s been selected to develop a new government project. It’s an HTML form, which North Korean political leaders will fill in for [REDACTED] purposes.
 Recently I have introduced Directual on Hackernoon (see Low-code for hackers). Now I would like to continue with absolutely practical post. First, I will show the general scheme of combining Directual and React, and then you will find the live-demo of building an app from scratch to production-ready Docker-container.
Recently I have introduced Directual on Hackernoon (see Low-code for hackers). Now I would like to continue with absolutely practical post. First, I will show the general scheme of combining Directual and React, and then you will find the live-demo of building an app from scratch to production-ready Docker-container.
 Using the React cloneElement is a better way to build a component API props in ES6 Javascript, and Typescript. Here's a tutorial on how to do so.
Using the React cloneElement is a better way to build a component API props in ES6 Javascript, and Typescript. Here's a tutorial on how to do so.
 From version 16.8.0, React introduced us to a way to use state and other React features without writing a class — React Hooks.
From version 16.8.0, React introduced us to a way to use state and other React features without writing a class — React Hooks.
 hi folks, in this blog we will build a Node.js video streaming application in like 10 minutes.
hi folks, in this blog we will build a Node.js video streaming application in like 10 minutes.
 One of the things that you end up developing in one point or in the other is a breadcrumbs navigation system. I've seen some posts across the web touting how to achieve it in React and Reach Router by providing complex looping mechanisms. In this post, I show you a simpler, non loop way that displays breadcrumbs in Reach-Router.
One of the things that you end up developing in one point or in the other is a breadcrumbs navigation system. I've seen some posts across the web touting how to achieve it in React and Reach Router by providing complex looping mechanisms. In this post, I show you a simpler, non loop way that displays breadcrumbs in Reach-Router.
 When I began learning JavaScript, I made a list of every time-saving trick that I found in other people’s code, on code challenge websites, and anywhere other than the tutorials I was using.
When I began learning JavaScript, I made a list of every time-saving trick that I found in other people’s code, on code challenge websites, and anywhere other than the tutorials I was using.
 In this tutorial, we are going to learn what is higher-order components, the syntax of higher-order components, and how to use HOC in React.
In this tutorial, we are going to learn what is higher-order components, the syntax of higher-order components, and how to use HOC in React.
 We will be building a machine learning model that will predict whether a candidate will or will not be hired based on his or her credentials.
We will be building a machine learning model that will predict whether a candidate will or will not be hired based on his or her credentials.
 How To Setup React Native and Create a Simple ToDo App
How To Setup React Native and Create a Simple ToDo App
 Half and a year ago I rewrote the JavaScript encyclopedia starting from "Advanced working with functions" until the end, and oh boy, the result was amazing. From start I easily wrote the JavaScript class for the Webpack plugin, that was a joy.
Half and a year ago I rewrote the JavaScript encyclopedia starting from "Advanced working with functions" until the end, and oh boy, the result was amazing. From start I easily wrote the JavaScript class for the Webpack plugin, that was a joy.
 Ever wondered what makes react so fast ? Here's a detailed explanation why react is fast and what is virtual DOM.
Ever wondered what makes react so fast ? Here's a detailed explanation why react is fast and what is virtual DOM.
 One of the hardest things a developer must do is release their bug-riddled code out into the world, knowing they may never hear from those little critters ever again.
One of the hardest things a developer must do is release their bug-riddled code out into the world, knowing they may never hear from those little critters ever again.
 (Licensed from Adobe Stock Photo)
(Licensed from Adobe Stock Photo)
 The Rust programming language is an ambitious project of the Mozilla Foundation – a language that claims to be the next step in evolution of C and C++. Over the years of existence of these languages some of their basic flaws still haven’t been fixed, like segmentation errors, manual memory control, risks of memory leaks and unpredictable compiler behavior. Rust was created to solve these problems while improving security and performance along the way.
The Rust programming language is an ambitious project of the Mozilla Foundation – a language that claims to be the next step in evolution of C and C++. Over the years of existence of these languages some of their basic flaws still haven’t been fixed, like segmentation errors, manual memory control, risks of memory leaks and unpredictable compiler behavior. Rust was created to solve these problems while improving security and performance along the way.
 Ever wondered why developers are going for Axios over fetch? As we are aware both are the means to deal with HTTP or XMLHttp requests, Both are capable of making all types of API calls (get, post,put.. etc.). Both are based on Promise API which is native to ES6. But what are the major points to be noted?
Ever wondered why developers are going for Axios over fetch? As we are aware both are the means to deal with HTTP or XMLHttp requests, Both are capable of making all types of API calls (get, post,put.. etc.). Both are based on Promise API which is native to ES6. But what are the major points to be noted?
 In this article, I have handpicked 16 commands to set up your React apps in seconds.
In this article, I have handpicked 16 commands to set up your React apps in seconds.
 This tutorial will teach you how to build a decentralized blockchain application from the ground up that will interact with a ReactJs frontend.
This tutorial will teach you how to build a decentralized blockchain application from the ground up that will interact with a ReactJs frontend.
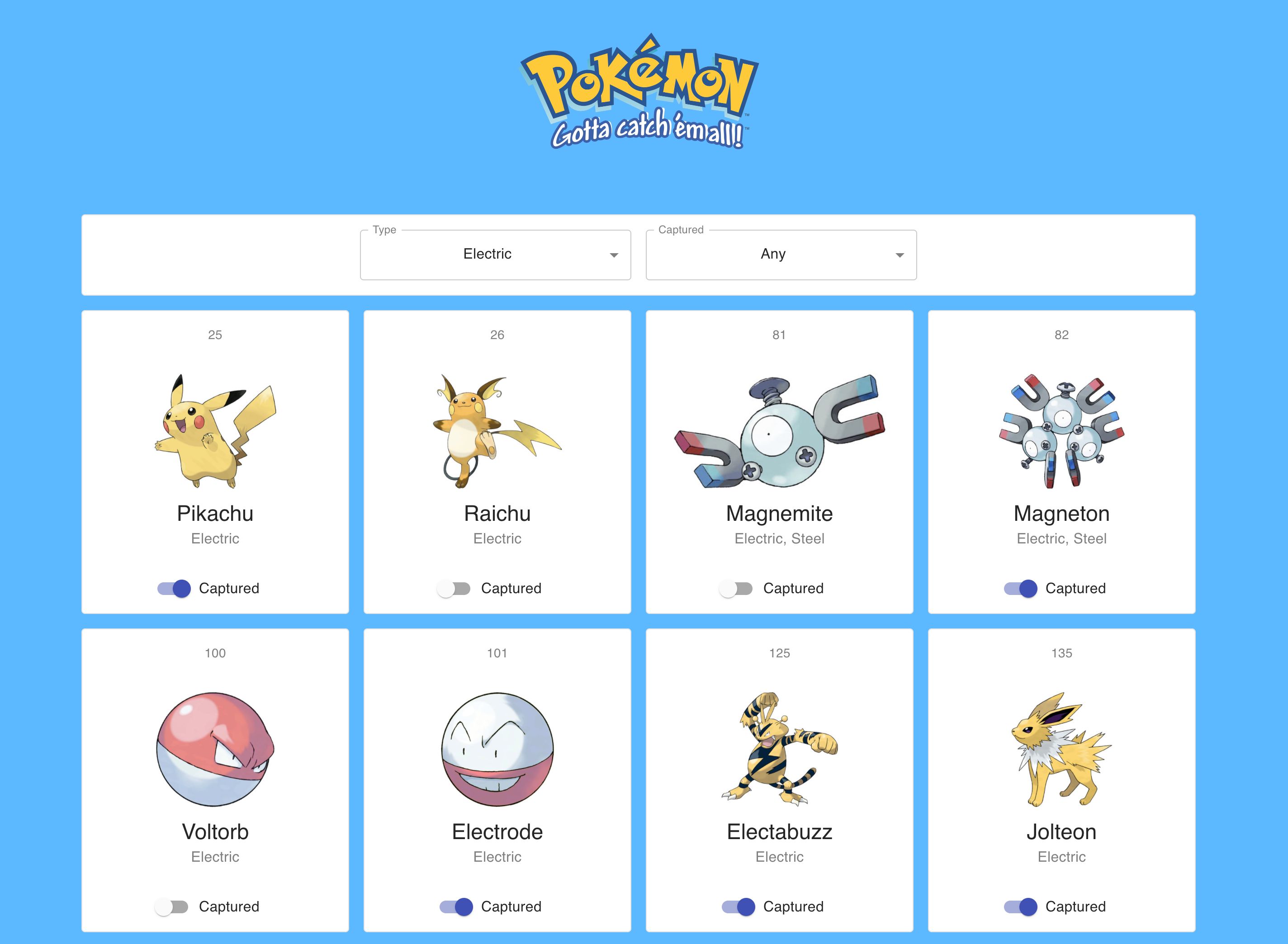
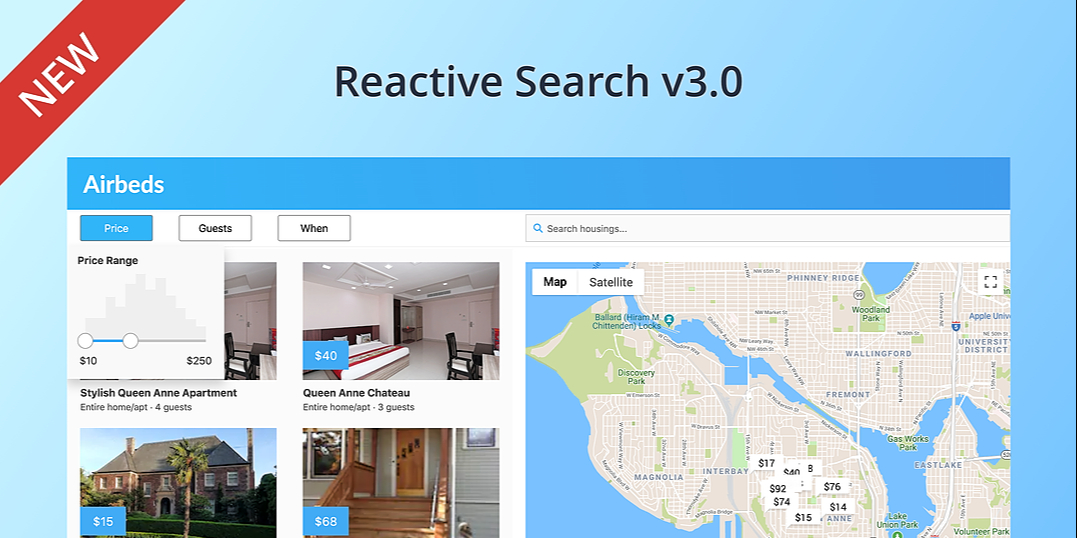
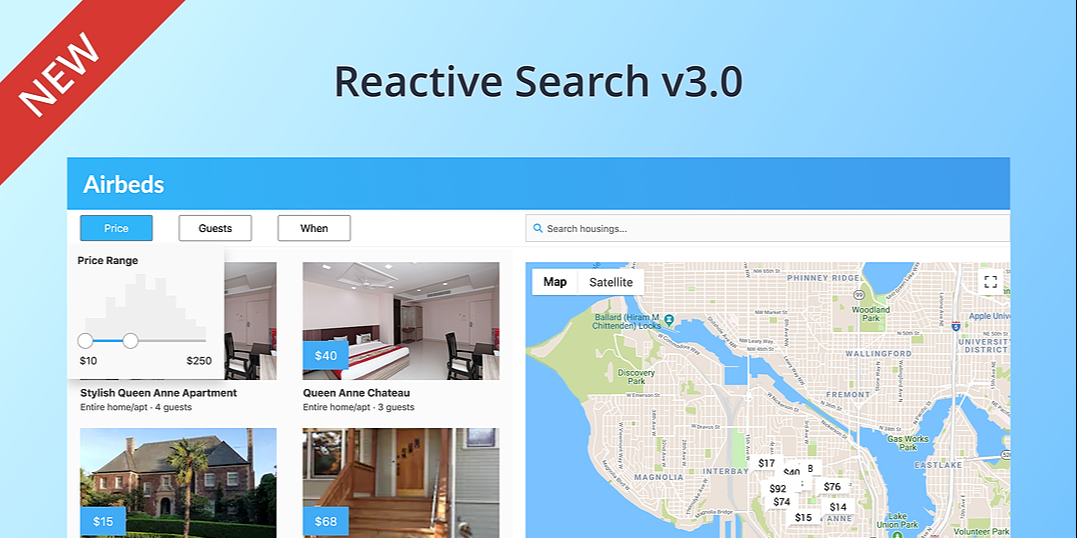
 This blog post will help you build powerful search UI experiences similar to Airbnb's. I will do this using ReactiveSearch - the most popular React UI components library for building search interfaces. I will do this by breaking down the UI into components so this will be helpful to build any search UI. In the process, you will also learn about about how to work with ElasticSearch.
This blog post will help you build powerful search UI experiences similar to Airbnb's. I will do this using ReactiveSearch - the most popular React UI components library for building search interfaces. I will do this by breaking down the UI into components so this will be helpful to build any search UI. In the process, you will also learn about about how to work with ElasticSearch.
 What are useRef and forwarRef in react. When you should use them and when you should avoid using them. Problems, that could occur during useRef usage.
What are useRef and forwarRef in react. When you should use them and when you should avoid using them. Problems, that could occur during useRef usage.
 The other day I was reading up on the legendary React God Dan Ambrov’s great but very un-TLDR post on useEffect.
The other day I was reading up on the legendary React God Dan Ambrov’s great but very un-TLDR post on useEffect.
 In PART ONE of this tutorial, we coded the smart contract part of this application with Solidity, now it's time we merge it up with ReactJs.
In PART ONE of this tutorial, we coded the smart contract part of this application with Solidity, now it's time we merge it up with ReactJs.
 A scalable and maintainable strategy for tracking page navigation events in a React application.
A scalable and maintainable strategy for tracking page navigation events in a React application.
 This article compares two powerful open-source front-end technologies, Angular and React.
This article compares two powerful open-source front-end technologies, Angular and React.
 Create reusable modal component in react js using hooks and portals. Using this modal you can render content dynamically with cool animation.
Create reusable modal component in react js using hooks and portals. Using this modal you can render content dynamically with cool animation.
 When writing a single page application or SPA you might inadvertently end up duplicating code because at the early stage of any project it is quite common to ask yourself so many questions.
When writing a single page application or SPA you might inadvertently end up duplicating code because at the early stage of any project it is quite common to ask yourself so many questions.
 Much time has passed since the birth of AngularJS. In fact, AngularJS is already outdated, and given how fast front-end technologies grow, its value will depreciate further as new frameworks gain popularity and conquer the open-source community.
Much time has passed since the birth of AngularJS. In fact, AngularJS is already outdated, and given how fast front-end technologies grow, its value will depreciate further as new frameworks gain popularity and conquer the open-source community.
 React is a JavaScript library developed by Facebook for building modern applications. React takes care of the view layer and can be used to create both web and mobile applications.
React is a JavaScript library developed by Facebook for building modern applications. React takes care of the view layer and can be used to create both web and mobile applications.
 NB: I saw I had this tutorial in my draft for close to 2 years now, I just decided to post it.
NB: I saw I had this tutorial in my draft for close to 2 years now, I just decided to post it.
 Why Another Boilerplate
Why Another Boilerplate
 There is no more need to create and upload a new version each time. This allows you to avoid going through the App Store's long and painful review process all over again.
There is no more need to create and upload a new version each time. This allows you to avoid going through the App Store's long and painful review process all over again.
 This article is aimed at developers who are interested in Server Side Rendering (SSR) but don’t know where to start or developers who are familiar with SSR but want more info on using async code splitting with SSR. If you are interested in optimizations to achieve faster page load times and smoother UX experiences, this is for you too.
This article is aimed at developers who are interested in Server Side Rendering (SSR) but don’t know where to start or developers who are familiar with SSR but want more info on using async code splitting with SSR. If you are interested in optimizations to achieve faster page load times and smoother UX experiences, this is for you too.
 Introduction
Introduction
 React Native is without any doubt a strong and powerful solution. It opens the world of cross-platform app development for a much wider audience of software engineers who aren’t familiar with native technologies. But it might at the same time be quite difficult to implement complex things when you’ve just started learning. In this short tutorial, I want to give a step-by-step guide on how to implement one of them — infinite scroll.
React Native is without any doubt a strong and powerful solution. It opens the world of cross-platform app development for a much wider audience of software engineers who aren’t familiar with native technologies. But it might at the same time be quite difficult to implement complex things when you’ve just started learning. In this short tutorial, I want to give a step-by-step guide on how to implement one of them — infinite scroll.
 This article is a prequel of sorts to my earlier 110% Complete JWT Authentication with Django & React - 2020 article. That article covers how to get started with JWT authentication in a typical React and Django Rest Framework project, and it does that well enough. There's just one major annoyance with it - I couldn't figure out how to get live reloading working! So for every change made to the frontend, we had to shut down the dev server, rebuild the React bundle, and start it up again. Talk about tedious!
This article is a prequel of sorts to my earlier 110% Complete JWT Authentication with Django & React - 2020 article. That article covers how to get started with JWT authentication in a typical React and Django Rest Framework project, and it does that well enough. There's just one major annoyance with it - I couldn't figure out how to get live reloading working! So for every change made to the frontend, we had to shut down the dev server, rebuild the React bundle, and start it up again. Talk about tedious!
 There’s a foundational question that every project starts with: accept the freedom to roll your own solutions along with the burdens that go with it, or take the chance to use sensible defaults that allow you to move quickly, but hide a multitude of decisions and set you on a prescriptive path.
There’s a foundational question that every project starts with: accept the freedom to roll your own solutions along with the burdens that go with it, or take the chance to use sensible defaults that allow you to move quickly, but hide a multitude of decisions and set you on a prescriptive path.
 Building user interfaces is also now possible using a JavaScript library named React. It is a tool that we can use to build UI components. It is especially for creating single-page applications.
Building user interfaces is also now possible using a JavaScript library named React. It is a tool that we can use to build UI components. It is especially for creating single-page applications.
 Sometimes we want to implement authentication for multiple reasons and we don't want to create an API just for the authentication or maybe we are not backend developers. That's why Firebase provides authentication backend services easy to use. It supports authentication using passwords, phone numbers, popular social networks like Google, Facebook and Twitter, and more.
Sometimes we want to implement authentication for multiple reasons and we don't want to create an API just for the authentication or maybe we are not backend developers. That's why Firebase provides authentication backend services easy to use. It supports authentication using passwords, phone numbers, popular social networks like Google, Facebook and Twitter, and more.
 Building an awesome editor for your React-based web application is by no means easy. But with SlateJS things get much easier. Even with the help of Slate, building a full-featured editor is way more work than we can cover in one blog post, so this post will give you the big picture and subsequent posts will dive into the dirty details.
Building an awesome editor for your React-based web application is by no means easy. But with SlateJS things get much easier. Even with the help of Slate, building a full-featured editor is way more work than we can cover in one blog post, so this post will give you the big picture and subsequent posts will dive into the dirty details.
 Hello world!
Hello world!
 In this article we are going to use Three.js to render an iPhone model in a React application. We will use react-three/fiber and react-three/drei.
In this article we are going to use Three.js to render an iPhone model in a React application. We will use react-three/fiber and react-three/drei.
 Not so long ago I started exploring server-side rendered single-page applications. Yeah, try saying that three times fast. Building products for startups has taught me SEO is a must if you want an online presence. But, you also want the performance SPAs can provide.
Not so long ago I started exploring server-side rendered single-page applications. Yeah, try saying that three times fast. Building products for startups has taught me SEO is a must if you want an online presence. But, you also want the performance SPAs can provide.
 Who said render props are obsolete? The good old pattern is still valid for the common use case where hooks may not always be the right choice.
Who said render props are obsolete? The good old pattern is still valid for the common use case where hooks may not always be the right choice.
 Redux is awesome! But people often complain about how much boilerplate they have to write when working with it. Part of this problem, is because they feel unproductive defining constants, action creators and big reducers, but also because they don’t have a clear idea on how to organize their project, or even how to proper handle async requests. On this post, we are going to talk about those concerns and present some approaches to handle them.
Redux is awesome! But people often complain about how much boilerplate they have to write when working with it. Part of this problem, is because they feel unproductive defining constants, action creators and big reducers, but also because they don’t have a clear idea on how to organize their project, or even how to proper handle async requests. On this post, we are going to talk about those concerns and present some approaches to handle them.
 In this mini-tutorial we are going to see two different ways of communication between components in Svelte 3: a callback passed as prop and event dispatcher.
In this mini-tutorial we are going to see two different ways of communication between components in Svelte 3: a callback passed as prop and event dispatcher.
 Originally published on gitconnected.com
Originally published on gitconnected.com
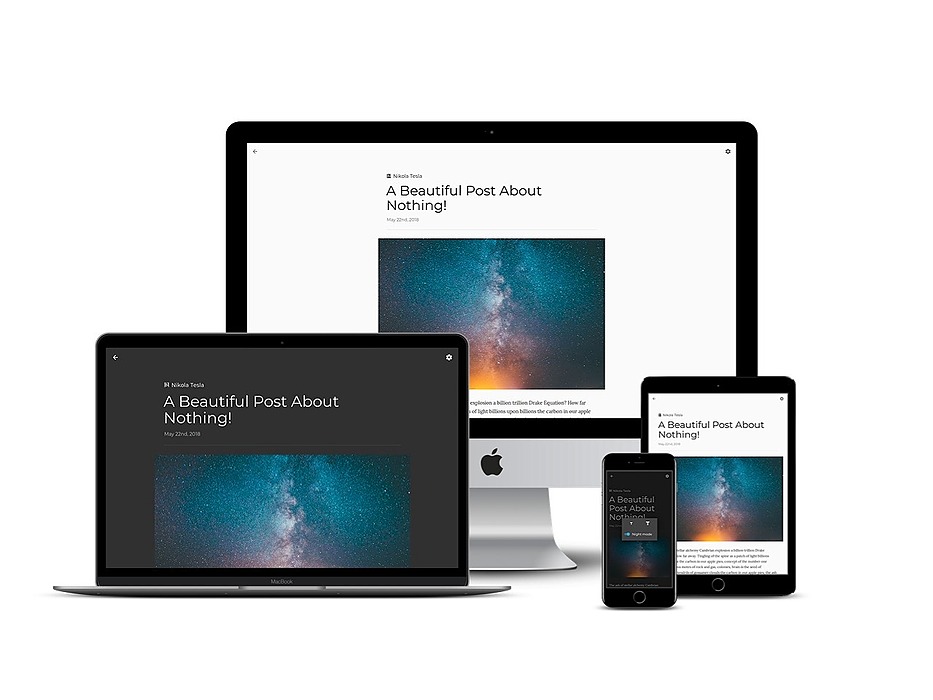
 In this tutorial, we are going to create React Native Shared Element Transition by replicating Apple app of the day as an example. This tutorial will address an interesting aspect of using React Animation and Dimensions to making images look cool. Here, we are not going to use any external react plugins. All the required components like Image, Animated, Dimensions are provided by the react-native package.this tutorial inspired from React native ecommerce template
In this tutorial, we are going to create React Native Shared Element Transition by replicating Apple app of the day as an example. This tutorial will address an interesting aspect of using React Animation and Dimensions to making images look cool. Here, we are not going to use any external react plugins. All the required components like Image, Animated, Dimensions are provided by the react-native package.this tutorial inspired from React native ecommerce template
 Appwrite is a new open-source, end to end backend server for frontend and mobile developers that allows you to build apps a lot faster. Appwrite goal is to abstract and simplify common development tasks behind REST APIs and tools, to help developers build advanced apps way faster.
Appwrite is a new open-source, end to end backend server for frontend and mobile developers that allows you to build apps a lot faster. Appwrite goal is to abstract and simplify common development tasks behind REST APIs and tools, to help developers build advanced apps way faster.
 One of the most crucial maxims that I internalized during my career in web engineering is that every technical decision embodies tradeoffs. No matter the benefits, you’ll always face certain costs and restrictions: be it creating an abstraction in your code, scaling a distributed data store or choosing between web and mobile app format for the initial product launch.
One of the most crucial maxims that I internalized during my career in web engineering is that every technical decision embodies tradeoffs. No matter the benefits, you’ll always face certain costs and restrictions: be it creating an abstraction in your code, scaling a distributed data store or choosing between web and mobile app format for the initial product launch.
 Hello everyone. Today, we will be building a todo app to showcase how to use React with Rails 6. This tutorial will be as in-depth as possible and will focus on performing CRUD operations. Our Todo app will support seeing a list of your todo, creating a today, making a todo as done, and deleting a todo. We will be leveraging react to build a reactive app and use material UI for the design.
Hello everyone. Today, we will be building a todo app to showcase how to use React with Rails 6. This tutorial will be as in-depth as possible and will focus on performing CRUD operations. Our Todo app will support seeing a list of your todo, creating a today, making a todo as done, and deleting a todo. We will be leveraging react to build a reactive app and use material UI for the design.
 In this article, we're going to walk through some of the basic setup for Slash GraphQL and then take a look at how I built a Pokémon Pokédex app with React and Slash GraphQL in just a few hours!
In this article, we're going to walk through some of the basic setup for Slash GraphQL and then take a look at how I built a Pokémon Pokédex app with React and Slash GraphQL in just a few hours!
 In this tutorial, you will learn how to create a profitable and well-designed NFT marketplace with chat functionality.
In this tutorial, you will learn how to create a profitable and well-designed NFT marketplace with chat functionality.
 So you want to learn React Native? Here's 12 exercises to that will help you do that.
So you want to learn React Native? Here's 12 exercises to that will help you do that.
 Part 1 — Keeping dependencies
Part 1 — Keeping dependencies
 Master the basics of building an app with React and TS. Learn how to use state, props, and data flow to create a fully functional app.
Master the basics of building an app with React and TS. Learn how to use state, props, and data flow to create a fully functional app.
 This guide takes you through the basics of creating tests for React components using Jest and React Testing Library.
This guide takes you through the basics of creating tests for React components using Jest and React Testing Library.
 What is "Infrastructure as Code"? If someone checks a bunch of YAML files into a Git repository, do they suddenly become code? That seems more like "Infrastructure as Files" to me. I suppose that's better than infrastructure as a gaggle of shell scripts and some commands run by hand in the middle of the night in a coffee-fueled haze, but it is a far cry from code. How about a system to define infrastructure that really is like code?
What is "Infrastructure as Code"? If someone checks a bunch of YAML files into a Git repository, do they suddenly become code? That seems more like "Infrastructure as Files" to me. I suppose that's better than infrastructure as a gaggle of shell scripts and some commands run by hand in the middle of the night in a coffee-fueled haze, but it is a far cry from code. How about a system to define infrastructure that really is like code?

 This post will cover a topic that has been key in many applications and will focus on a solution working fully on the background and the most interesting part of all: working from Android 4.4 (SDK 19) to the most recent version at the time of writing which is Android Oreo (SDK 27).
This post will cover a topic that has been key in many applications and will focus on a solution working fully on the background and the most interesting part of all: working from Android 4.4 (SDK 19) to the most recent version at the time of writing which is Android Oreo (SDK 27).
 Started as a simple charting tool for monitoring a snow depth near the owner’s country house in Norway, Highcharts quickly became one of the most popular visualization libraries. It provides a lot of great built-in interactive features and is easy to use.In this tutorial we are going to build a simple e-commerce dashboard with Cube.js and Highcharts. We’ll use the main Highcharts library, as well as Maps, Stock, and Solid Gauge modules.
Started as a simple charting tool for monitoring a snow depth near the owner’s country house in Norway, Highcharts quickly became one of the most popular visualization libraries. It provides a lot of great built-in interactive features and is easy to use.In this tutorial we are going to build a simple e-commerce dashboard with Cube.js and Highcharts. We’ll use the main Highcharts library, as well as Maps, Stock, and Solid Gauge modules.
 Welcome to my React learning guide if you’re an Angular developer. On this series, I’ll provide you all the steps to develop the “Getting Started with Angular: Your First App” using React.
Welcome to my React learning guide if you’re an Angular developer. On this series, I’ll provide you all the steps to develop the “Getting Started with Angular: Your First App” using React.
 Web development is an Art.
Web development is an Art.
 Overview
Overview
 As market trends begin to shift towards front-end development, it’s easy to question which JavaScript framework is in demand. Is it React, Angular or Vue? It’s a kind of game that makes you confused about which one you should pick up for your next web development project. It is even more confusing when you are just entering the trade game. A lot of startups and entrepreneurs don’t even realize which one is the right front-end framework for their web project.
As market trends begin to shift towards front-end development, it’s easy to question which JavaScript framework is in demand. Is it React, Angular or Vue? It’s a kind of game that makes you confused about which one you should pick up for your next web development project. It is even more confusing when you are just entering the trade game. A lot of startups and entrepreneurs don’t even realize which one is the right front-end framework for their web project.
 The React JS dev team announced some exciting changes several months ago - React would be getting a "Concurrent Mode". Essentially this would allow React to perform multiple UI renders concurrently. Of course, JavaScript is single threaded and true concurrency is an illusion, but the new features will allow web apps (and Native Apps once these features hit React Native) to be much more responsive and snappy than they are now with less effort and custom code from the developer to make this happen.
The React JS dev team announced some exciting changes several months ago - React would be getting a "Concurrent Mode". Essentially this would allow React to perform multiple UI renders concurrently. Of course, JavaScript is single threaded and true concurrency is an illusion, but the new features will allow web apps (and Native Apps once these features hit React Native) to be much more responsive and snappy than they are now with less effort and custom code from the developer to make this happen.
 What is context API
What is context API
 In this article, we will talk about the top 10 React development tools in depth.
In this article, we will talk about the top 10 React development tools in depth.
 Some online code editors have basic features similar to text editors while others complete Integrated Development Environments (IDEs). We review both.
Some online code editors have basic features similar to text editors while others complete Integrated Development Environments (IDEs). We review both.
 This is a story of a convoluted, not-very-useful method for extracting codez from unwitting JavaScript developers working on top secret projects.
This is a story of a convoluted, not-very-useful method for extracting codez from unwitting JavaScript developers working on top secret projects.
 Just a few days ago we open-sourced the React components we use to build the bit.dev platform.
Just a few days ago we open-sourced the React components we use to build the bit.dev platform.
 A comparison of static site generators and how server-side rendering hurt performance
A comparison of static site generators and how server-side rendering hurt performance
 ReactJS is a fantastic frontend framework, and Django is a fantastic backend framework. However, as usual when dealing with anything of more than trivial complexity, it isn’t easy to get the two to place nicely together. It's not like taping a banana to a wall.
ReactJS is a fantastic frontend framework, and Django is a fantastic backend framework. However, as usual when dealing with anything of more than trivial complexity, it isn’t easy to get the two to place nicely together. It's not like taping a banana to a wall.
 react-cool-onclickoutside is a React hook to trigger callback when user clicks outside of the target component(s) area. It's a useful logic for UI interaction design (IxD) like dismiss a dropdown menu, modal or tooltip etc. Help you guys ❤️ it.
react-cool-onclickoutside is a React hook to trigger callback when user clicks outside of the target component(s) area. It's a useful logic for UI interaction design (IxD) like dismiss a dropdown menu, modal or tooltip etc. Help you guys ❤️ it.
⚡️ Live demo: https://react-cool-onclickoutside.netlify.app
 React is build on top of pure Javascript for the most part. Here you will learn about 10 Javascript concepts that will help you write better React code.
React is build on top of pure Javascript for the most part. Here you will learn about 10 Javascript concepts that will help you write better React code.
 Capturing Memories! Camera in our smartphones allows us to quickly capture amazing moments in our lives. Moments which we most likely can never return to, but we can safely capture them up in the form of photos and videos.
Capturing Memories! Camera in our smartphones allows us to quickly capture amazing moments in our lives. Moments which we most likely can never return to, but we can safely capture them up in the form of photos and videos.
 My stack to build a SaaS with Next JS and serverless backend. A full-stack react SaaS boilerplate template to kickstart any project.
My stack to build a SaaS with Next JS and serverless backend. A full-stack react SaaS boilerplate template to kickstart any project.
 React Native Debugger is a powerful tool that helps developers debug React Native applications more quickly. It provides a suite of impressive features, such as UI inspector, redux inspector, breakpoints and networking inspector. In this article, we are going to learn how to install and use the React Native Debugger, which will boost your development productivity by an order of magnitude.
React Native Debugger is a powerful tool that helps developers debug React Native applications more quickly. It provides a suite of impressive features, such as UI inspector, redux inspector, breakpoints and networking inspector. In this article, we are going to learn how to install and use the React Native Debugger, which will boost your development productivity by an order of magnitude.
 TLDR;
Cosmic JS provides an excellent backend for blogs. It is a fully-featured content management system (CMS) with an intuitive user interface that a non-technical client can use to manage their site content.
TLDR;
Cosmic JS provides an excellent backend for blogs. It is a fully-featured content management system (CMS) with an intuitive user interface that a non-technical client can use to manage their site content.
 AirBnB Clone with React Native Part 5: Loading Modal Implementation
AirBnB Clone with React Native Part 5: Loading Modal Implementation
 Today you will learn how to build your own clone of the 2048 game in React.
Today you will learn how to build your own clone of the 2048 game in React.
 Gatsby Themes provide a powerful way to share an opinionated set of configurations across multiple Gatsby sites. The features built into your Gatsby Theme will be abstracted out of your site and packaged as a dependency, providing an efficient way to develop similar Gatsby sites.
Gatsby Themes provide a powerful way to share an opinionated set of configurations across multiple Gatsby sites. The features built into your Gatsby Theme will be abstracted out of your site and packaged as a dependency, providing an efficient way to develop similar Gatsby sites.
 You only need this post to become a Front-end Developer because this post has nearly unlimited amount of every type of resources covering everything you....
You only need this post to become a Front-end Developer because this post has nearly unlimited amount of every type of resources covering everything you....
 In this project, we will be using React.js, Ruby on Rails, React-Quill, and Cloudinary to build a forum whose content is manageable by the site's users.
In this project, we will be using React.js, Ruby on Rails, React-Quill, and Cloudinary to build a forum whose content is manageable by the site's users.






























































































































































 One of the hardest things a developer must do is release their bug-riddled code out into the world, knowing they may never hear from those little critters ever again.
One of the hardest things a developer must do is release their bug-riddled code out into the world, knowing they may never hear from those little critters ever again.
















 This article is aimed at developers who are interested in Server Side Rendering (SSR) but don’t know where to start or developers who are familiar with SSR but want more info on using async code splitting with SSR. If you are interested in optimizations to achieve faster page load times and smoother UX experiences, this is for you too.
This article is aimed at developers who are interested in Server Side Rendering (SSR) but don’t know where to start or developers who are familiar with SSR but want more info on using async code splitting with SSR. If you are interested in optimizations to achieve faster page load times and smoother UX experiences, this is for you too.